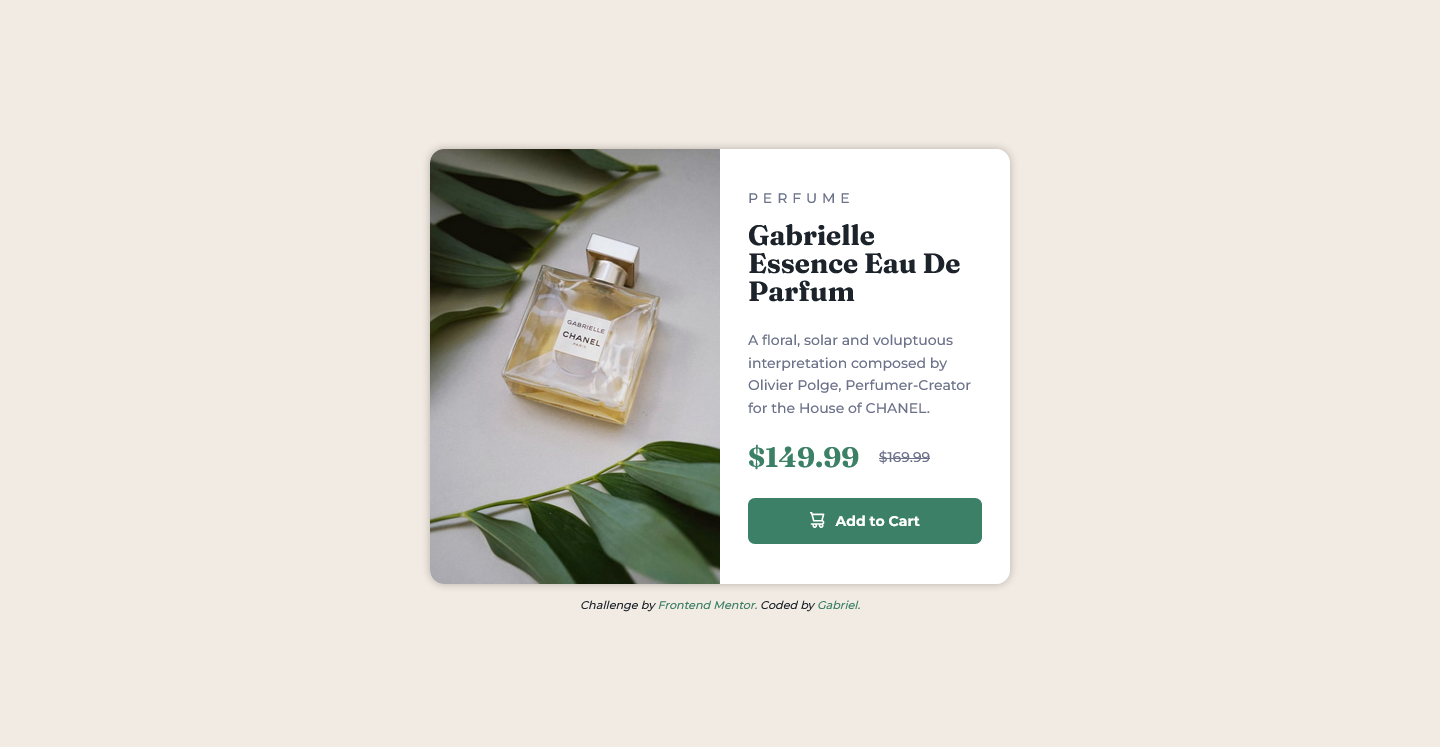
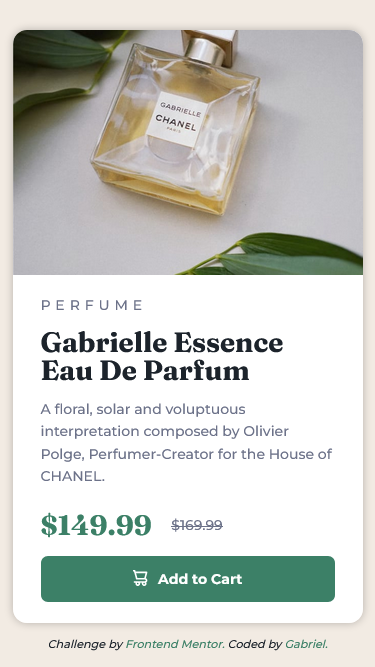
This is my solution for the Product Preview Card Component Challenge from Frontendmentor.io, made with HTML and plain CSS.
It was a very fun and challenging project, I wanted to put BEM in practice by putting the full names of the classes to really fix this metodology in my head.
I had some difficulties but after reading the documentations from MDN and W3Schools I managed to finish it on my own. Also, since I'm a free user, I didn't get the Figma file so it adds an extra layer of challenge for the completion.
- HTML
- CSS + Custom Properties
- Flexbox and Grid Layout
- BEM
- Mobile First
- Coded with Visual Studio Code
You can check the project's repository here or the live preview here.
Challenge from Frontend Mentor made by me, based on the design provided.