Este projeto é um Blog de Tecnologias desenvolvido utilizando o framework Angular. Foi criado como parte do desafio proposto pela Digital Innovation One (DIO) para demonstrar habilidades no desenvolvimento web com Angular.
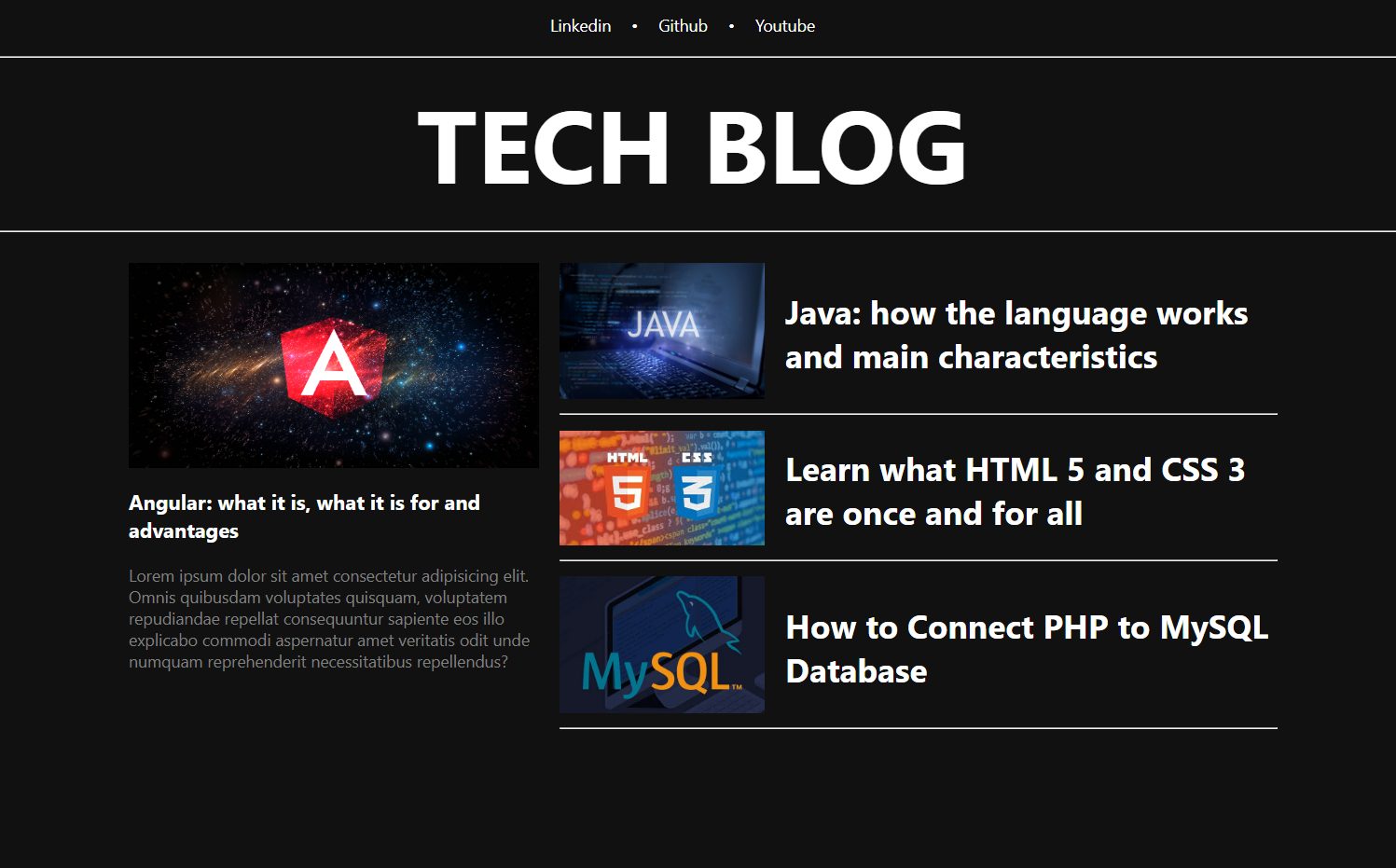
O Blog de Tecnologias é uma aplicação web que permite aos usuários acessar artigos relacionados a diferentes tecnologias. Os artigos são exibidos em cards, proporcionando uma visão geral do conteúdo. Os usuários podem clicar em um artigo para obter mais detalhes, incluindo uma imagem de capa, título e descrição completa.
- Visualização de artigos: Os usuários podem visualizar uma lista de artigos com informações resumidas.
- Detalhes do artigo: Os usuários podem clicar em um artigo para ver mais detalhes, incluindo uma imagem de capa, título e descrição completa.
- Navegação: A aplicação possui navegação que permite aos usuários explorar diferentes seções e artigos.
- Angular: Um poderoso framework de desenvolvimento web para construir aplicativos modernos e escaláveis.
- HTML5 e CSS3: Utilizados para estruturação e estilização do conteúdo.
- TypeScript: Linguagem de programação que estende o JavaScript e fornece tipos estáticos opcionais.
O projeto é estruturado de forma modular, com diferentes componentes para representar os elementos da interface do usuário:
app-menu-title: Componente para exibir o título ou cabeçalho do menu.app-big-card: Componente para exibir um card de artigo com informações resumidas.app-small-card: Componente para exibir um card de artigo menor com informações resumidas.app-menu-bar: Componente para exibir o menu de navegação.
Além disso, o projeto inclui rotas gerenciadas pelo Angular Router para possibilitar a navegação entre diferentes páginas e visualização de artigos.
Para executar este projeto em sua máquina local, siga os passos abaixo:
-
Certifique-se de que você possui o Angular CLI instalado. Caso contrário, instale-o executando o seguinte comando:
npm install -g @angular/cli
-
Clone este repositório para sua máquina:
git clone <URL_do_repositorio> cd blog-tecnologias-angular
-
Instale as dependências do projeto:
npm install
-
Inicie a aplicação:
ng serve
-
Acesse a aplicação em seu navegador no seguinte endereço: http://localhost:4200/