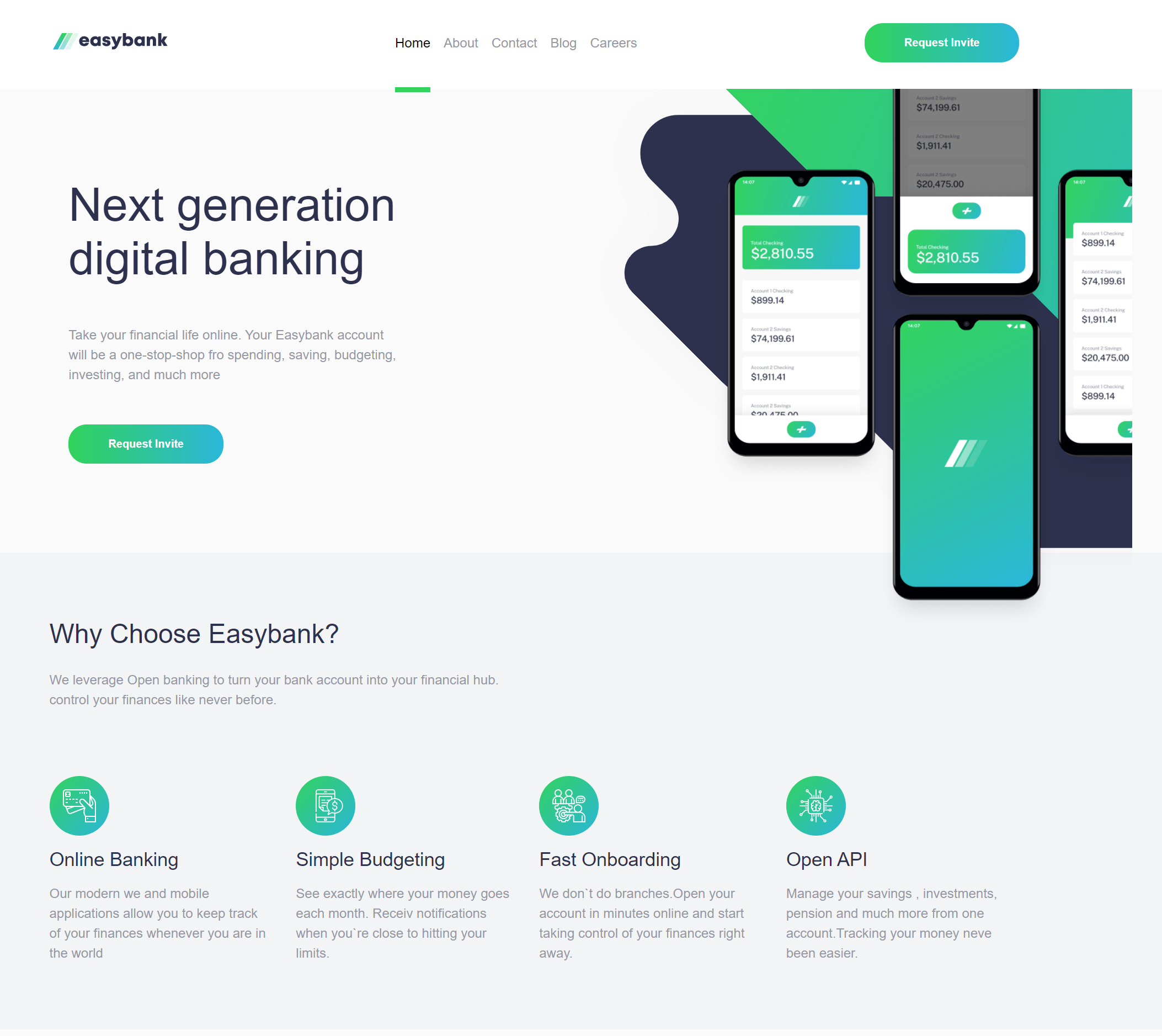
This is a solution to the Easybank-landing-page
Never giving up and keep pushing further like before, nothing changed.
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- React
- Grid
- and with bunch of Love.
HTML: Learned how to import SVG files in a different way.
CSS: Using fill element to modify color of SVG.
-
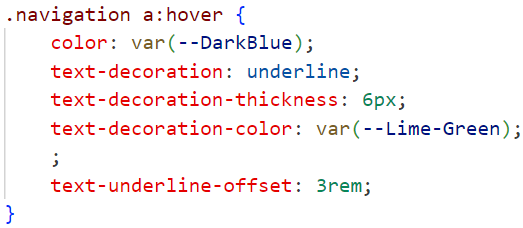
Text decoration underline was new feature that I learned.
-
Ability to change color with decreasing opacity on the button is something new.
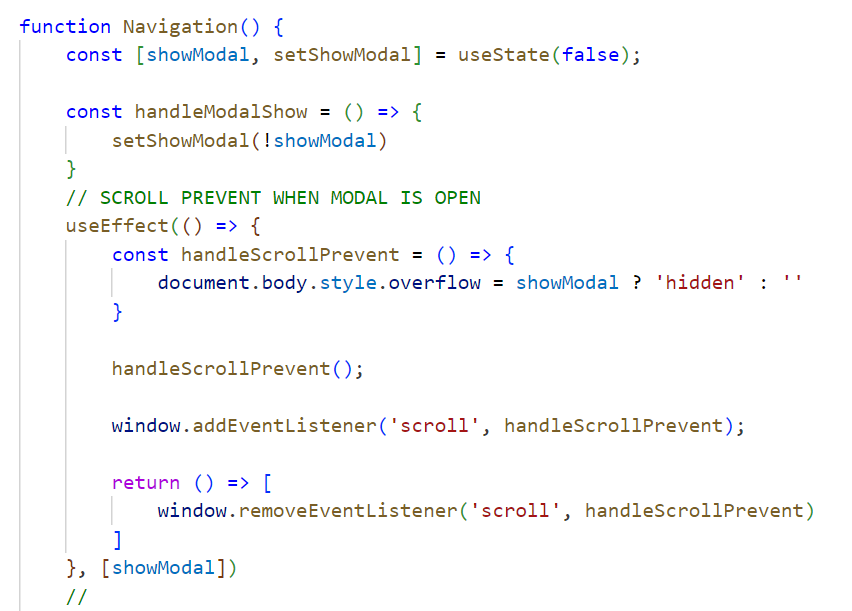
React: Keep learning the logic behind the Hamburger functionality.
This is following logic behind hamburger order.
- Setting the default usestate:
const [showModal, setShowModal] = useState(false);
- Setting Logic for show and not show
const handleModalShow = () => { setShowModal(!showModal) }
-
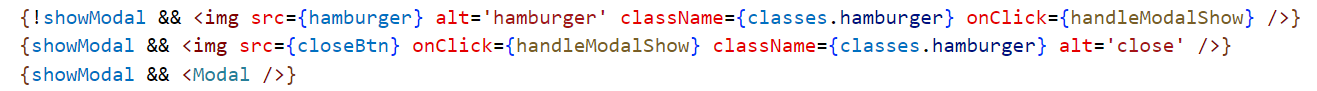
Applying the logic the icons
The above translates into the following: If close icon is hidden show close icon on click
<!-- {showModal && <img src={closeBtn} onClick={handleModalShow} className={classes.hamburger} alt='close' />} -->
The above translates into the following: In otherwise
{showModal && <Modal />}
On click handle showing Modal
- Website - Giorgi Chiaberashvili