Sobre | Layout | Tecnologias e Ferramentas | Funcionalidades | Instalação | Licença |
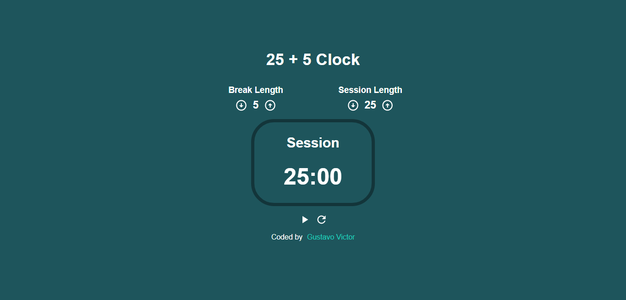
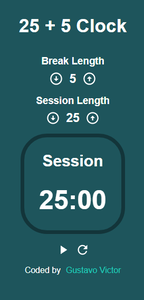
✔ Projeto concluído
Este projeto é um contador regressivo feito em React. O projeto faz parte de um desafio da freeCodeCamp no curso de bibliotecas e frameworks front-end. O intuito do projeto é treinar as habilidades aprendizas durante curso.
Clique aqui para ver o projeto no Codepen.
Veja como ficou o arquivo package.json
- Iniciar, pausar e exibir contador regressivo
- Resetar contador
- Definir tempo de sessão
- Definir tempo de intervalo
- Tocar áudio quando contador chega a zero
Para abrir e executar o projeto no seu computador, você vai precisar ter o Node.js instalado na sua máquina (recomendo baixar a versão LTS). Além disso, para conseguir executar os comandos de terminal a seguir, você precisará instalar o GIT. É recomendado ter alguns conhecimentos básicos de HTML, CSS, JavaScript e React para conseguir entender os códigos do projeto e também ter alguma noção prévia de comandos de terminal para conseguir acompanhar as instruções no seu computador. Após ter certeza de que tudo está instalado no seu computador, basta acompanhar os passos a seguir:
- Faça download do projeto ou clone ele com o seguinte comando no terminal:
git clone https://github.com/Gustavo-Victor/pomodoro-clock.git- Descompacte o arquivo do projeto e abra a pasta do projeto; se tiver clonado basta só abrir a pasta do projeto; você pode abrir a pasta usando o seguinte comando:
cd pomodoro-clock/ - Instale as dependências necessárias do projeto (a pasta do projeto precisa estar aberta no terminal):
npm i -g yarn ;
yarn install ; - Executar o projeto em modo de desenvolvimento:
yarn dev - Abrir o projeto no seu navegador de preferência. (Basta digitar na barra de pesquisa: http://localhost:5173/).
O projeto está sob a Licensa MIT
Qualquer pessoa pode usar, clonar e contribuir com este projeto.
Clique aqui para saber mais