Faaaaaala Dev, decidi finalmente participar desse desafio para por em prática e estudar um pouco sobre as animações de CSS puro.
O desafio tem como objetivo manter uma prática e aprendizado sobre html e css puros, utilizando animações e efeitos. Vou começar esse desafio hoje (18 de Outubro de 2020) e pretendo terminá-lo em 30 dias seguidos, até o dia 16 de Novembro de 2020!
Te encorajo a realizar esse desafio, pois os mini projetos são rápidos e com muito aprendizado, dá para ser encaixado na sua rotina sim! E não precisa realizar na mesma data que eu, dê uma estrela nesse repositório e realize quando puder. 😉
- Realizar um projeto por dia;
- Compartilhe seu progresso nas mídias sociais (Twitter, Facebook, Linkedin etc.) usando a hashtag #30diasDeCSS;
- O projeto deve ser concluído até 23:59
Clique aqui para participar.
Online Tutorials - Creative Creations - DarkCode
- Dia 01 - Page Loading Animation
- Dia 02 - 3D Social Media Hover Animation
- Dia 03 - Profile Card
- Dia 04 - Liquid Motion
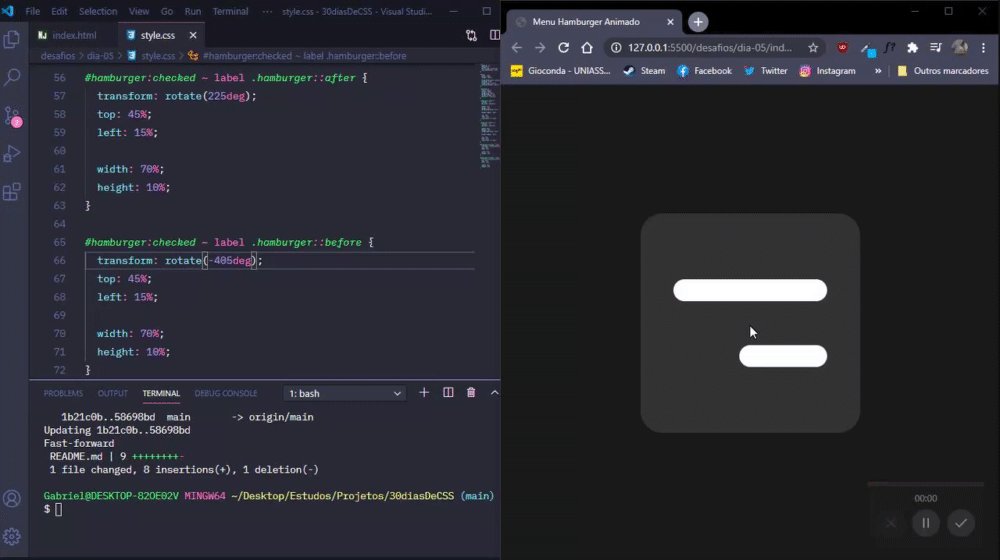
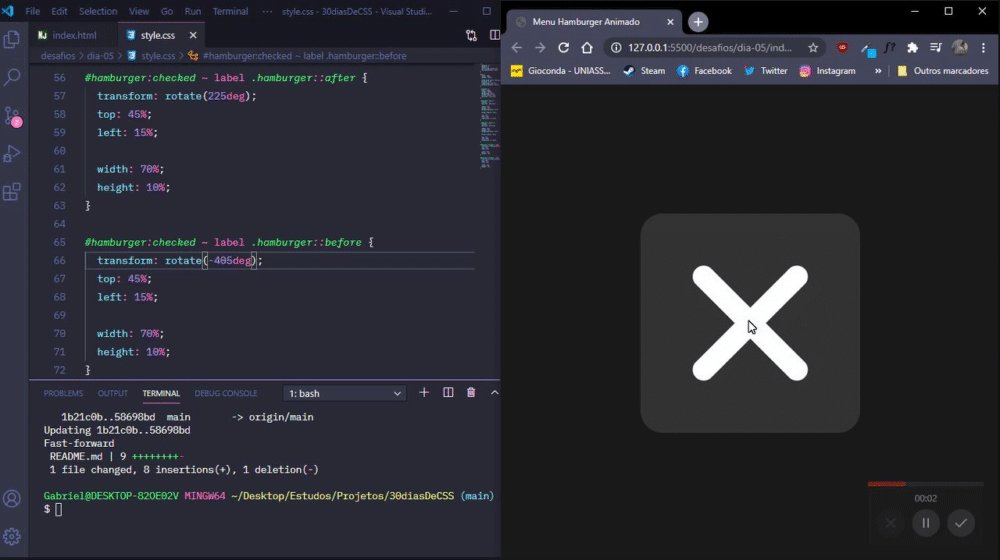
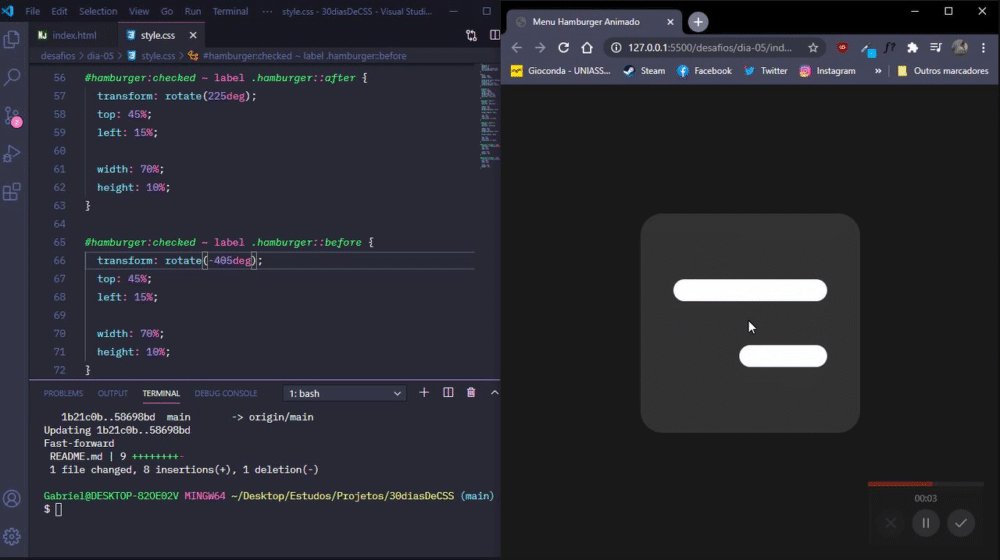
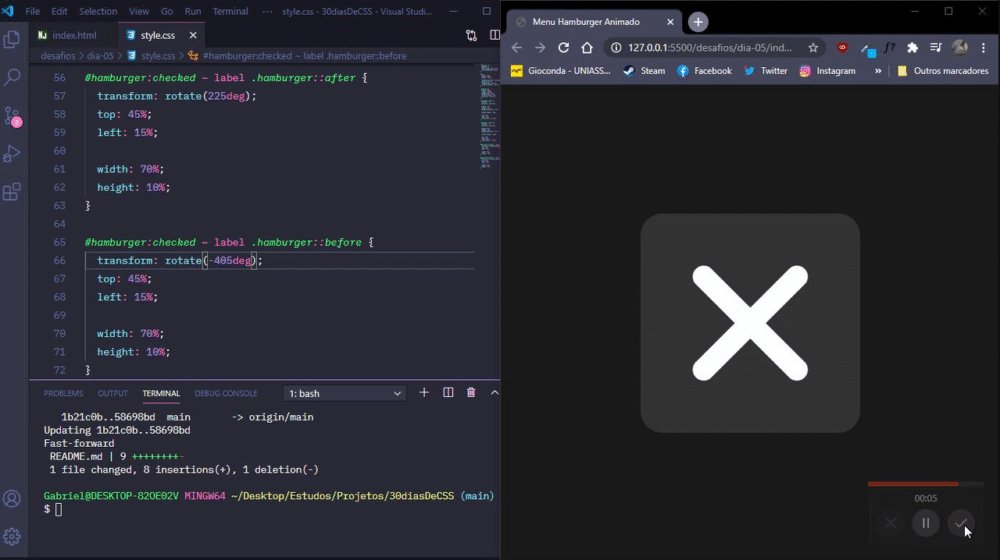
- Dia 05 - Menu Hamburger Animado
- Dia 06 - Background Gradiente Animado
- Dia 07 - Video Inside Mockup
- Dia 08 - Jumping Text Animation
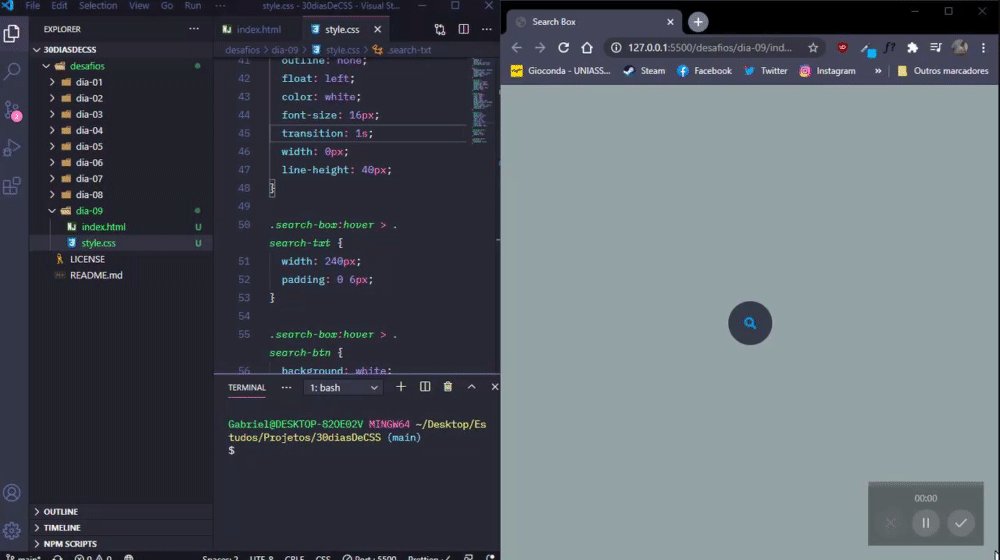
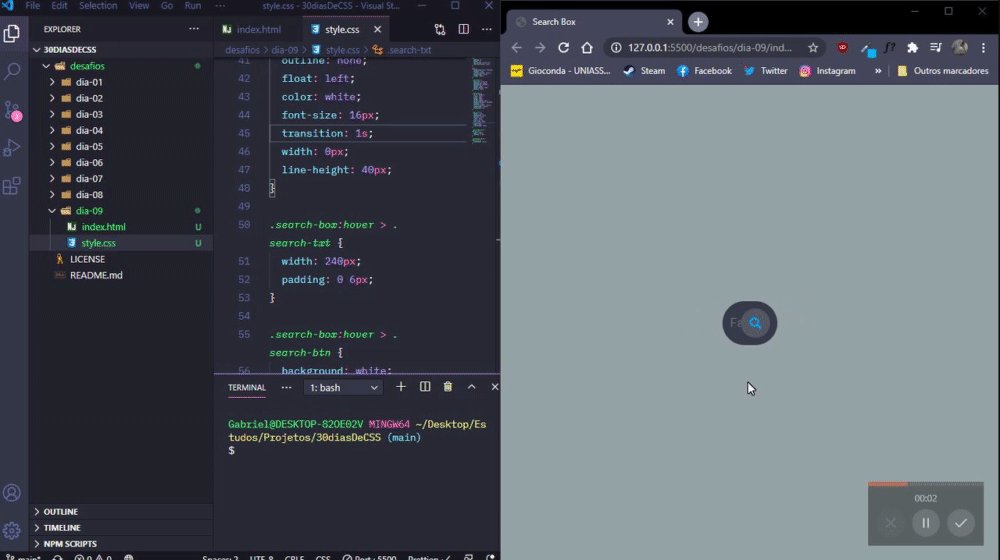
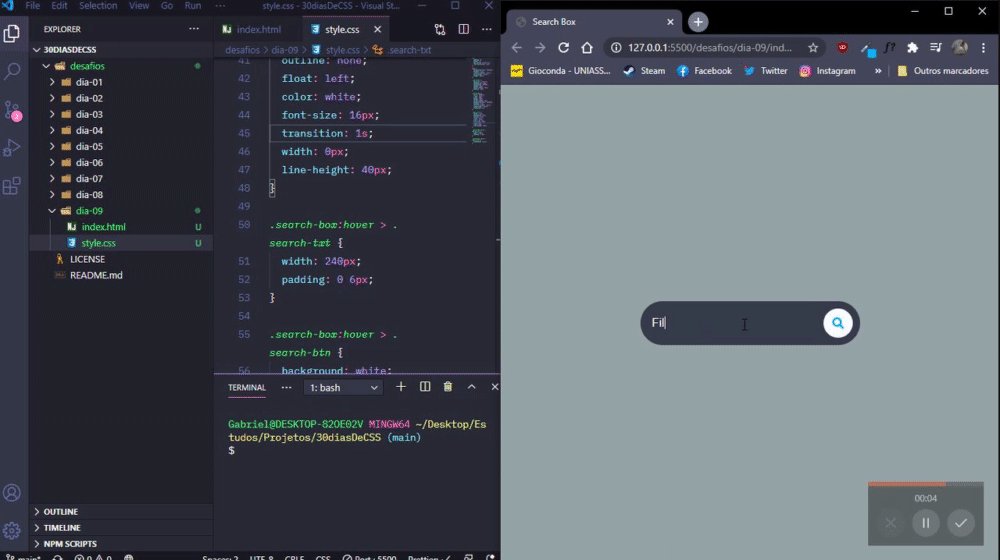
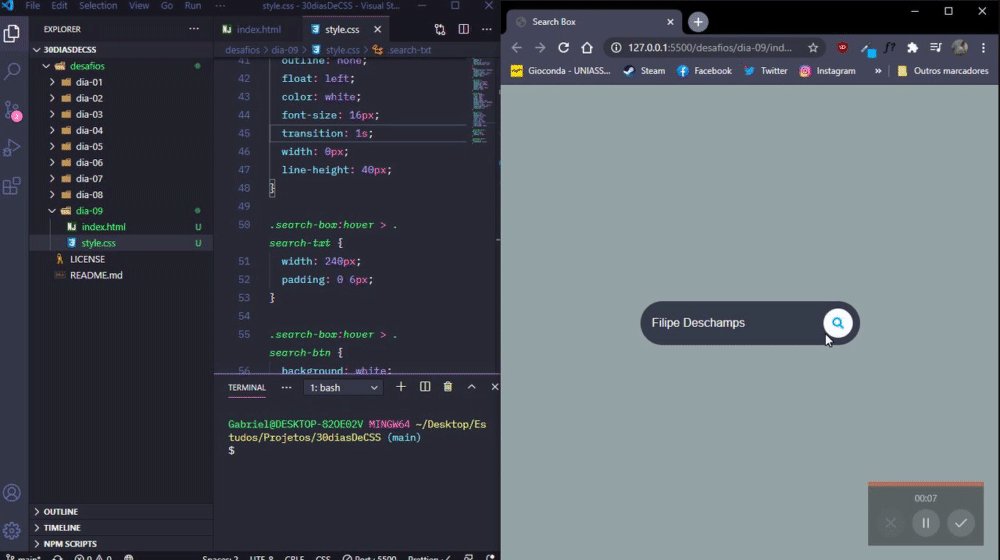
- Dia 09 - Search Box
- Dia 10 - Digital Clock
- Dia 11 - Infinite Road
- Dia 12 - Card Hover Effect
- Dia 13 - Input Animation
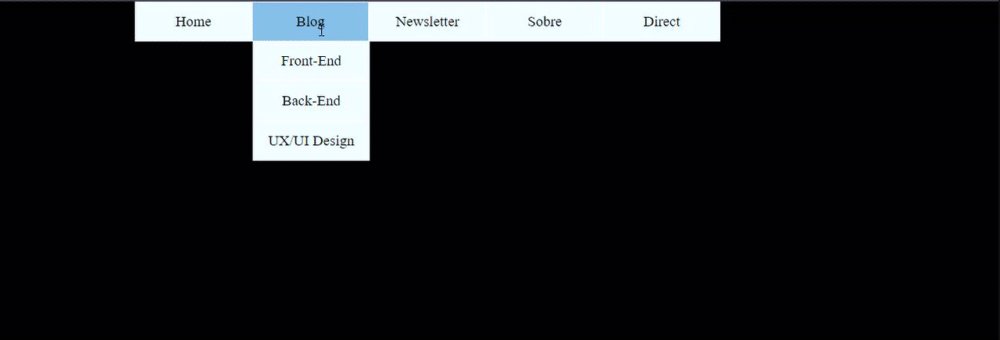
- Dia 14 - Menu Dropdown
- Dia 15 - Neon Light Button
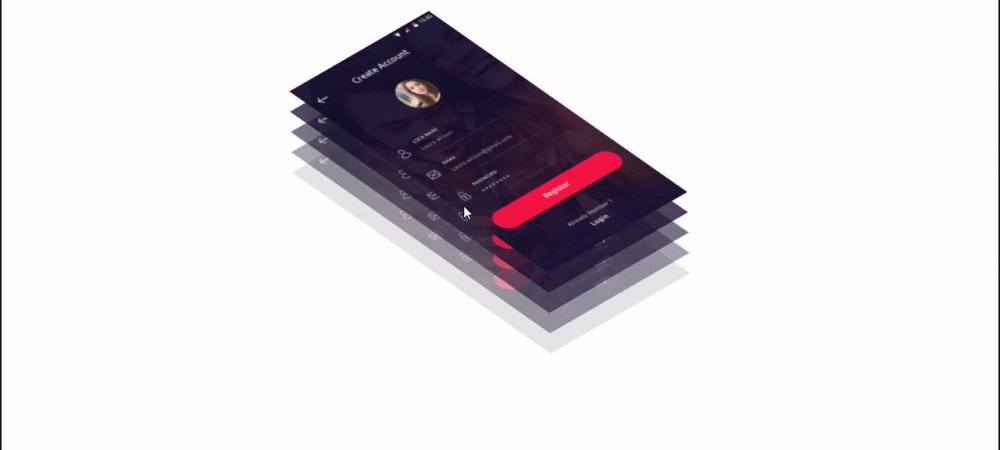
- Dia 16 - 3D Layered Image
- Dia 17 - Spinning Loading Animation
- Dia 18 - Card Animation
- Dia 19 - Transparent Login
- Dia 20 - Card Toggle Effect
- Dia 21 - Em Breve!
- Dia 22 - Em Breve!
- Dia 23 - Em Breve!
- Dia 24 - Em Breve!
- Dia 25 - Em Breve!
- Dia 26 - Em Breve!
- Dia 27 - Em Breve!
- Dia 28 - Em Breve!
- Dia 29 - Em Breve!
- Dia 30 - Em Breve!
@keyframes translate transform usando animações CSS
Primeira animação que faço na vida, dá pra acreditar?? kkk Achei bem bacana e simples de se fazer, ainda cheguei a fazer um estilo diferente dessa animação após ter acabado. Sugiro que você também dê uma brincada após terminar cada desafio ;)