本项目是前后端分离项目,分为管理员、学生、老师三种角色
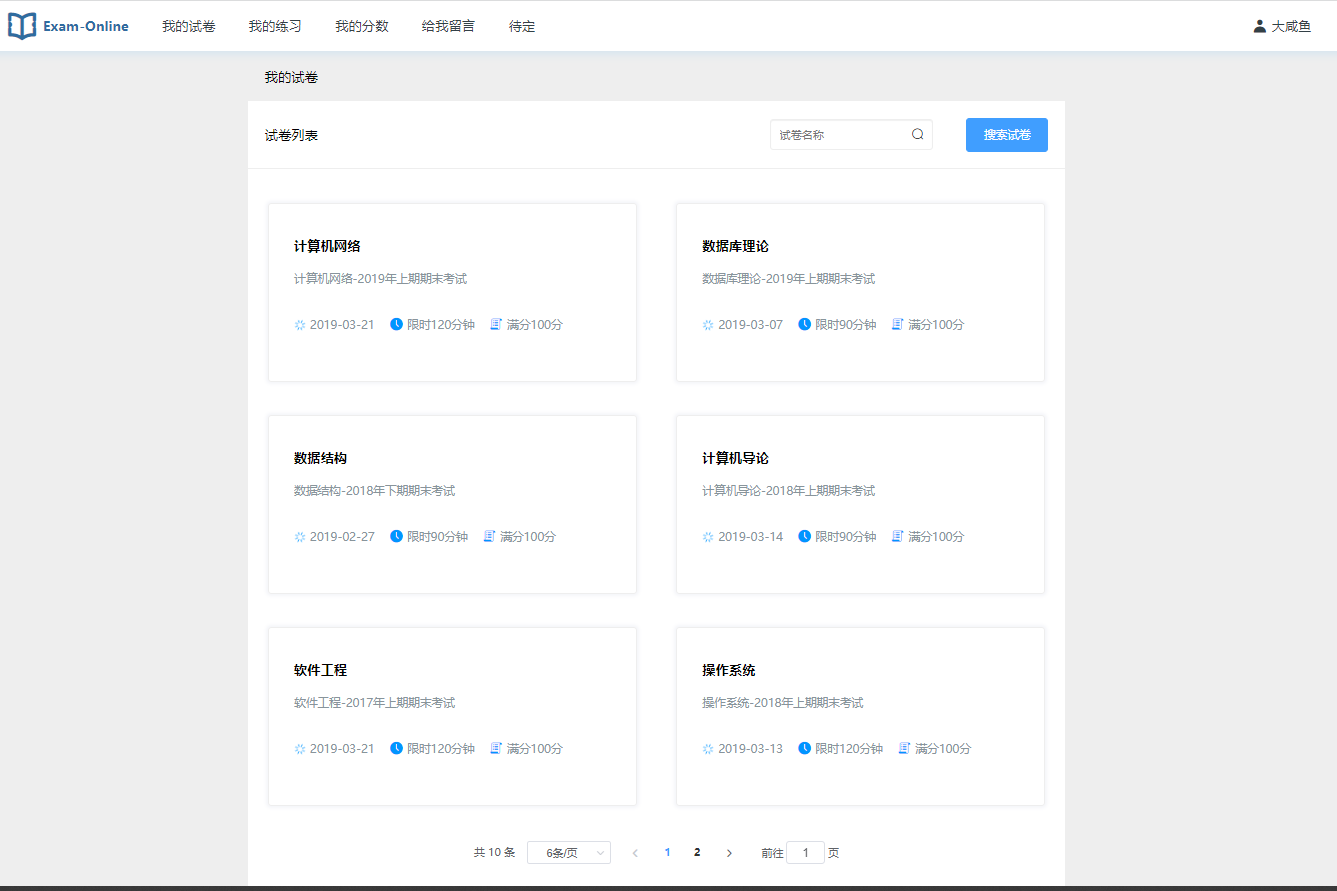
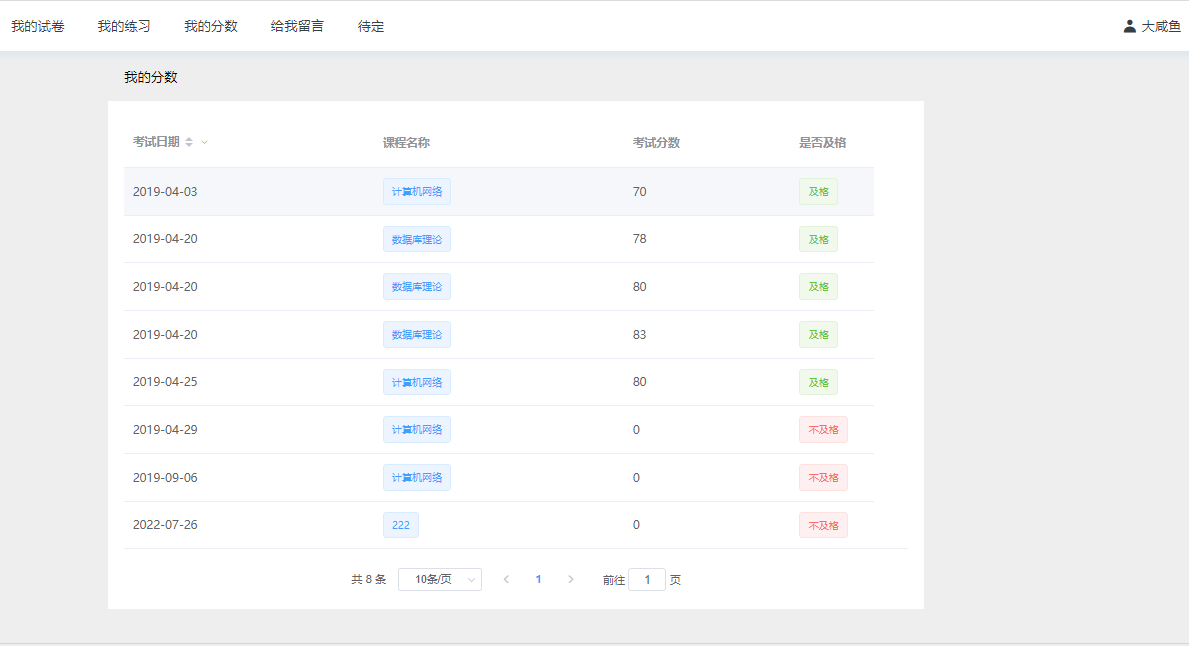
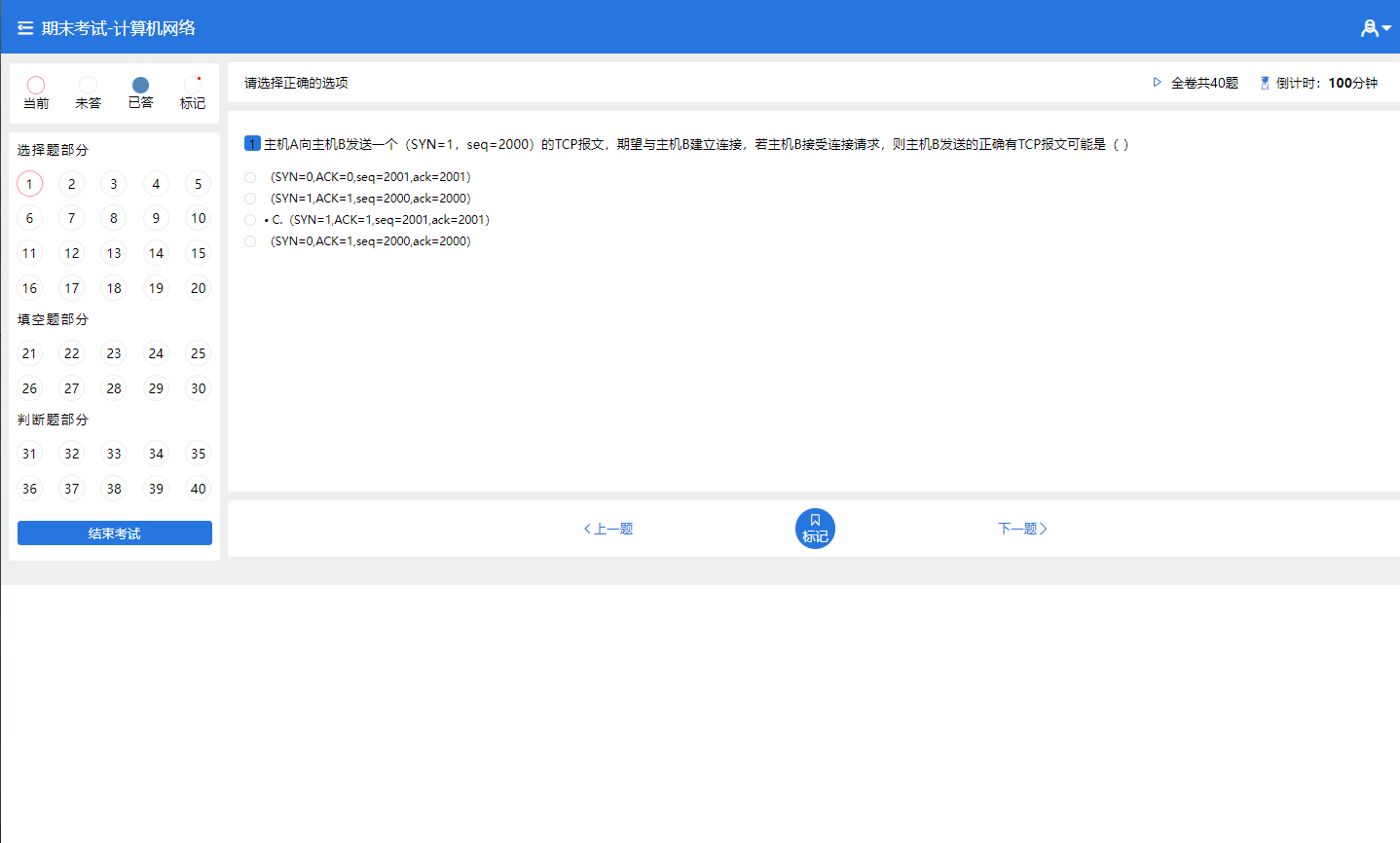
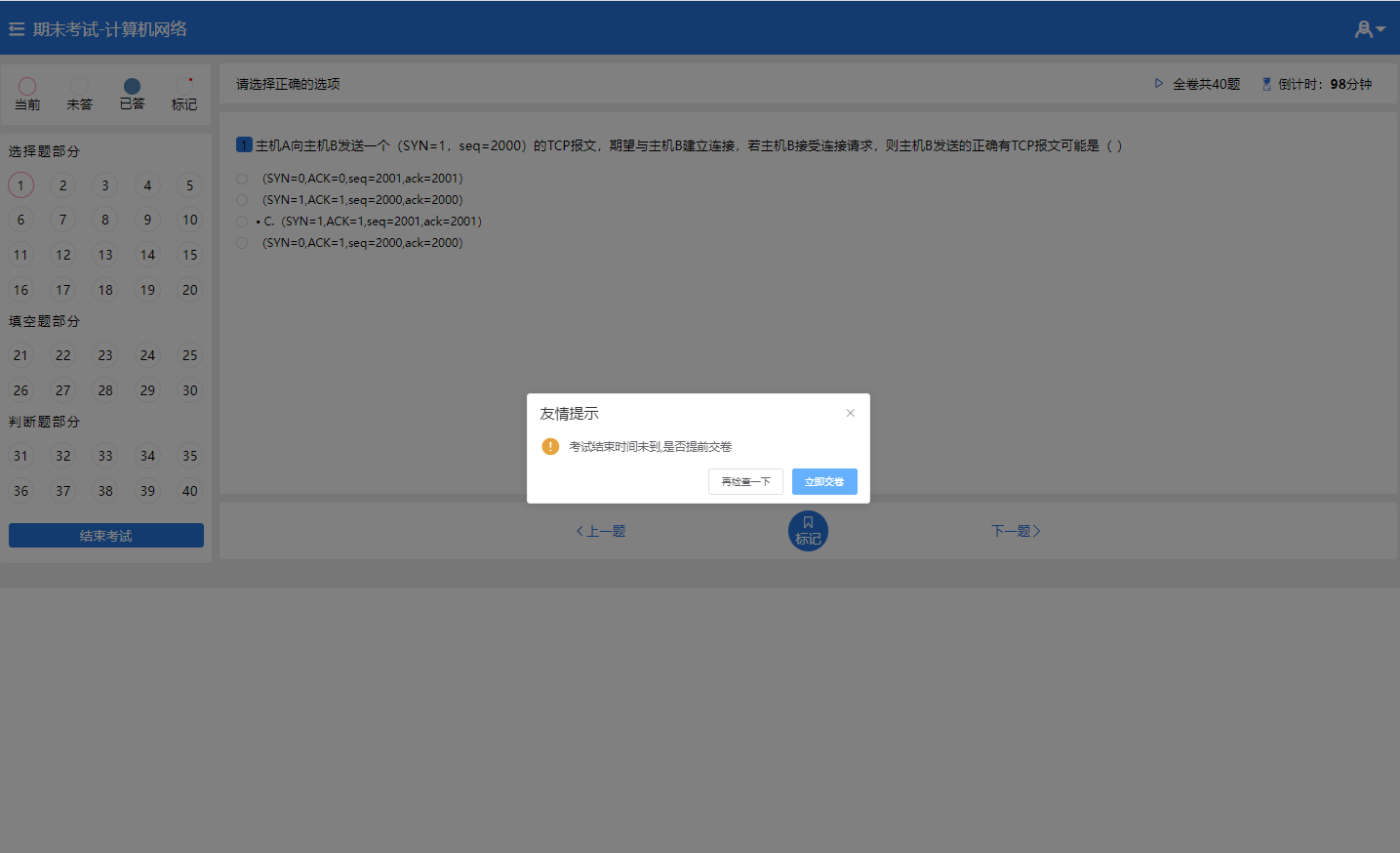
- 学生:我的试卷、我的练习、我的成绩、修改密码
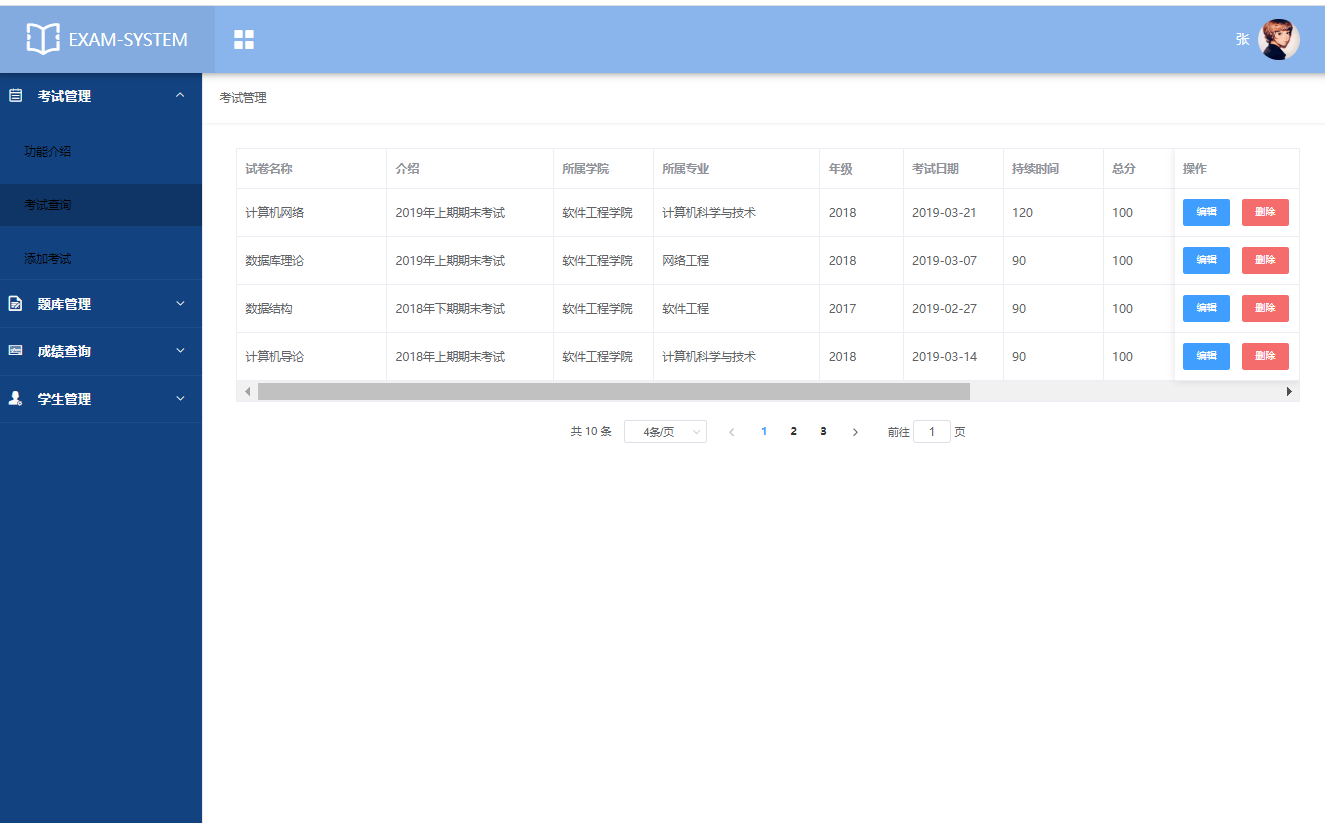
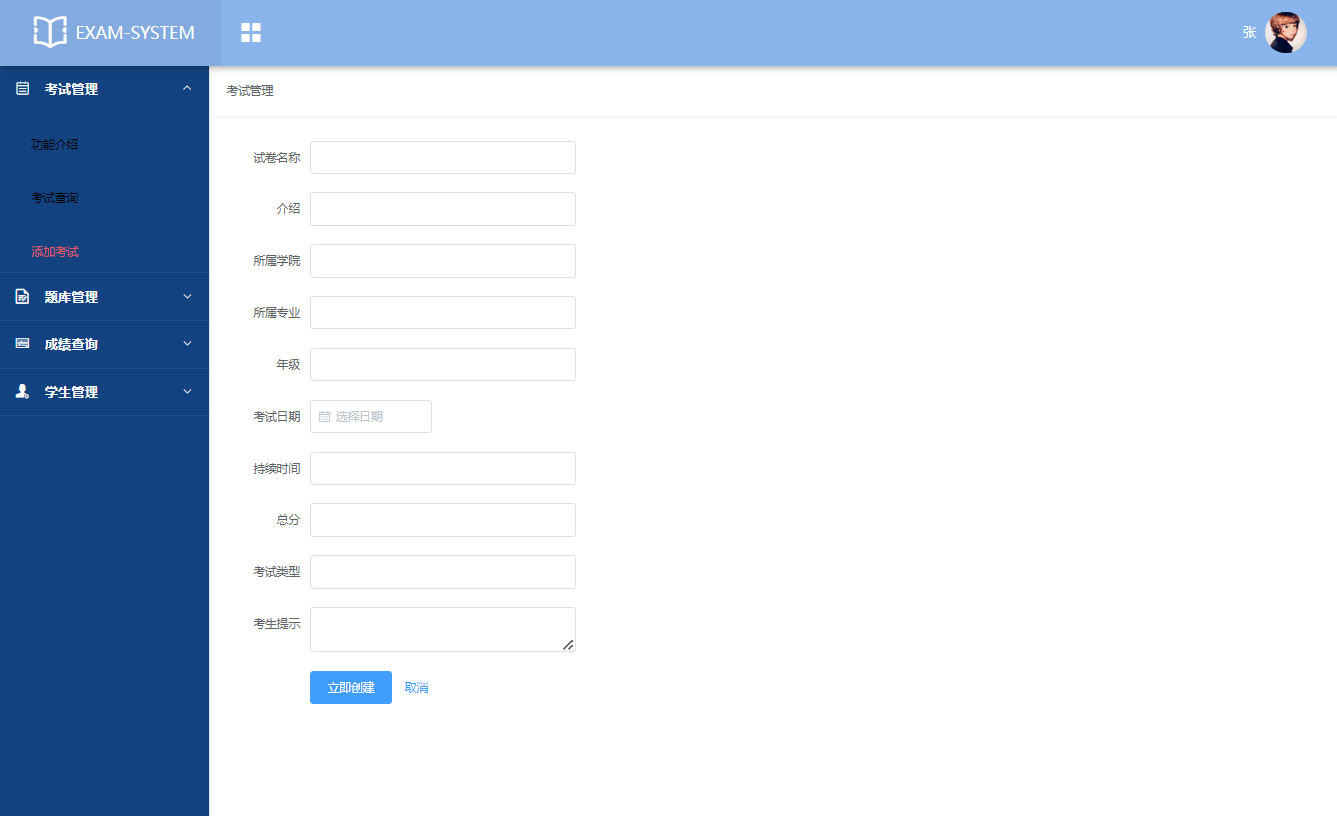
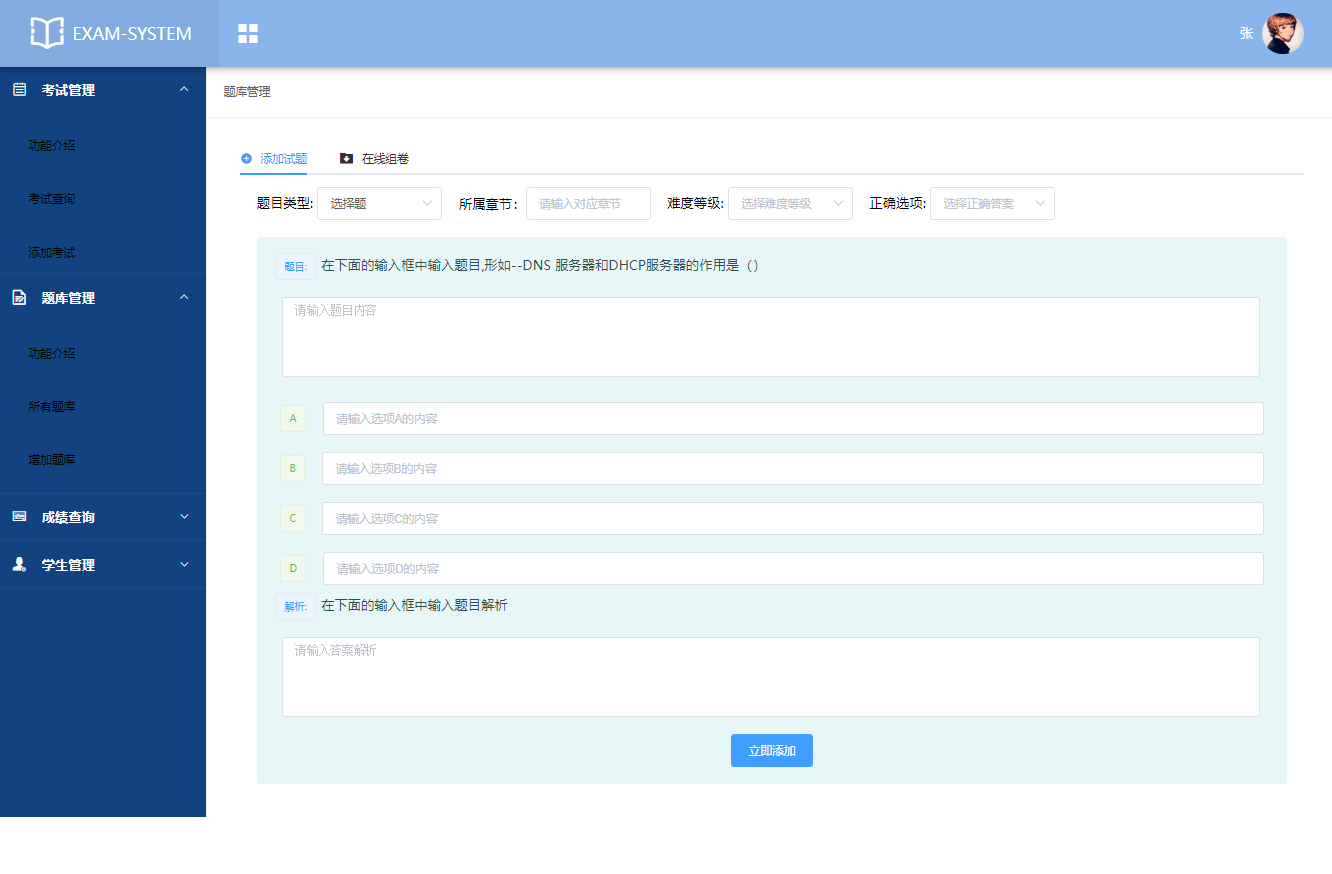
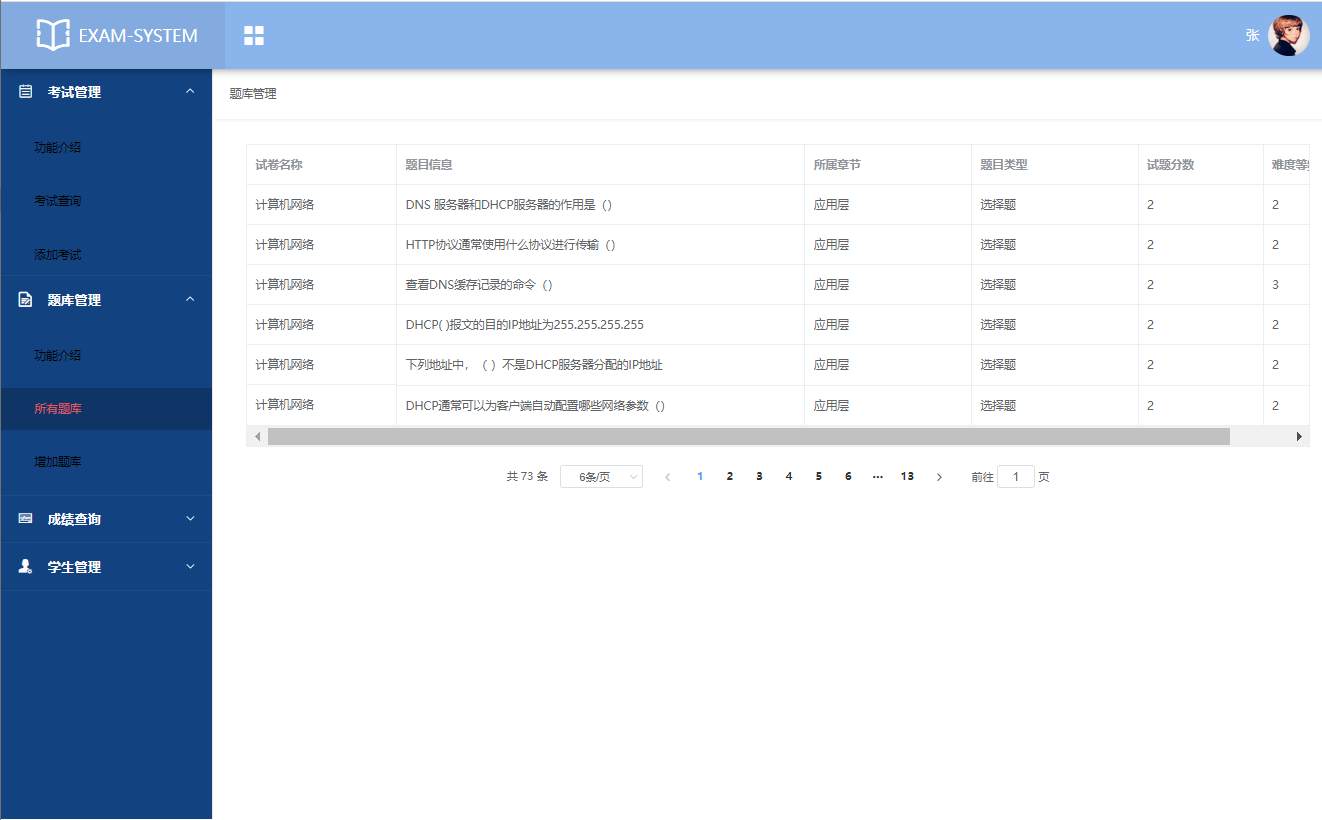
- 教师:学生管理、试卷管理、题库管理、成绩查询、成绩导出
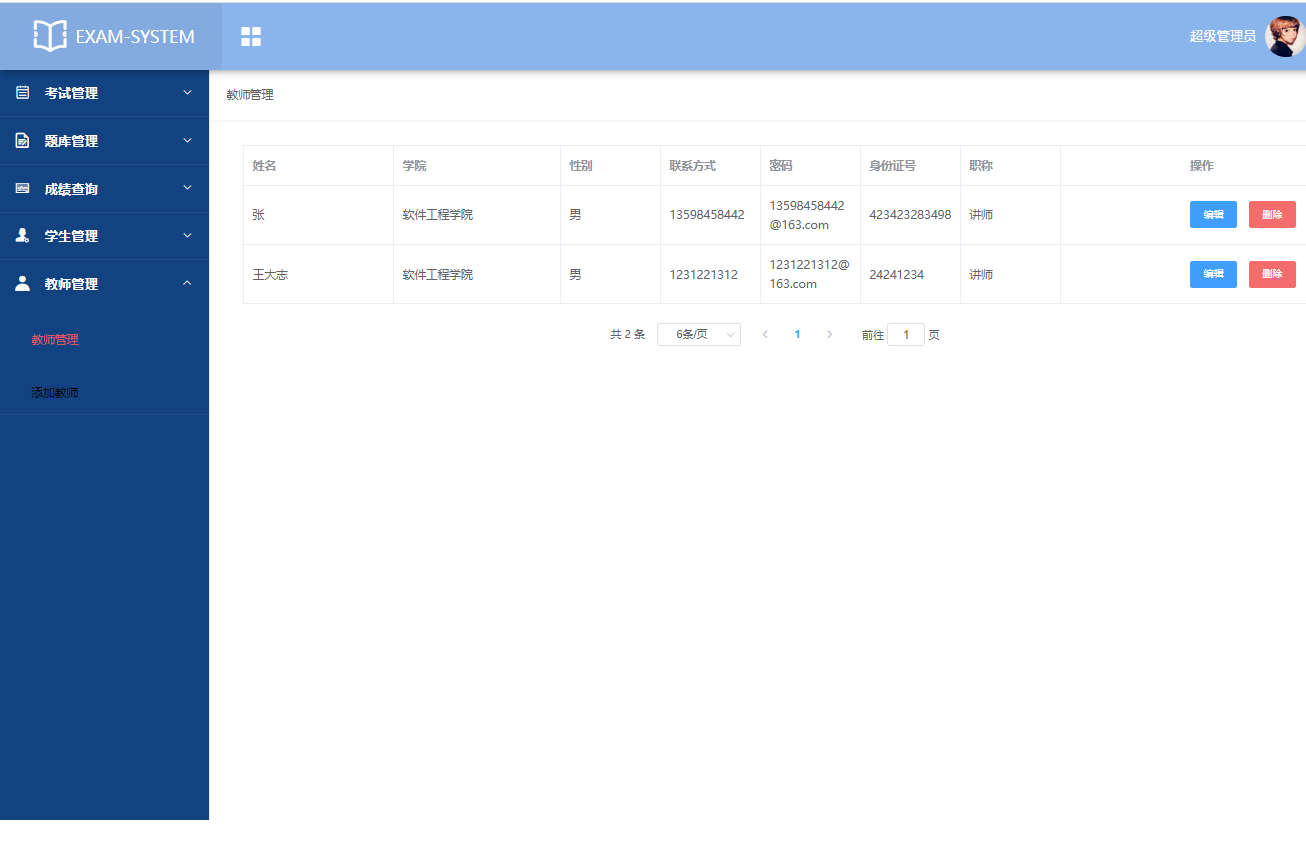
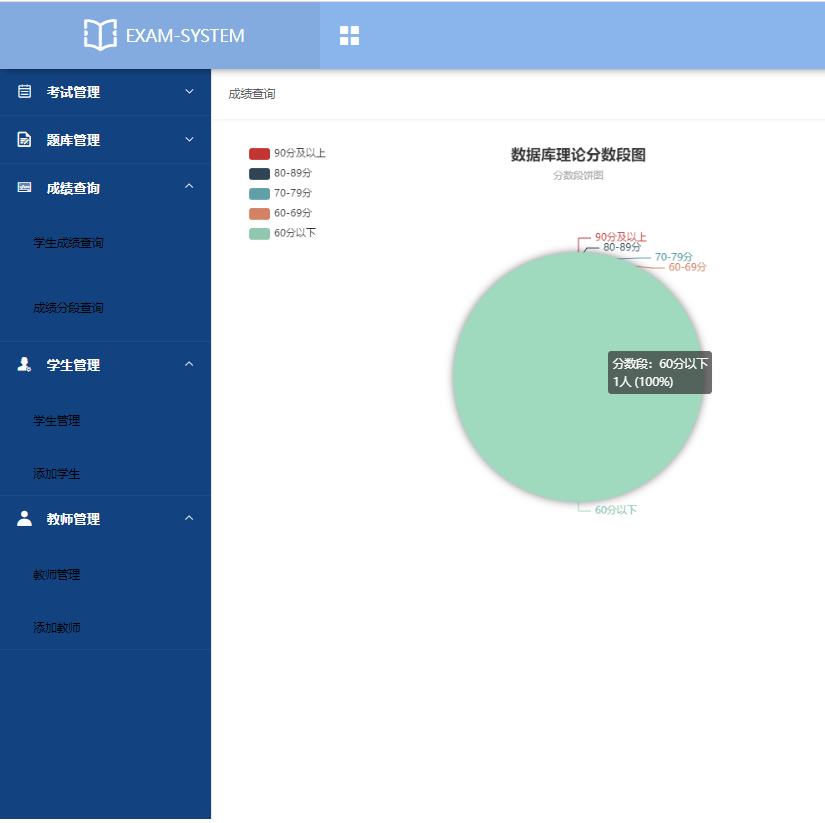
- 管理员:学生管理、试卷管理、题库管理、成绩查询、教师管理
后端技术栈:
- springboot
- mybatis
- mysql
前端技术栈:
- VUE
- Element-UI
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上,Node.js(),Maven
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
- 管理员账号:9527
- 教师账号:20081001
- 学生账号:20154084
- 密码都是:123456
- 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行sql文件夹下的exam.sql文件;
- 使用IDEA/Eclipse导入项目,若为maven项目请选择maven;导入成功后请执行maven clean;maven install命令,然后运行;
- 进入src/main/resources修改application.properties里面的数据库配置
- 启动项目后端项目
- vscode打开exam项目,
- 打开终端,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示访问地址