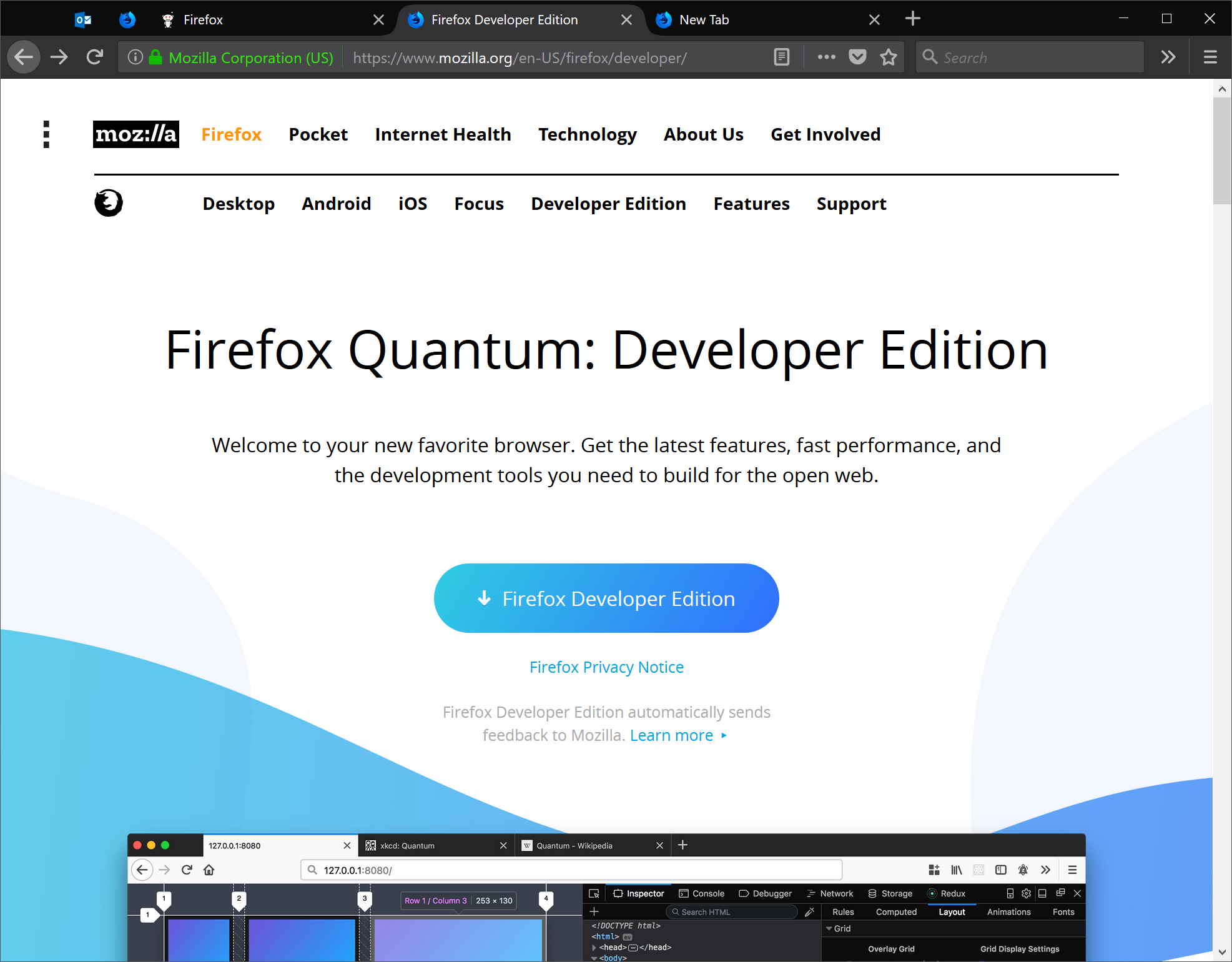
Bringing sexy curves back to Firefox Photon.
Because all you sexy Firefox users deserve something sexier than ugly, blocky square. (Who wants to be square, right?)
Since Firefox 57+, the only way to customize your browser UI is through userChrome.css. Learn more here.
Rough instructions:
- Go to your Firefox browser, type
about:profilesin your url bar. - Under the profile that is in use (The message is something like
This is the profile in use and it cannot be deleted.), clickOpen Folderon theRoot Directoryrow. - If that folder does not have a
chromefolder, create a folder, name itchrome. - In the
chromefolder, create a file nameduserChrome.css - Determine what Firefox theme you are using:
- Click the icon with 3 lines on the top right corner to open the context Menu.
- Select
Customize. - At the bottom left of your screen, select
Themes. - Choose or determine which theme you want to use, they can either be
Dark,Default, orLight.
- Copy and paste the code that matches your Firefox theme: Dark, Default, Light into your
userChrome.cssfile that you have created.
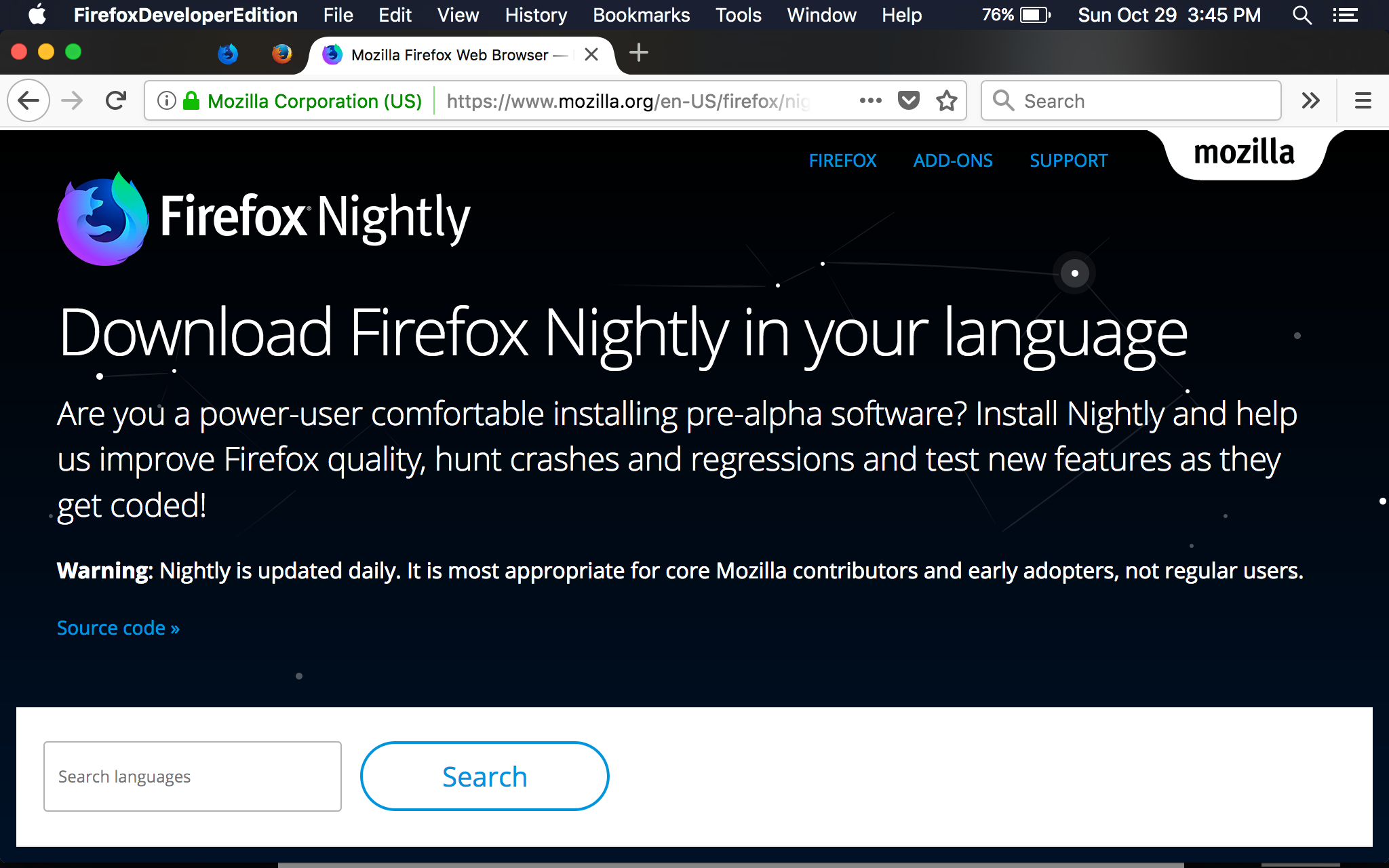
WARNING: Newer versions of Firefox with Mojave or Windows 10 Dark Mode will cause Firefox to use theDarktheme by default. In this case, you should use the userChrome-dark.css theme. - Restart Firefox and enjoy some sexy curves :D
Fret not! Please create an issue and I'll see what I can do.
Please follow these instructions created by a helpful Redditor: https://www.reddit.com/r/FirefoxCSS/comments/bzd5dz/help_with_australis_css/