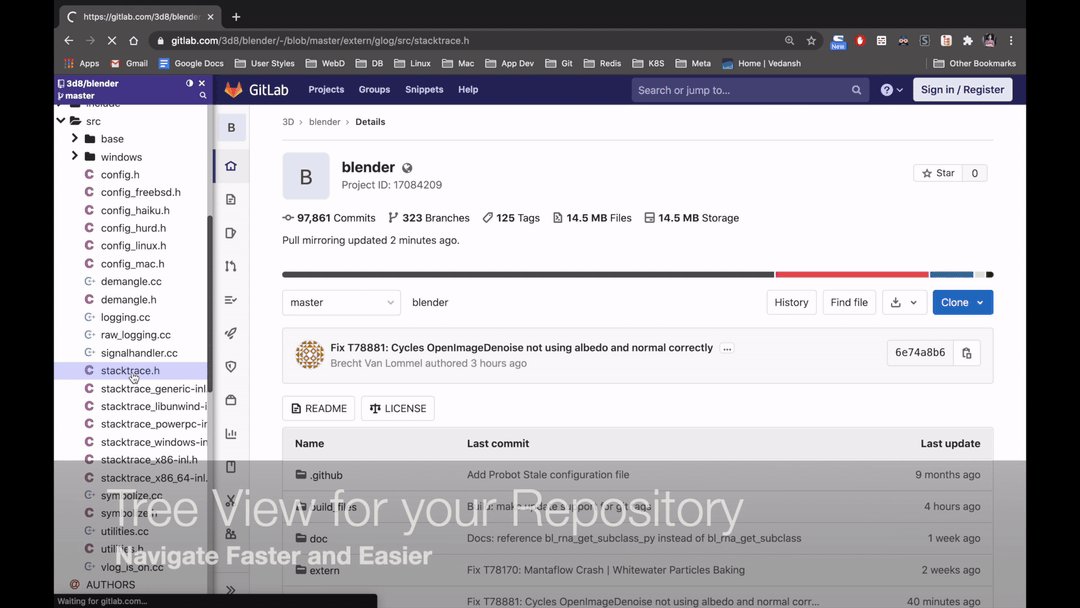
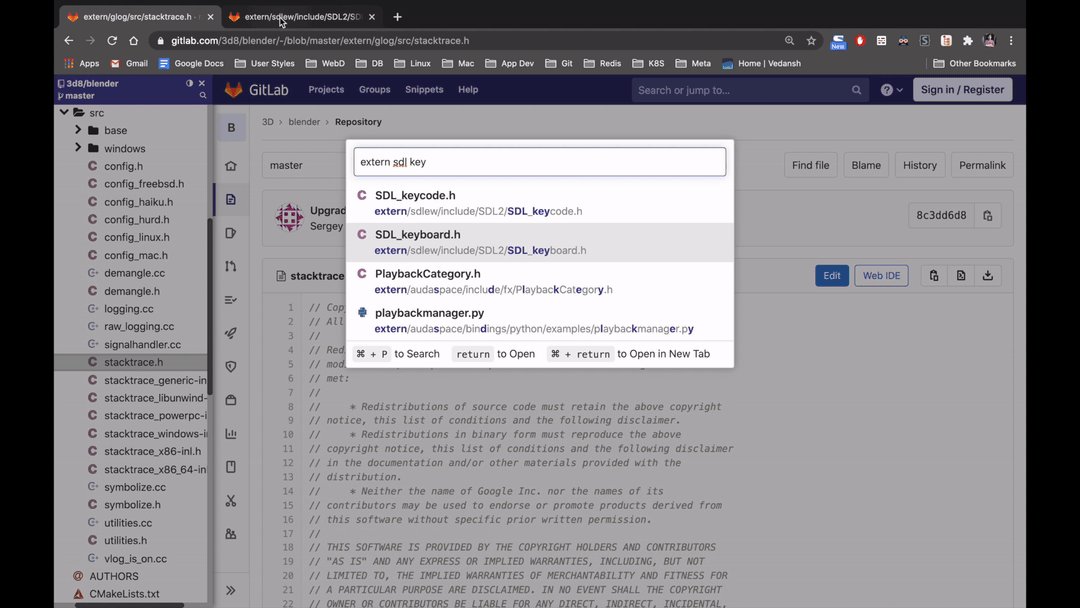
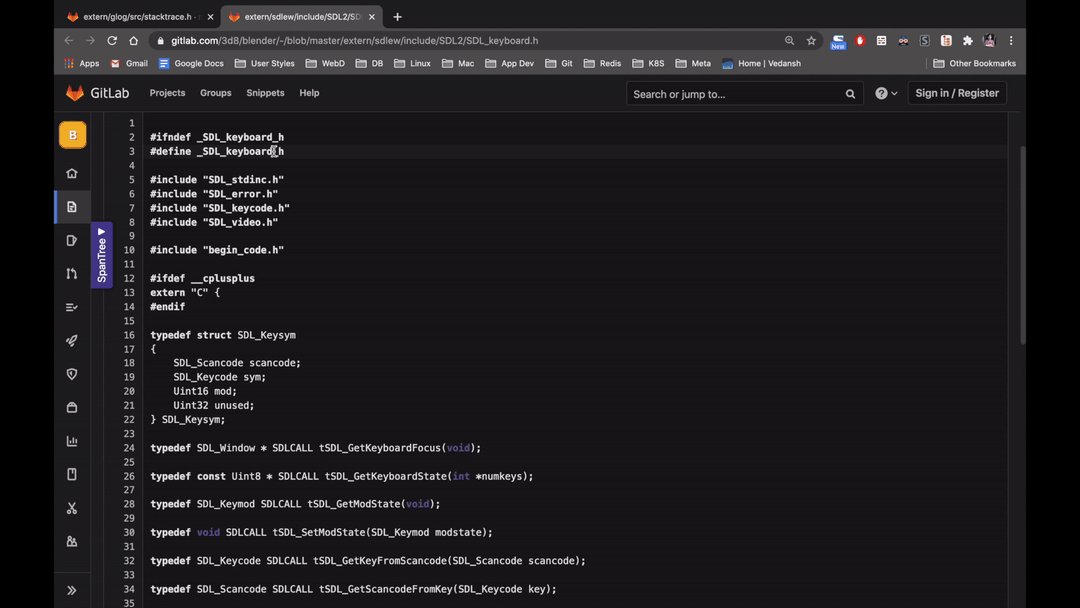
Browser extension that makes navigating a GitLab repository feel like a breeze by providing a familiar tree structure.
Pre-Requisites:
-
Install Node.js (v16.16.0)
-
Install gulp-cli
$ npm install -g gulp-cli
Steps:
-
Clone the repository to your local system
-
Install all the dependencies
$ npm install
-
Now to start the server which shall compile the extension in real time
$ npm start(You'll observe a build folder being formed inside the project folder)
-
Load the chrome extension from the build folder. ( first enable developer mode inside Chrome)
(For reference follow: https://thoughtbot.com/blog/how-to-make-a-chrome-extension)
SpanTree uses the following open-source packages:
- react
- redux
- webext-redux (Now using a fork - ref)
- file-icons
- dark-gitlab
- axios
- immer
- fzy.js