This exercise allows you to practice and apply the concepts and techniques taught in class.
Upon completion of this exercise, you will be able to:
- Use Test-Driven Development (TDD) approach to write JavaScript programs
- Create unit tests for your JavaScript code using Jasmine
In this lab, you will practice writing JavaScript programs following the TDD (Test-Driven Development) approach. You will be given a series of functions that you will need to implement. For each function, your task will be first to write the unit tests and then implement the function.
Let's do some unit testing! 🧪
- Fork this repo.
- Clone this repo.
- Upon completion, run the following commands:
git add .
git commit -m "Solved lab"
git push origin master- Create a Pull Request and submit your assignment
For this lab, you will be using Jasmine to write your tests. We have already set up the testing environment for you to make things easier. All the JavaScript files and the test files are already linked to the SpecRunner.html file, so you don't need to worry about that.
You will be using the SpecRunner.html file to run your tests. To open the file, you can use the Live Server extension in VS Code.
If you need a refresher on the Jasmine syntax, check this Jasmine Tutorial (10 min. read).
During each iteration, your task will be first to write the unit tests and then implement the function. To make the process easier, you should follow the Red-Green-Refactor cycle:
- 🔴 Red: Write a test first and watch it fail.
- 🟢 Green: Write the code to make the test pass.
- 🟠 Refactor: Improve your code if needed and make sure all tests still pass.
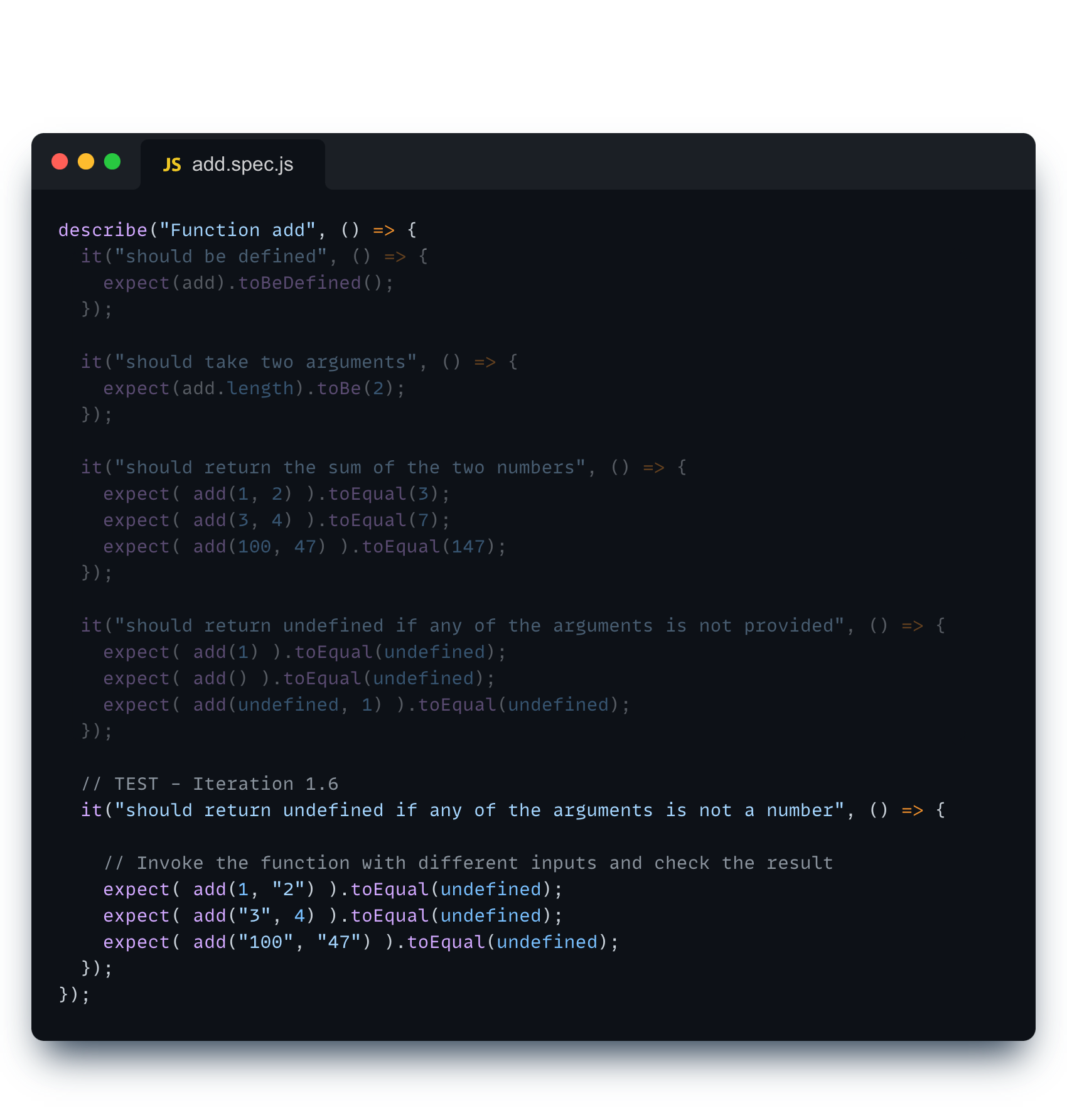
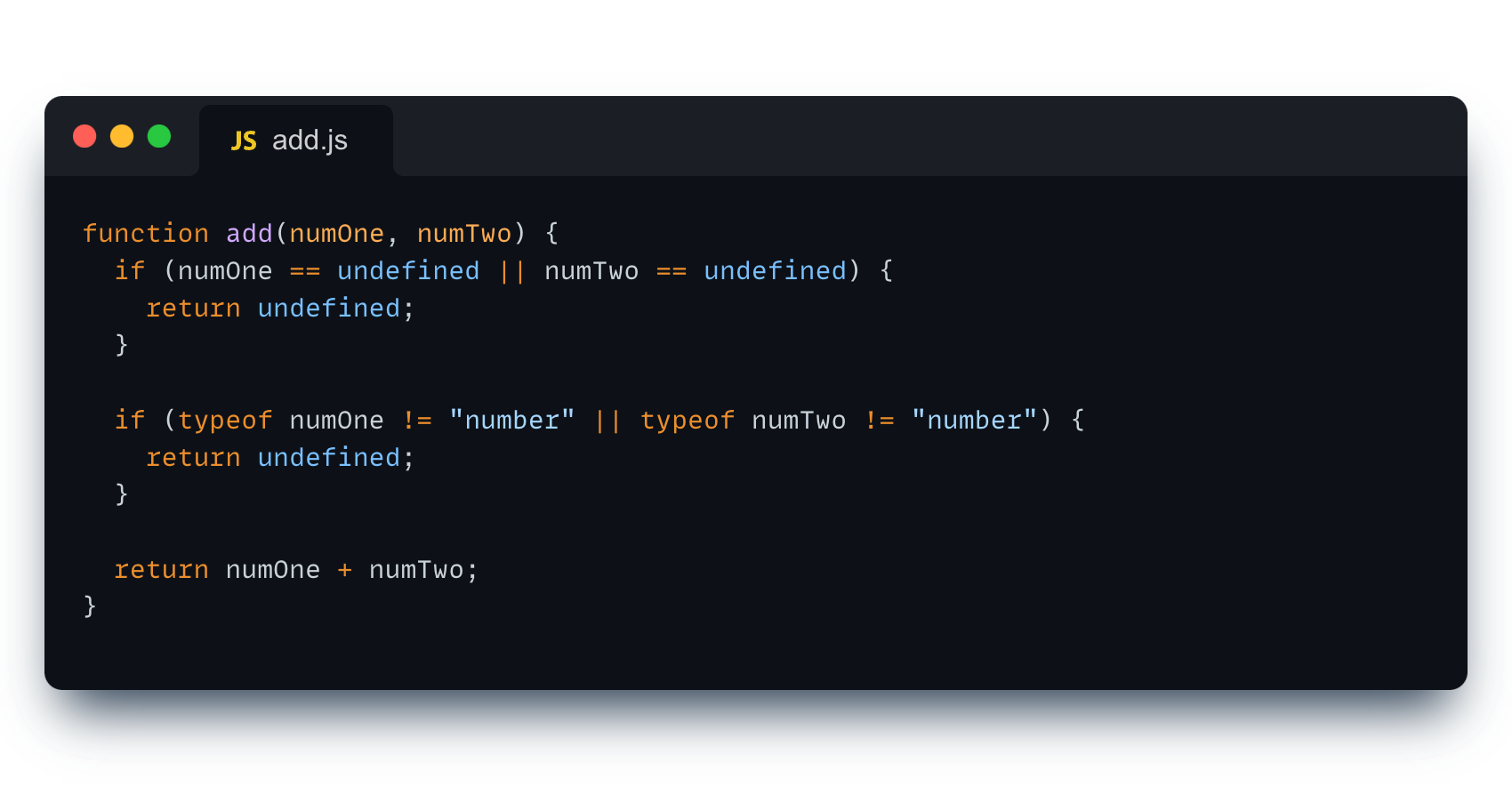
To help you get started, we have provided you with the first function add and the corresponding unit tests. You can find the function code in the src/add.js file and the unit tests in the tests/add.spec.js file.
Your task in this iteration is to review the unit test in tests/add.spec.js and the function code in src/add.js and try to understand how they work. After doing it, you should answer the following questions and complete the following tasks:
Review the Tests
-
How many tests are there for the
addfunction in theadd.spec.jsfile? -
How are the blocks
describeanditbeing used in the tests? What is the purpose of each? -
How are the test descriptions phrased? Are there any keywords that stand out?
-
What do the
expectfunctions do, and what input do they take?
Review the Code
- Review the
addfunction (in thesrc/add.jsfile) to understand how functionality is implemented and how it relates to the tests.
Write a New Unit Test
-
Add a new test using the
itfunction to test for the following requirement:- The function should return
undefinedif any of the two arguments is not a number.
- The function should return
-
To run the tests, open
SpecRunner.htmlusing the Live Share extension.
As per the Red phase of the Red-Green-Refactor cycle, the test should initially fail 🔴 and that is fine!
Write the Code to Make the Test Pass
- Update the code of the
addfunction to make the new test pass.
Once you correctly implement the new functionality, the test should turn green 🟢.
Refactor
- Take another look at the
addfunction. Is there anything that could be improved? Could you somehow simplify the code to make it easier to read? 🟠 - After you are done refactoring, check the tests one last time to make sure everything is still working fine after refactoring.
Now that you have a better understanding of how the Jasmine unit tests work, it's time to repeat the process. 🧪
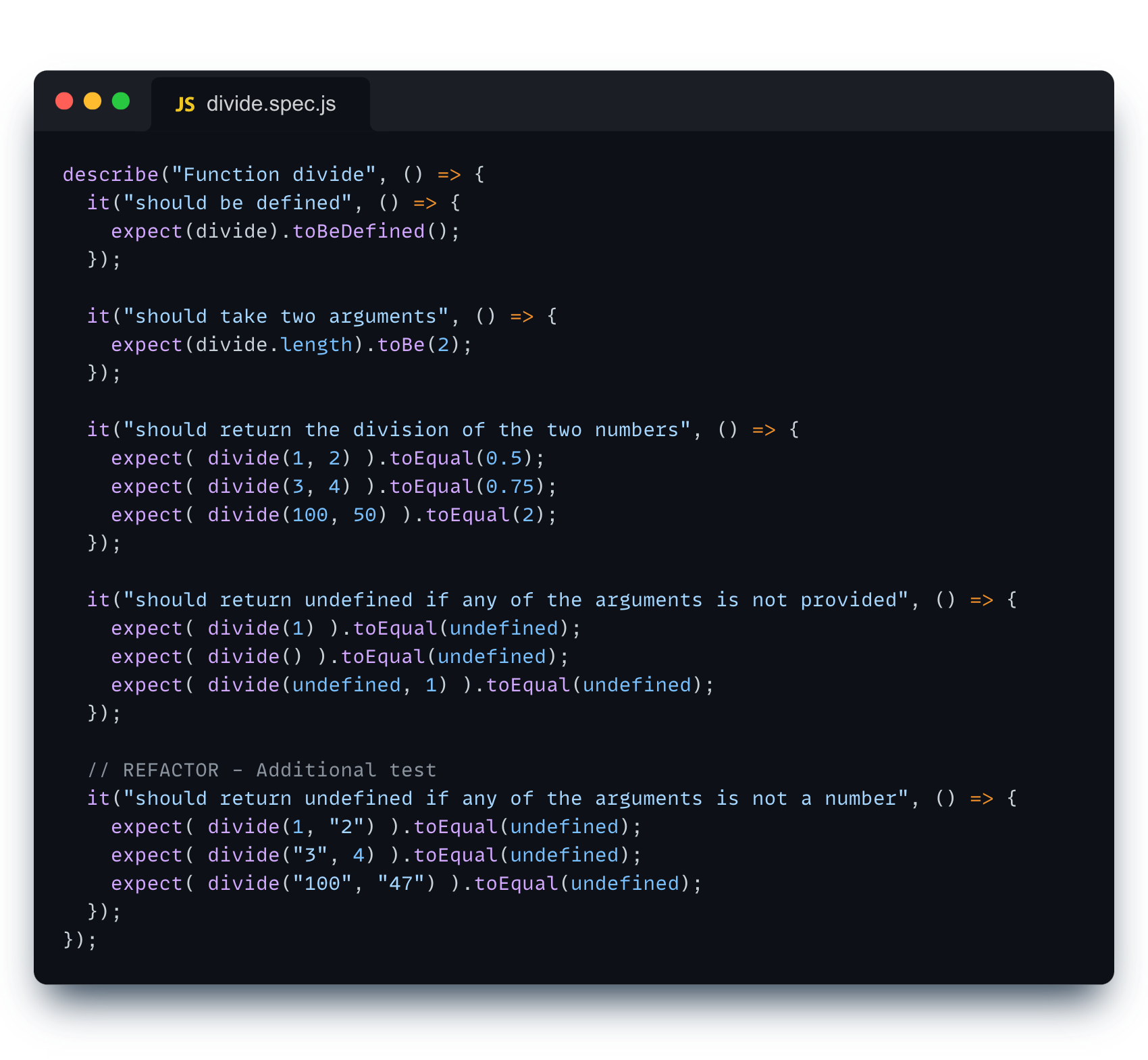
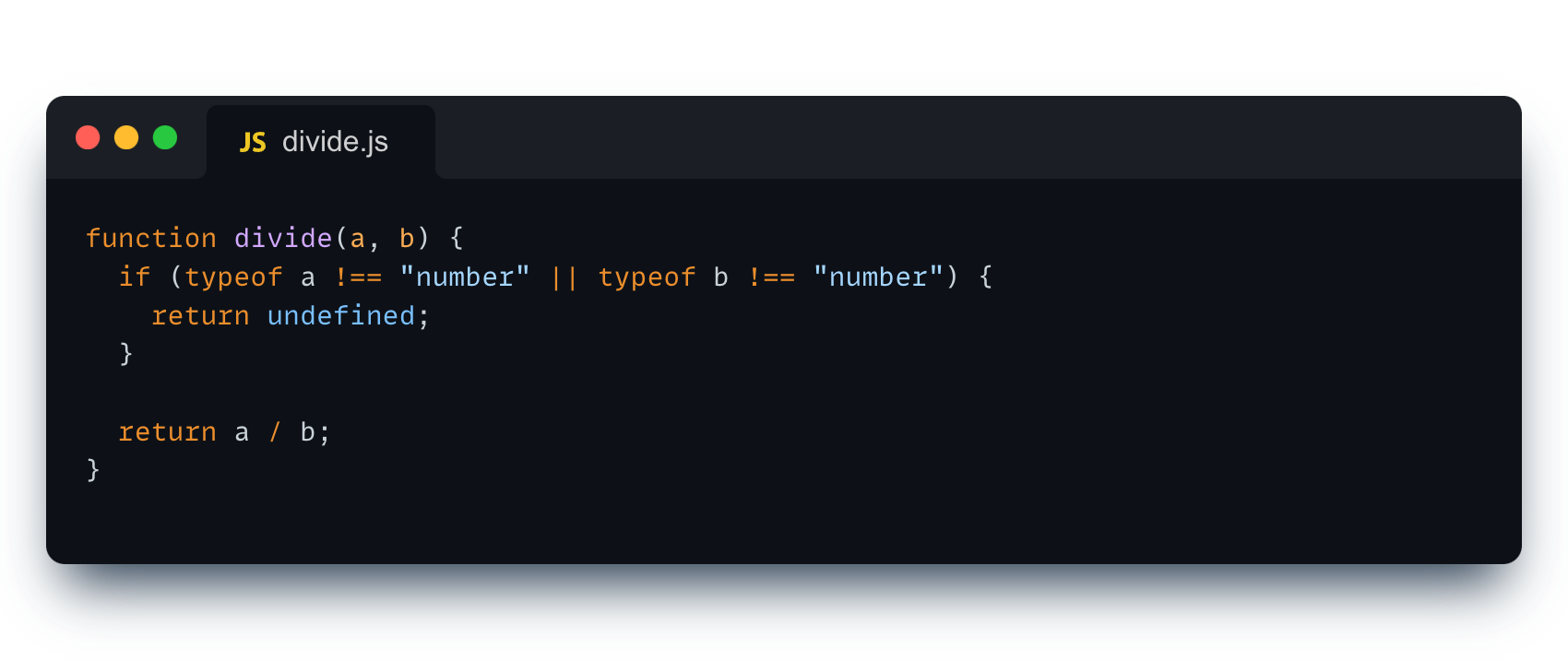
Following the example of the add function and its unit tests, write the unit tests for the divide function and then implement the function.
Files: tests - tests/divide.spec.js | code - src/divide.js
Here are the requirements for the divide function:
- The function should be defined.
- The function should take two numbers as arguments.
- The function should return the division of the two numbers.
- The function should return
undefinedif any of the arguments is not provided
Here are the steps you should follow:
- Write the unit tests for the
dividefunction in thetests/divide.spec.jsfile. Make sure to include at least one test for each of the requirements listed above.
You can use the unit tests for theaddfunction as a reference. - Run the tests by opening the
SpecRunner.htmlfile using the Live Server extension. You should see that all tests are failing. - Implement the function
dividefunction in thesrc/divide.jsfile. - Rerun the tests again. You should see that all tests are passing.
- Once the tests are passing, review the code and refactor if needed. Some questions to ask: Are there any additional edge cases that you should test for and implement in the function? If so, go ahead and repeat the process of Red-Green-Refactor until you are satisfied with the code.
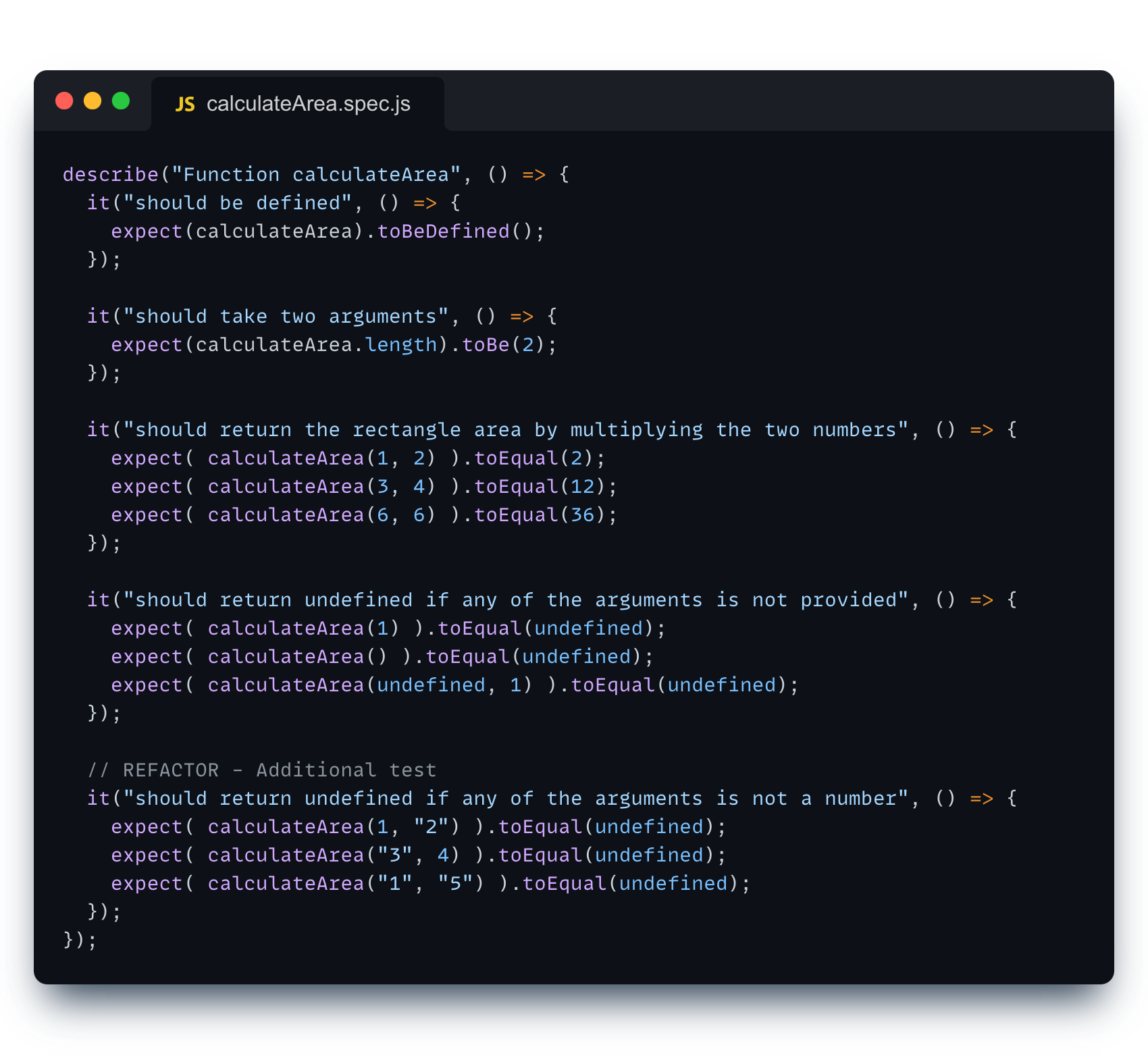
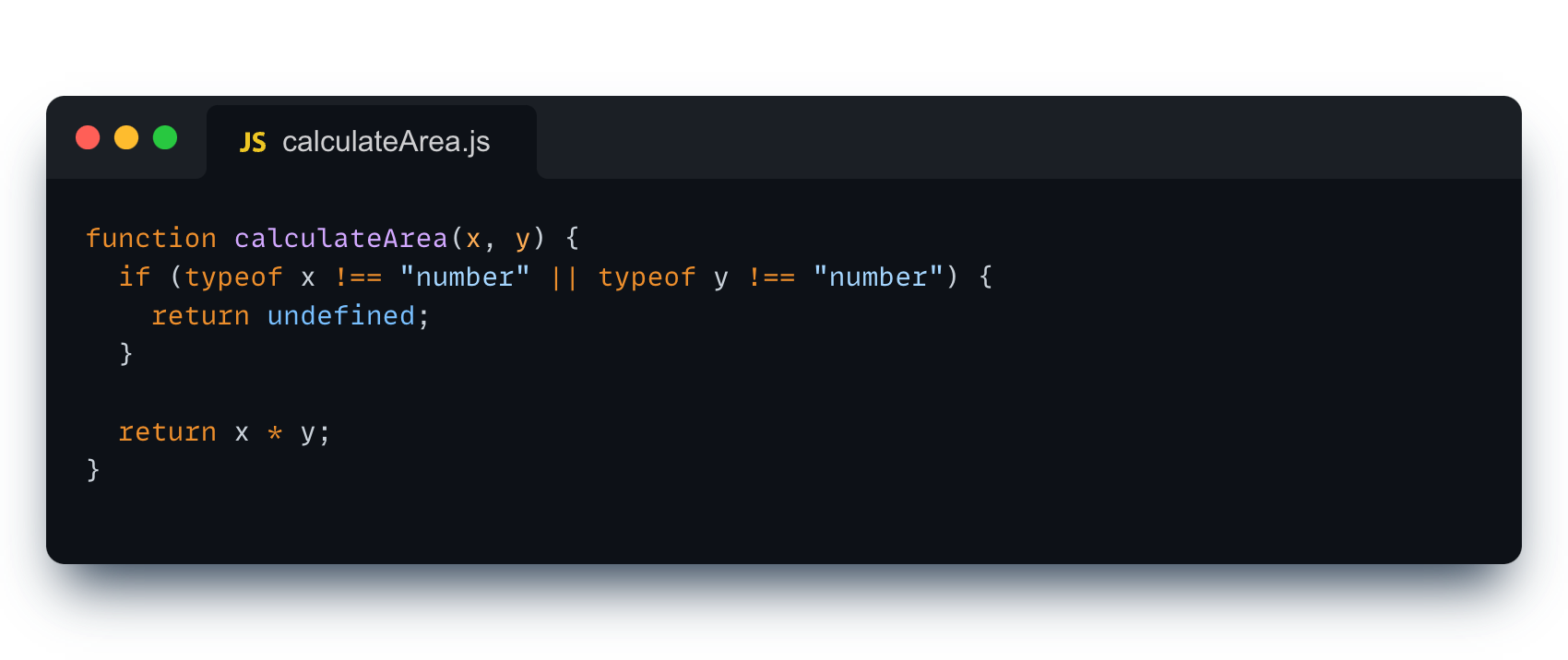
Following the same process as in the previous iteration, write the unit tests for the calculateArea function and then implement the function.
Files: tests - tests/calculateArea.spec.js | code - src/calculateArea.js
Here are the requirements for the calculateArea function:
- The function should be defined.
- The function should take two numbers as arguments.
- The function should return a number representing the area of a rectangle (the product of the two arguments).
- In case any of the arguments is not provided, the function should return
undefined.
Remember to follow the Red-Green-Refactor cycle: (1) first write the tests that fail 🔴, before you (2) write the code to make the tests pass 🟢. Once the tests are passing, review the code and (3) refactor if needed 🟠.
Happy coding! 💙
I am stuck and don't know how to solve the problem or where to start. What should I do?
If you are stuck in your code and don't know how to solve the problem or where to start, you should take a step back and try to form a clear question about the specific issue you are facing. This will help you narrow down the problem and come up with potential solutions.
For example, is it a concept that you don't understand, or are you receiving an error message that you don't know how to fix? It is usually helpful to try to state the problem as clearly as possible, including any error messages you are receiving. This can help you communicate the issue to others and potentially get help from classmates or online resources.
Once you have a clear understanding of the problem, you will be able to start working toward the solution.