透明状态栏导航栏、沉浸式状态栏导航栏的终极解决方案
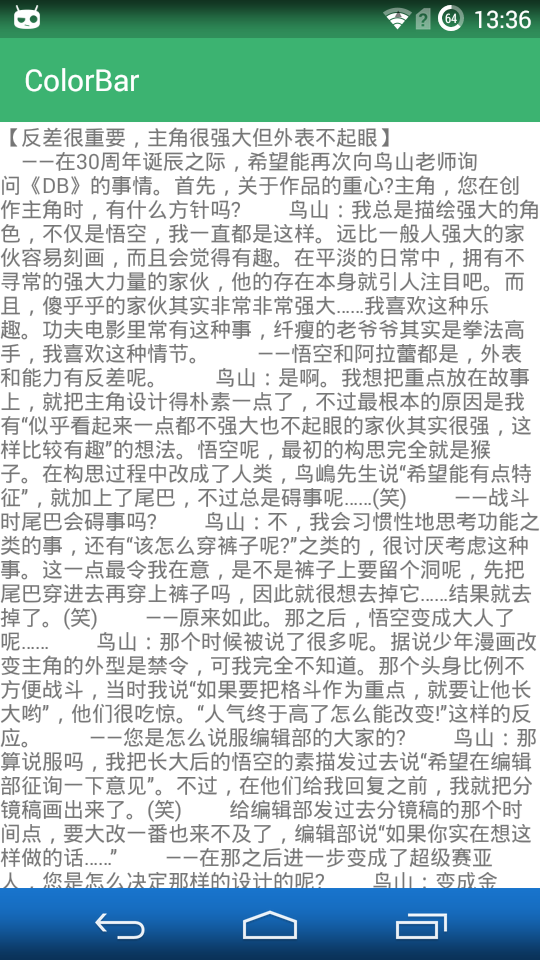
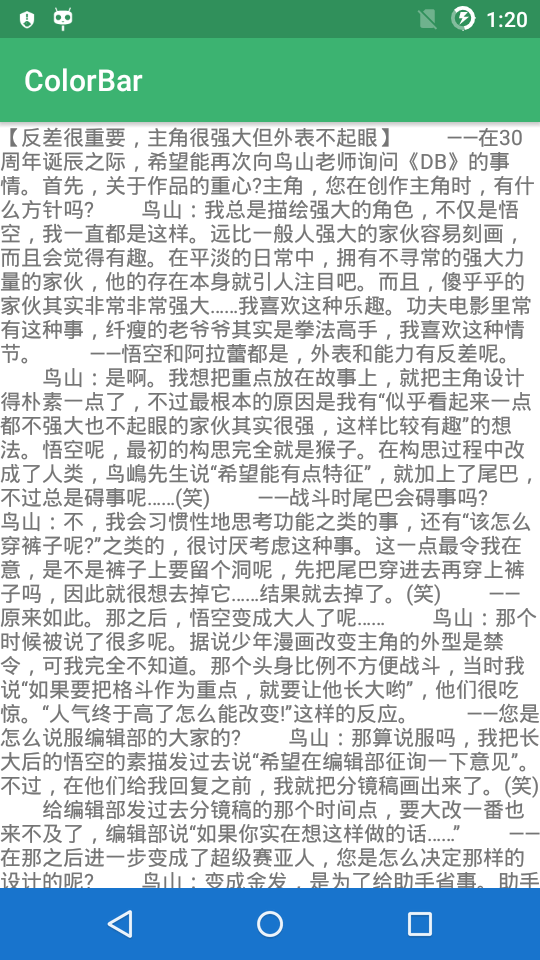
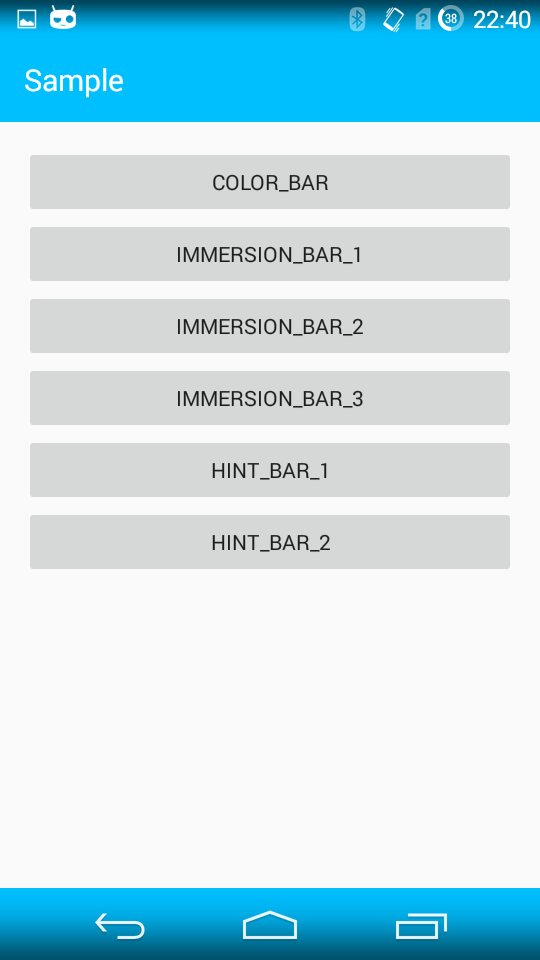
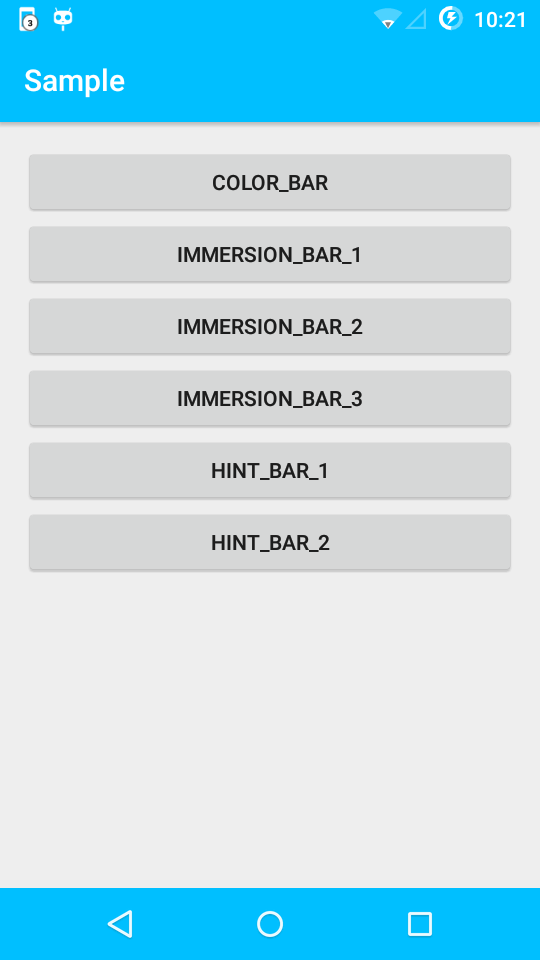
1.四种效果,自定义颜色的状态栏和导航栏,半透明状态栏和导航栏,沉浸式状态栏和导航栏,隐藏状态栏和导航栏;
2.可以自定义状态栏和导航栏的颜色和透明度;
3.状态栏和导航栏可以分开设置,分别设置不同的颜色和透明度;
4.可以只设置状态栏或者状态栏和导航栏同时设置;
5.针对 DrawerLayout 的自定义颜色的状态栏和导航栏做了专门的适配;
6.KITKAT(Android 4.4)和LOLLIPOP(Android 5.0)上显示效果高度统一。
gradle:
compile 'com.github.zackratos.ultimatebar:ultimatebar2:2.0.0'在 onCreate() 方法中:
UltimateBar.newColorBuilder()
.statusColor(statusColor) // 状态栏颜色
.statusDepth(50) // 状态栏颜色深度
.applyNav(true) // 是否应用到导航栏
.navColor(navColor) // 导航栏颜色
.navDepth(50) // 导航栏颜色深度
.build(this)
.apply();如果不需要设置颜色深度:
UltimateBar.newColorBuilder()
.statusColor(statusColor) // 状态栏颜色
.applyNav(true) // 是否应用到导航栏
.navColor(navColor) // 导航栏颜色
.build(this)
.apply();在 onCreate() 方法中:
UltimateBar.newTransparentBuilder()
.statusColor(Color.BLUE) // 状态栏颜色
.statusAlpha(100) // 状态栏透明度
.applyNav(true) // 是否应用到导航栏
.navColor(Color.GREEN) // 导航栏颜色
.navAlpha(100) // 导航栏透明度
.build(this)
.apply();如果仅需要设置状态栏的半透明效果:
UltimateBar.newTransparentBuilder()
.statusColor(Color.BLUE) // 状态栏颜色
.statusAlpha(100) // 状态栏透明度
.applyNav(false) // 是否应用到导航栏
.build(this)
.apply();在 onCreate() 方法中:
UltimateBar.newImmersionBuilder()
.applyNav(true) // 是否应用到导航栏
.build(this)
.apply();在 onWindowFocusChanged() 方法中:
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus) {
UltimateBar.newHideBuilder()
.applyNav(true) // 是否应用到导航栏
.build(this)
.apply();
}
}首先需要设置 DrawerLayout 下面的主局部中添加 android:fitsSystemWindows="true":
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="false">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:fitsSystemWindows="true">
</LinearLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/SpringGreen"
android:layout_gravity="left"
android:fitsSystemWindows="false"/>
</android.support.v4.widget.DrawerLayout>注意是 DrawerLayout 下面的主布局,DrawerLayout 本身和抽屉布局都不能添加。
然后在 onCreate() 方法中:
UltimateBar.newDrawerBuilder()
.statusColor(color) // 状态栏颜色
.statusDepth(0) // 状态栏颜色深度
.applyNav(true) // 是否应用到导航栏
.navColor(color) // 导航栏颜色
.navDepth(0) // 导航栏颜色深度
.build(this)
.apply();1.采用 Builder 模式重构代码;
2.修复 DrawerLayout 中使用自定义颜色模式时,不应用到导航栏时导航栏颜色透明的 bug。
1.修改包名;
2.替换部分图片。
1.重命名仅设置状态栏半透明的方法名为 setTransparentStatusBar,之前为 setTransparentBar;
2.在相应的方法中增加必要的注释;
3.当传入的颜色深度或透明度的值小于 0 时转化为 0,大于 255 时转化为 255;
4.修改 .gitignore 文件,删除不必要的 .idea 目录。
1.取消单独设置导航栏的方法(无法实现,实际中也没有这种奇葩需求);
2.修改每种设置方法的参数,可以在同一个方法中分别对状态栏和导航栏的属性进行设置。
1.module 名从 ultimate 改为 ultimatebar;
2.隐藏状态栏和导航栏的方法名从 hintBar 改为 hideBar (英文不好,之前一直以为 hint 是隐藏的意思);
3.增加单独设置状态栏和单独设置导航栏的方法。
1.在 Android 4.4 中使用自定义颜色的状态栏和导航栏的时候,如果没有导航栏,不设置导航栏。
1.增加 DrawerLayout 使用的自定义颜色的状态栏和导航栏。
1.判断当状态栏不存在时,不对状态栏进行设置;
2.自定义颜色的状态栏和导航栏中,当加深程度为 0 时,直接设置为原颜色,即不加深颜色;
3.半透明的状态栏和导航栏中,当不透明度为 0 时,直接设为完全透明,即不进行不透明度计算;
4.修改包名。
1.四种效果,自定义颜色的状态栏和导航栏,半透明状态栏和导航栏,
沉浸式状态栏和导航栏,隐藏状态栏和导航栏;
2.可以自定义状态栏和导航栏的颜色和透明度;
3.KITKAT(Android 4.4)和LOLLIPOP(Android 5.0)上显示效果高度统一。
Copyright 2017 Zackratos
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.