This is a solution to the Advice generator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
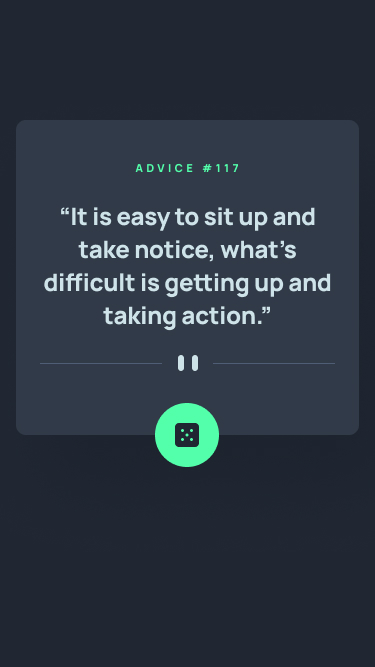
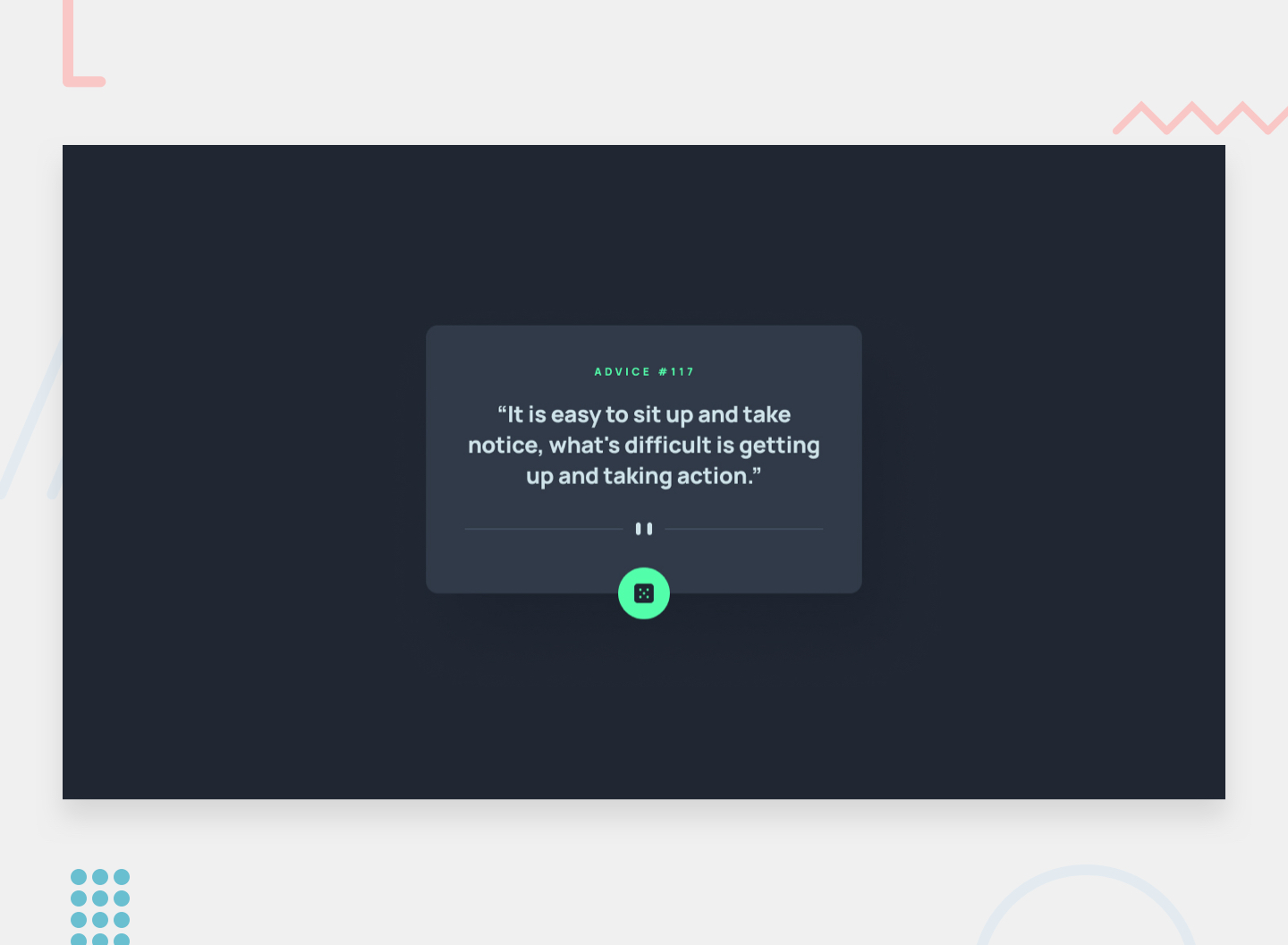
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Generate a new piece of advice by clicking the dice icon
- Solution URL: Frontend mentor
- Live Site URL: Online Demo
- Semantic HTML5 markup
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- TailwindCss - For styles
Install dependencies.
pnpm installServe with hot reload at http://localhost:5173.
pnpm run devpnpm run lintpnpm run typecheckpnpm run buildpnpm run testThanks Frontendmentor for this really cool challenge ❤️
This project is licensed under the MIT License.