- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- 📝 License
- 🔎 Learn more
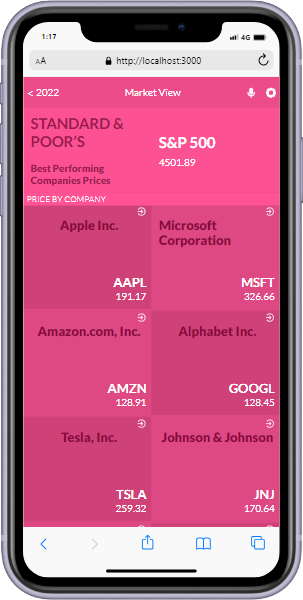
S&P 500 Stock Data is an SPA built with React and Redux, that will delivery, price, average price and other key numeric indicatores for the most important companies that operate in the S&P 500 market.
Find here video that shows the project details and functionality: Project Video
You can see a Live Version of my app here: Deployment Link
CSS
- The CSS is used to provide the design in the whole page.
Linters
- The Linters are tools that help us to check and solve the errors in the code This project count with two linters:
- CSS
- JavaScript
React
- This project was build with Create React App.
- This project uses Redux Toolkit
API
- This project use Financial Modeling Prep API for Market and Companies
- SPA
- Mobile Desing
- Simple interface
- React App
- React Router
- Redux Logged
- Redux Toolkit
- Implementation of
react-redux - Test with Jest & React Test Library
To get a local copy up and running, follow these steps.
In order to run this project you need:
- To have a Git in your device : this is in order to clone and modify this project.
- To have a code editor : such as VS code, Atom or another that you would like to use.
- To have a web local server such as XAMPP : this is in with the purpose of you will be able to watch the changes you make in the project.
- Have basic knowledge about HTML, CSS and JSX in order to understand the code and be able to modify the elements you want.
- Count with Node.js in your device due to it is a tool needed to run the linters
Clone this repository to your desired folder:
- Clone this repo on your local device you need to open Git Bash and paste the link with the command
cd my-folder-name
$ git clone https://github.com/HFG43/metrics_webappIn order can run the linters tools you need use the following commands in your local work environment:
npm install --save-dev eslint@7.x eslint-config-airbnb@18.x eslint-plugin-import@2.x eslint-plugin-jsx-a11y@6.x eslint-plugin-react@7.x eslint-plugin-react-hooks@4.x @babel/eslint-parser@7.x @babel/core@7.x @babel/plugin-syntax-jsx@7.x @babel/preset-react@7.x @babel/preset-react@7.x
npm install --save-dev stylelint@13.x stylelint-scss@3.x stylelint-config-standard@21.x stylelint-csstree-validator@1.xNote: About the live server server you need to run the following command inside the project.
npm start
To run the project, execute the following command:
In the command line: run npm start
To see the linter errors run the following codes for:
npm run test
- CSS
npx stylelint "**/*.{css,scss}"
To fix the errors add --fix- JS
npx eslint "**/*.{js,jsx}"
To fix the errors add --fixIn the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
You can find a deployed version of my proyect in the following Render link:
👤 Hernán Güemes
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
- Add graphs and non numeric KPIs
- Desktop Design
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page and add your thoughts
If you like this project you could clone the repo and work with it or do the changes in a new branch. Also you could let a message with your thoughts
I would like to thank Microverse for provided the necessary resources for this project.
I will also like to acknowledge Nelson Sakwa for the original design idea. You can take a look at his full design in the following link:
This project is MIT licensed.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment