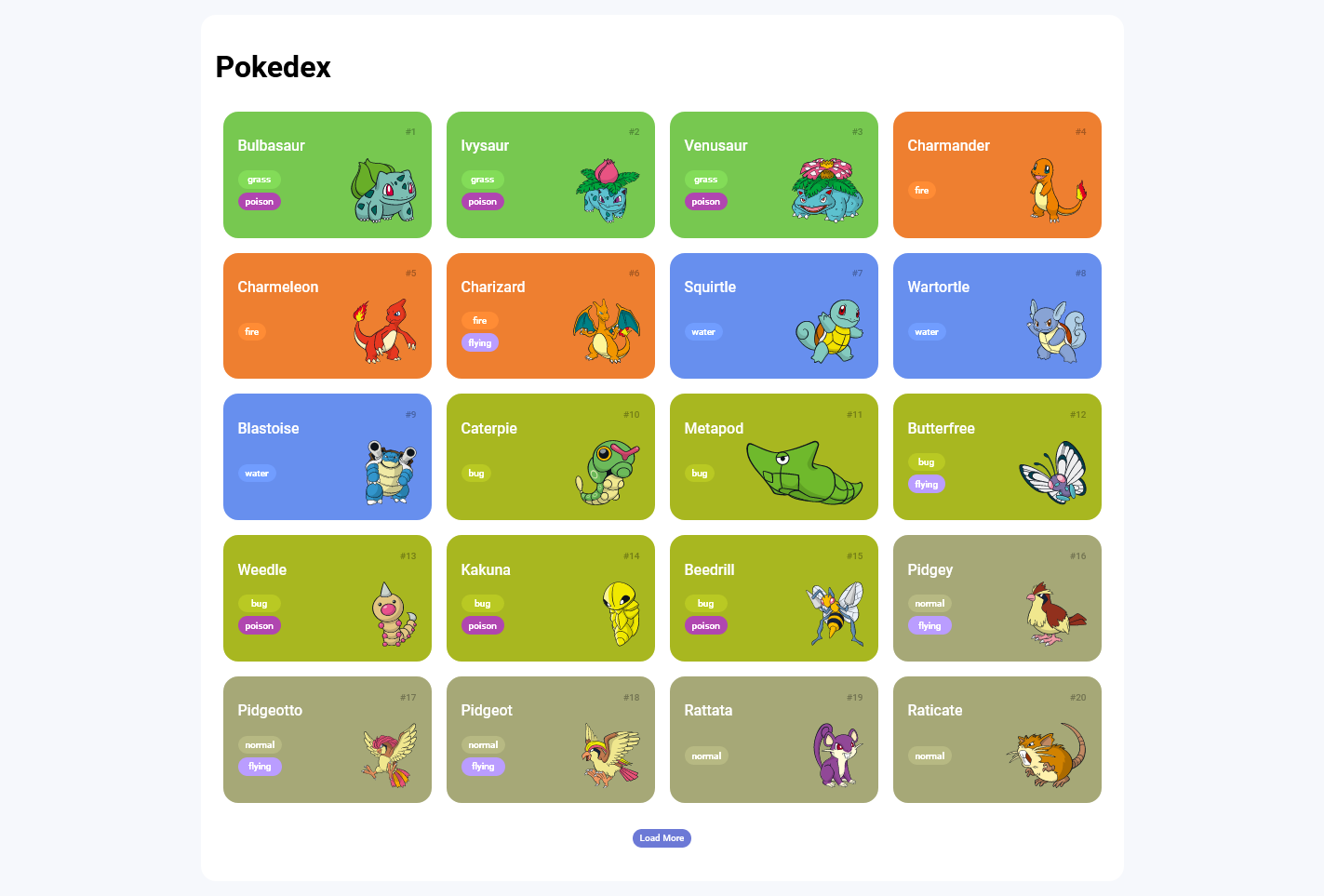
Este projeto é baseado em uma Pokedex, que mostra todos os Pokemons da primeira geração. A requisição é feita através da fetch API, utilizando a API pokeapi.co.
Este projeto foi feito seguindo os cursos Criando um Projeto com HTML/CSS para Listagem de Pokémon e Dominando o Protocolo HTTP e Integrando com a PokeAPI.
- CSS
- A importância do
normalize CSS - O conceito
Mobile First - Os displays
Grid LayouteFlexbox
- A importância do
- Javascript
- Função
map()para criar uma lista a partir de outra lista de forma eficiente - Função
join()para transformar listas em strings - Uso da
fetch APIpara efetuar as requisições
- Função
- Requisição HTTP
URLcomoEndereço/CaminhoRequest Methodsque pode serPOST,GET,PUTouDELETE, além de vários outros tiposPath ParamseQuery StringsRequest Headersque é o cabeçalho da requisiçãoRequest Bodyque é o corpo de alguns tipos de requisiçãoStatus Codeque indica o que houve com a requisição
Veja como o site ficou, ao vivo, clicando aqui.
Este projeto faz parte da trilha de Javascript do bootcamp NTT DATA Diversidade em Tech da Digital Innovation One. O mesmo projeto postado no Github foi entregue, como pedido, na plataforma da DIO.