🚀 A free WebRTC browser-based video call, chat and screen sharing 🚀
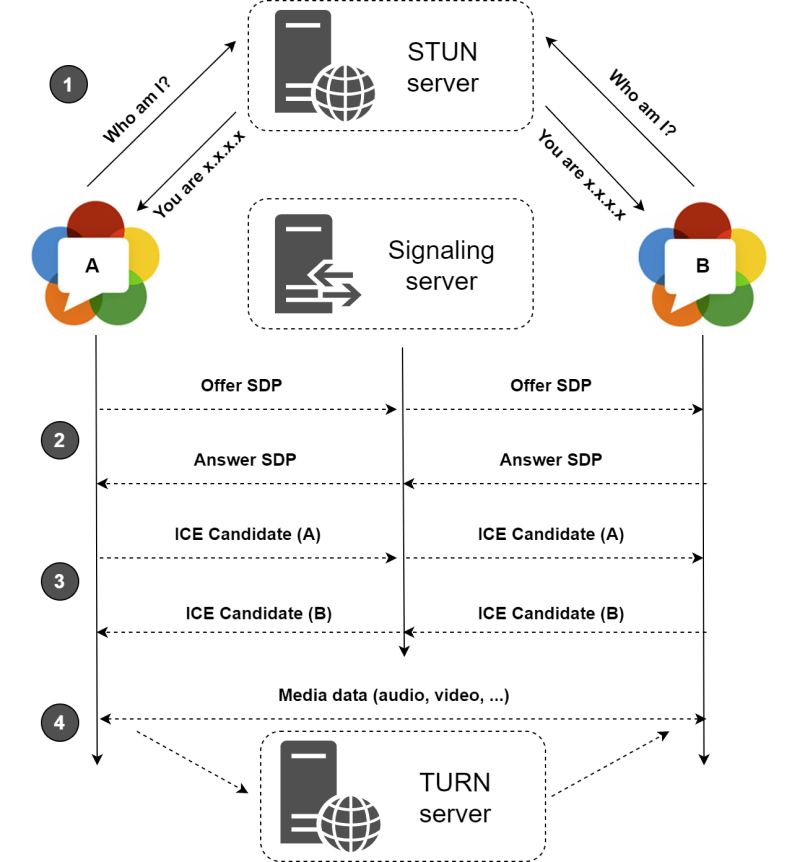
Powered by WebRTC using google Stun and numb Turn. Videolify provides video quality and latency not available with traditional technology.
Open the app in one of following supported browser
- Is
100% Free-Open Source-Self Hostedand PWA! - No download, plug-in, or login required, entirely browser-based
- Unlimited number of conference rooms without call time limitation
- Translated in 133 languages
- Host protection to ensure unauthorized access to your host
- Possibility to password protect the room during the meeting
- Desktop and Mobile compatible
- Optimized Room URL Sharing for mobile
- Webcam Streaming (Front - Rear for mobile)
- Audio Streaming crystal clear with detect speaking and volume indicator
- Screen Sharing to present documents, slides, and more...
- File Sharing (with drag-and-drop), share any files to your participants in the room
- Select Audio Input - Output and Video source
- Ability to set video quality up to 4K and 60 FPS
- Recording your Screen, Audio and Video
- Snapshot the video frame and save it as image png
- Chat with Emoji Picker to show you feeling, private messages, Markdown support, possibility to Save the conversations, and many more
- Speech recognition to send the speeches
- Advance collaborative whiteboard for the teachers
- Share any YT Embed video, video mp4, webm, ogg and audio mp3 in real-time
- Full-Screen Mode on mouse click on the Video element, Pin/Unpin, Zoom in-out video element
- Possibility to Change UI Themes
- Right-click on the Video elements for more options
- Direct
peer-to-peerconnection ensures the lowest latency thanks toWebRTC - Supports REST API (Application Programming Interface)
- Slack API integration
- Sentry error reporting
- ...
Openhttps://videolify.cleverapps.io/newcallorhttps://videolify.up.railway.app/newcallPickyour personal Room name andJoin To RoomAllowto use the camera and microphoneSharethe Room URL andWaitsomeone to join for video conference
- You can also
joindirectly to your room name by going to https://videolify.cleverapps.io/join/your-room-name-goes-hereorhttps://videolify.up.railway.app/join/your-room-name-goes-here
- You will need to have Node.js installed, this project has been tested with Node version 12.X
- Clone this repo
git clone https://github.com/Jaideep25/videolify.git
cd videolify- Copy .env.template to .env
cp .env.template .envTurn
Not mandatory but recommended.
- Create an account on http://numb.viagenie.ca
- Get your Account USERNAME and PASSWORD
- Fill in your credentials in the
.envfile - Set
TURN_ENABLED=true, if you want enable the Turn Server.
Ngrok
Not mandatory at all, but useful for tests and debug.
- Get started for free https://ngrok.com/
- Fill in your authtoken in the
.envfile - Set
NGROK_ENABLED=true, if you want to expose the server using the https tunnel, starting it from your local PC.
npm installnpm start- Open http://localhost:3000 in browser
- Install docker engine: https://docs.docker.com/engine/install/
- Install docker compose: https://docs.docker.com/compose/install/
# copy .env.template to .env (edit it according to your needs)
$ cp .env.template .env
# Copy docker-compose.template.yml in docker-compose.yml (edit it according to your needs)
$ cp docker-compose.template.yml docker-compose.yml
# Get official image from Docker Hub
$ docker pull videolify/p2p:latest
# create and start containers
$ docker-compose up # -d
# to stop and remove resources
$ docker-compose down[//]: https://img.shields.io/badge/-[//]: #
- Open http://localhost:3000 in browser
The response will give you a entrypoint / Room URL for your meeting, where authorization: API_KEY_SECRET.
curl -X POST "http://localhost:3000/api/v1/meeting" -H "authorization: videolify_default_secret" -H "Content-Type: application/json"
curl -X POST "https://videolify.up.railway.app/api/v1/meeting" -H "authorization: videolify_default_secret" -H "Content-Type: application/json"
curl -X POST "https://videolify.cleverapps.io/api/v1/meeting" -H "authorization: videolify_default_secret" -H "Content-Type: application/json"The server exposes a swagger document at http://localhost:3000/api/v1/docs. Or you can check it out live on railway or heroku.
If you want to use a client on another computer/network, make sure you publish your server on an HTTPS connection.
You can use a service like ngrok or deploy it on:
DEMO https://videolify.cleverapps.io/
DEMO : https://videolify.up.railway.app/
For Security concerning, please follow this documentation.
- Special thanks to Miroslav Pejic!
From where I took inspiration for this project. ❤️
- Pull Requests are welcome! 🙂
- Please run prettier on all of your PRs before submitting, this can be done with
prettier --write videolify/
Made with ❤️ by Jaideep25