This is a solution to the Chat app CSS illustration challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
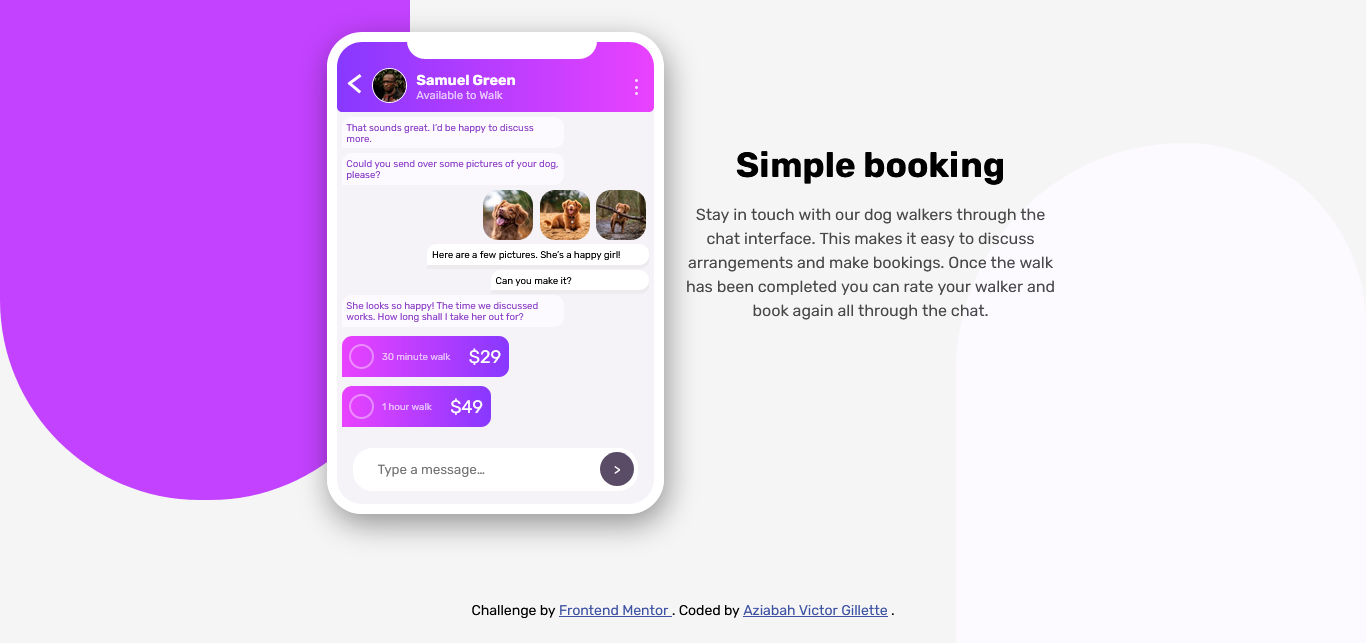
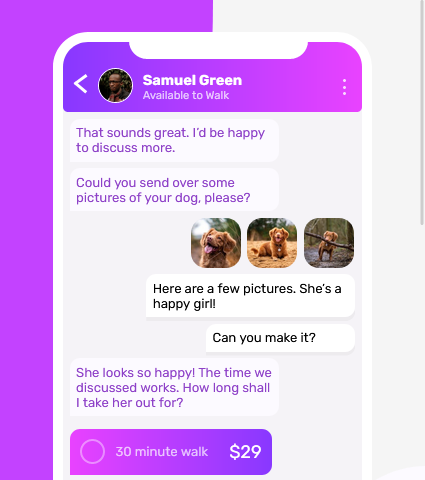
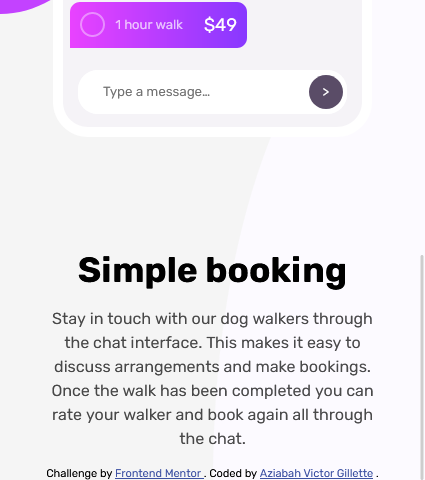
- View the optimal layout for the component depending on their device's screen size
- Bonus: See the chat interface animate on the initial load
- Solution URL: [https://github.com/Gillette10/CHAT-APP]
- Live Site URL: [https://chat-app-css-illustration-gillette.netlify.app/]
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Frontend Mentor - @Gillette10
- Twitter - @_paghez