EasyMarket 易购
EasyMarket 是仿网易严选 UI 设计的 H5 webApp。项目是基于 React+Redux+Redux-saga+Axios+React-router。 EasyMarket 采用阿里 antd-design-mobile 的 UI 组件。
| 首页 | 制造商 | 商品分类 | 收藏商品 |
|---|---|---|---|
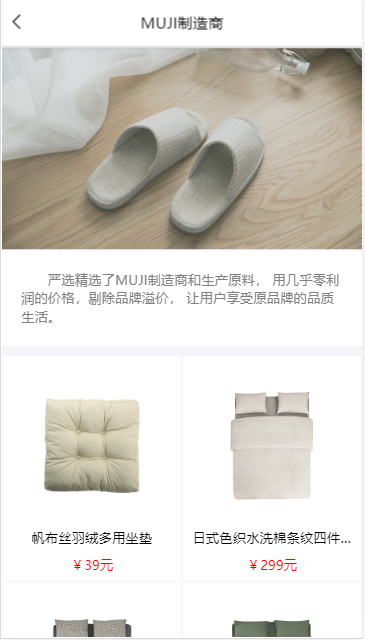
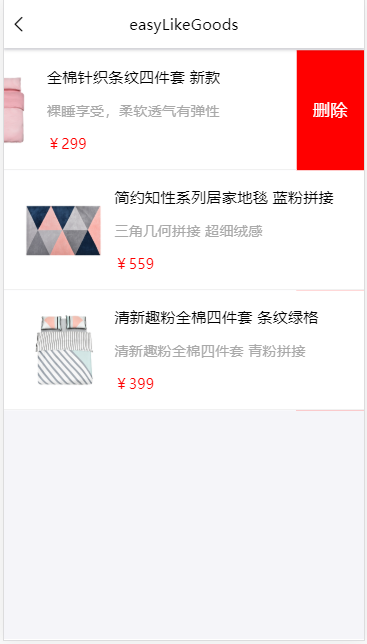
 |
 |
 |
 |
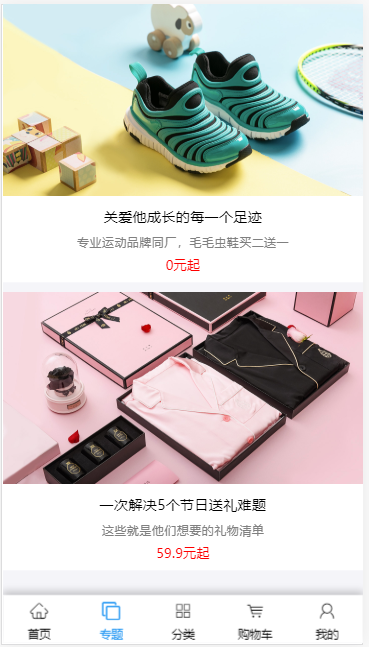
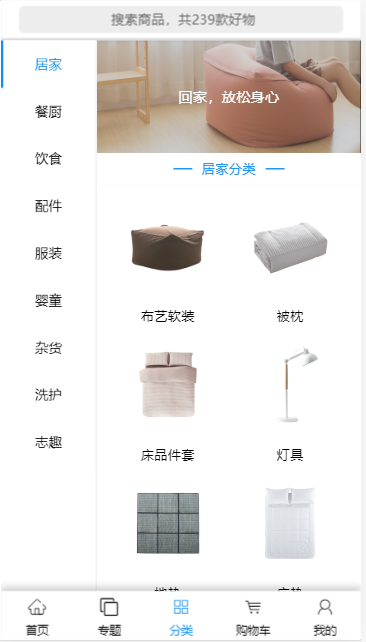
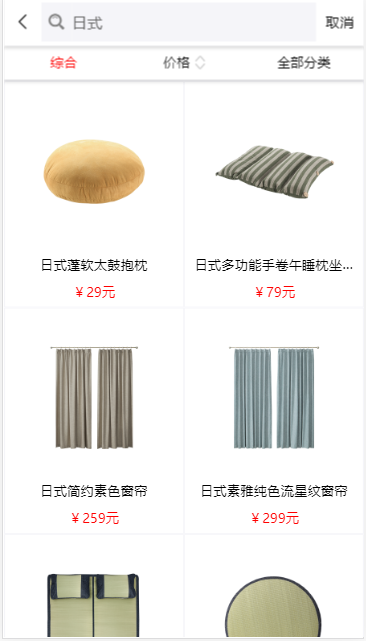
| 专题 | 专题详情 | 分类检索 | 商品查询 |
|---|---|---|---|
 |
 |
 |
 |
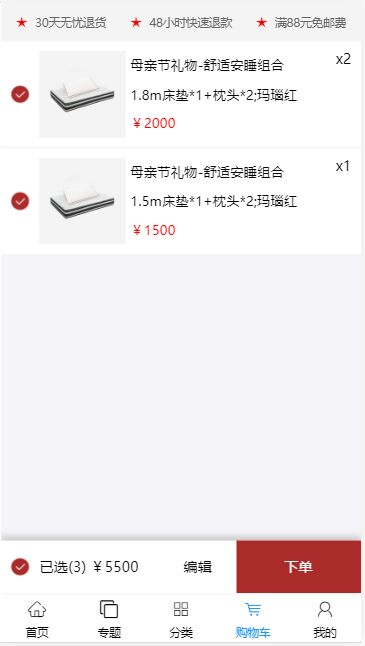
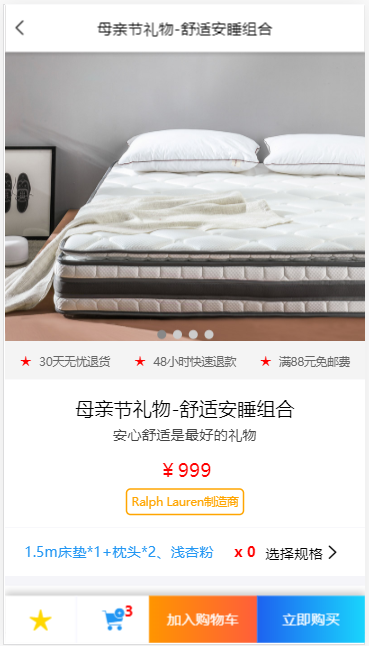
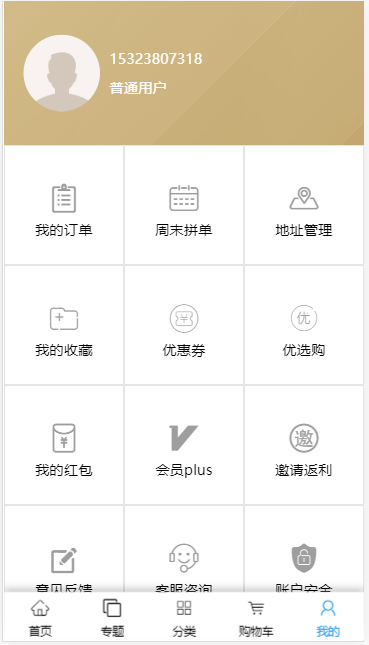
| 购物车 | 商品详情 | 更多评论 | 我的 |
|---|---|---|---|
 |
 |
 |
 |
- EasyMarket 正在更新维护状态,部分功能尚未没完成。
- 倘若您发现 Bug 或者有优化意见及其他宝贵意见,欢迎您提交 issue 或者联系我 qq = 1025558554 、Email = 1025558554@qq.com
- EasyMarket 服务端 ,请移步至 EasyMarketSever。
- git clone https://github.com/Peroluo/easyMarketApp.git
- 安装依赖 cnpm install
- 修改 package.json 文件中 proxy 字段的值 = 你本地服务器的 ip 地址 ("proxy": "http://127.0.0.1:8888")
- 如果老铁不会在本地部署服务端,可以将第三步的 ip 地址,改成我部署的服务 ip 地址("proxy": "http://202.96.155.121:8888"),我部署的服务比较低级,避免挂掉,各位老铁,还是在你本地部署个吧~
- npm start
- 部署到服务端 npm run build ,将 build 文件夹中的文件放到 EasyMarketSever 的 www/web/easyMarket 目录中
- 支付订单、订单查询、优惠券...未来会不断完善!
- 喜欢 EasyMarket,帮忙点个 Star 吧!
- 作者还会不断更新, 您的支持是作者不断更新的动力!
- Thanks!
Name: pero 罗
QQ: 1025558554
Email:1025558554@qq.com