In this project, let's build a Registration Form by applying the concepts we have learned till now.
Click to view
- Extra Small (Size < 576px) and Small (Size >= 576px)
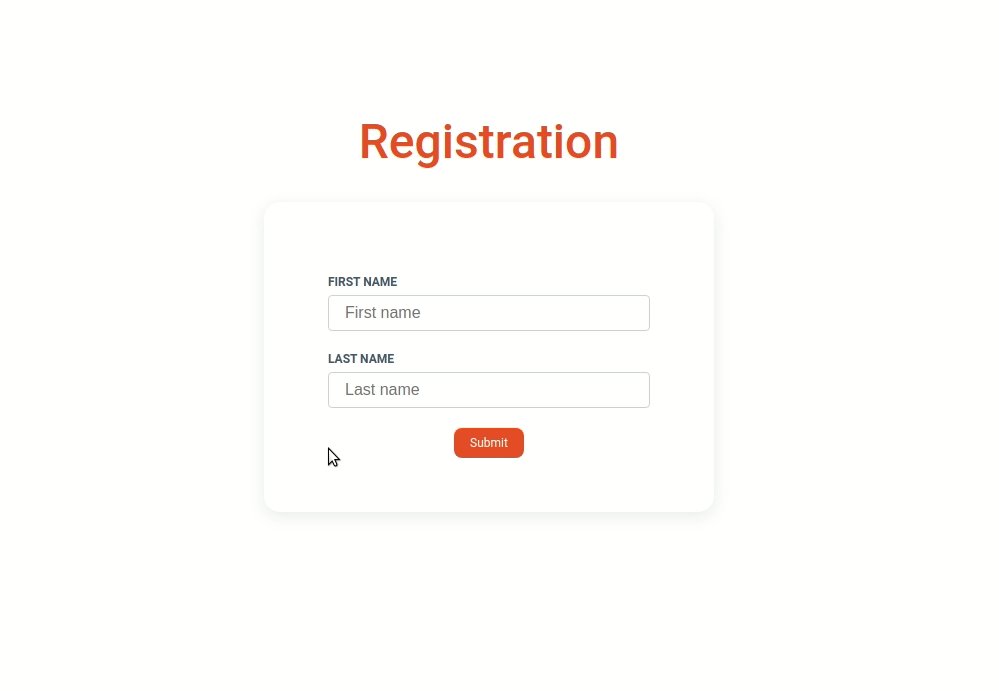
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Registration
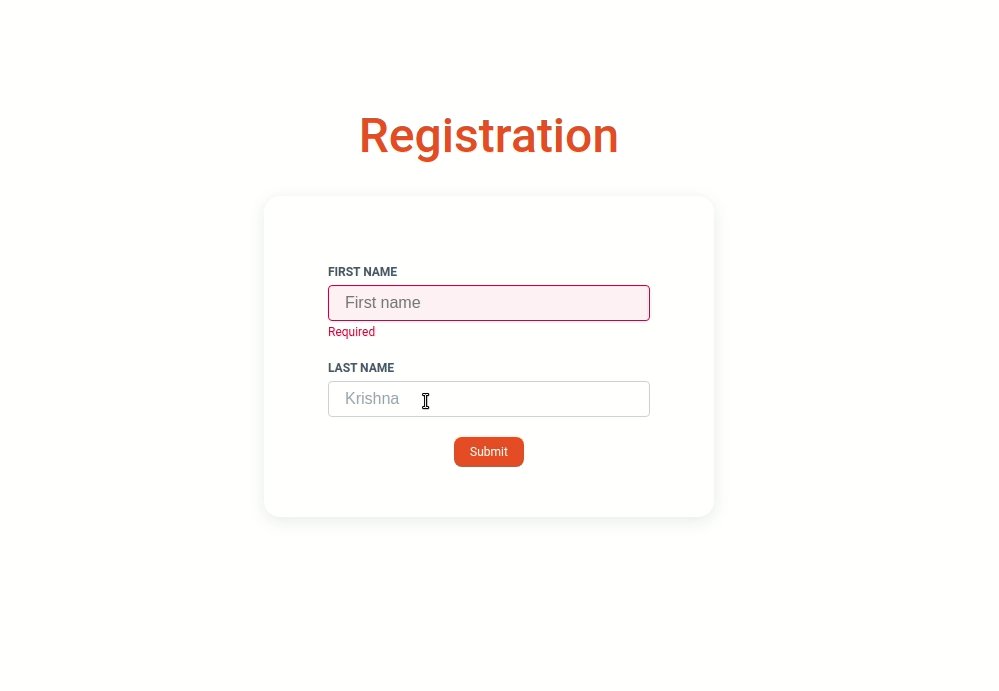
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Registration Error
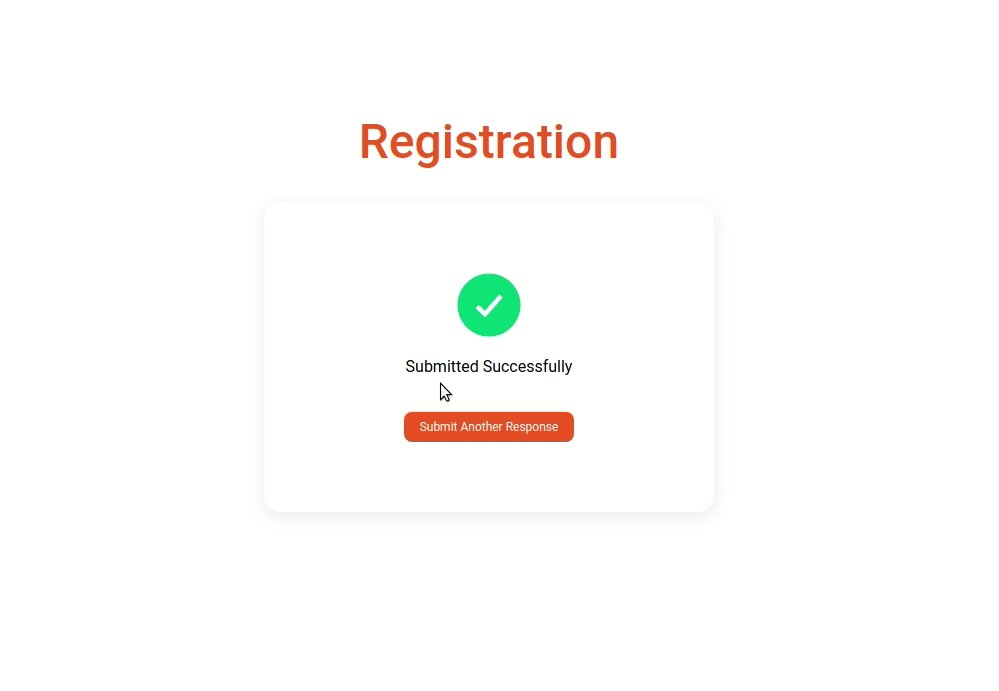
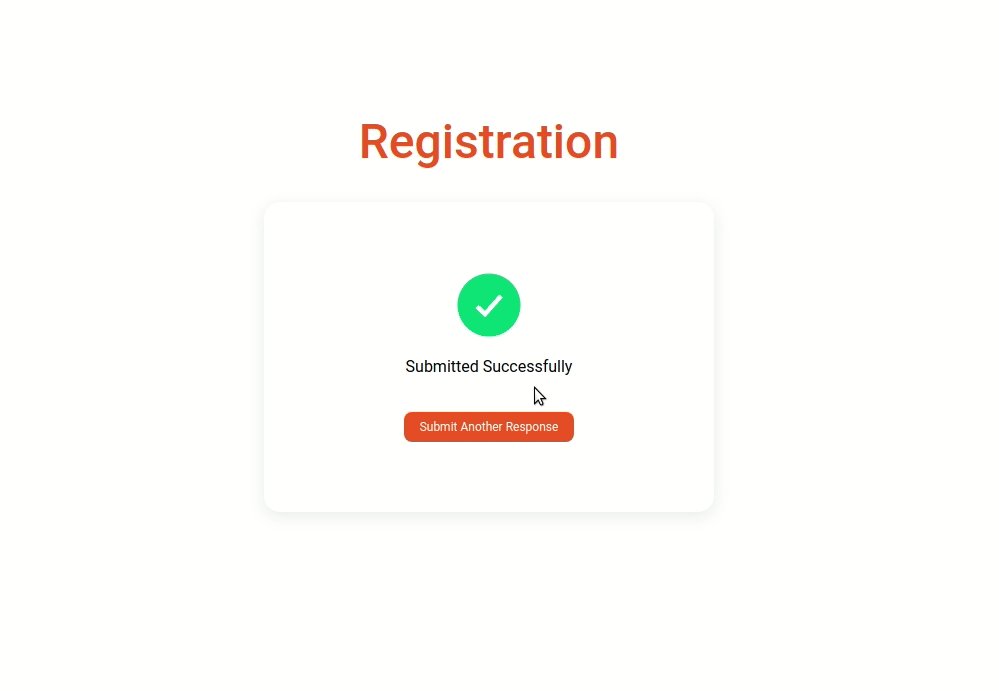
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Registration Success
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
- Display an error message with the text Required for an empty field on blur
- When the Submit button is clicked, display an error message with the text Required,
- if only the first name is provided
- if only the last name is provided
- if both first name and last name are not provided
- Display the Registration Success View on successful submit
- When Submit Another Response button is clicked, then the form should be displayed
Implementation Files
Use these files to complete the implementation:
src/components/RegistrationForm/index.jssrc/components/RegistrationForm/index.css
Click to view
-
The
blurevent happens when an HTML element has lost focus<input onBlur={eventHandler} />
-
You can use the
box-shadowCSS property to apply the box-shadow effect to containersbox-shadow: 0px 4px 16px 0px #bfbfbf;
-
You can use the
cursorCSS property to specify the mouse cursor to be displayed when pointing over an elementcursor: pointer;
-
You can use the below
outlineCSS property for buttons and input elements to remove the highlighting when the elements are clickedoutline: none;
Image URLs
- https://assets.ccbp.in/frontend/react-js/success-icon-img.png alt should be success
Colors
Hex: #ea580c
Hex: #475569
Hex: #cbd2d9
Hex: #9aa5b1
Hex: #ffffff
Hex: #fef2f4
Hex: #ff0b37
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.