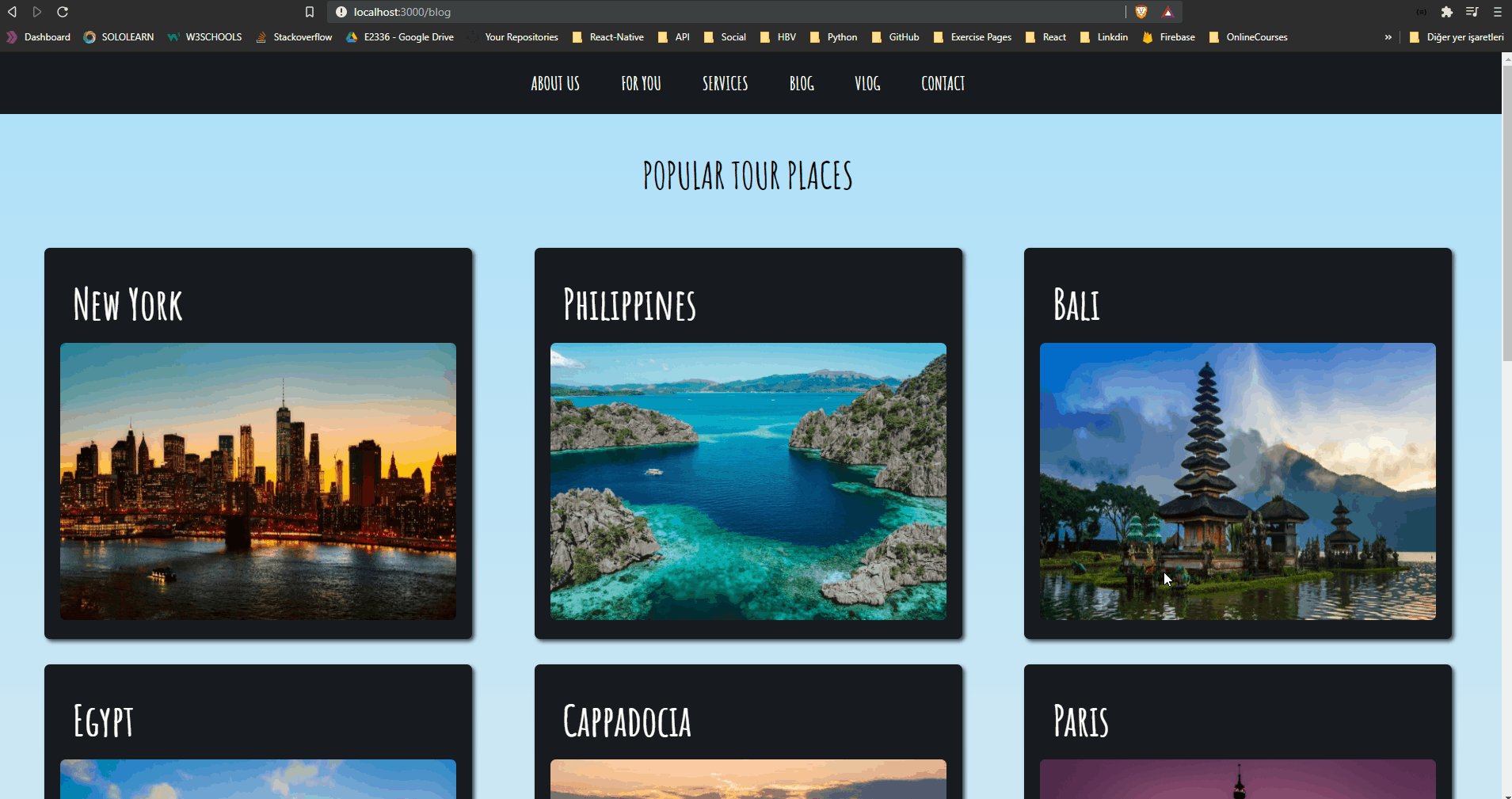
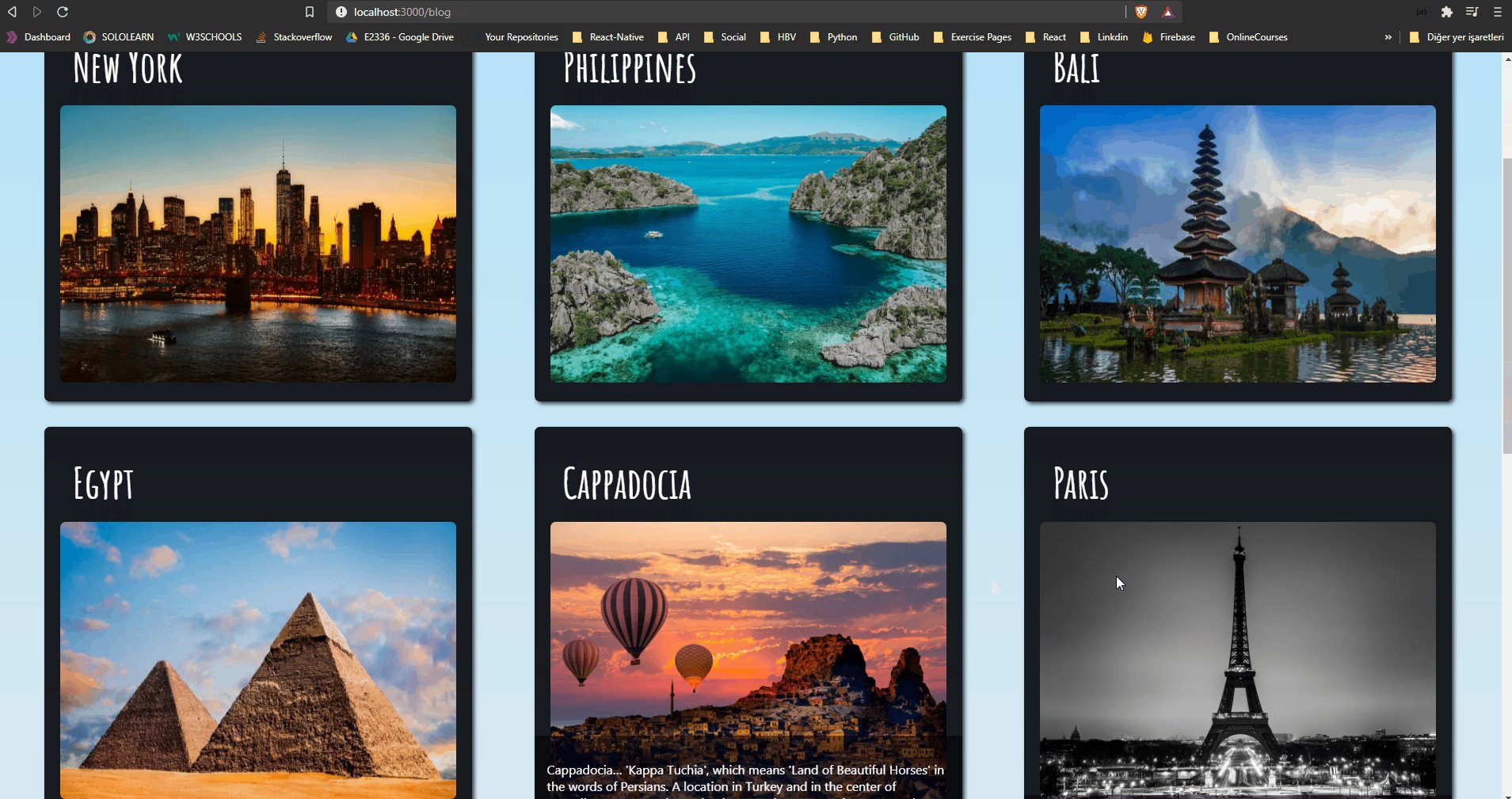
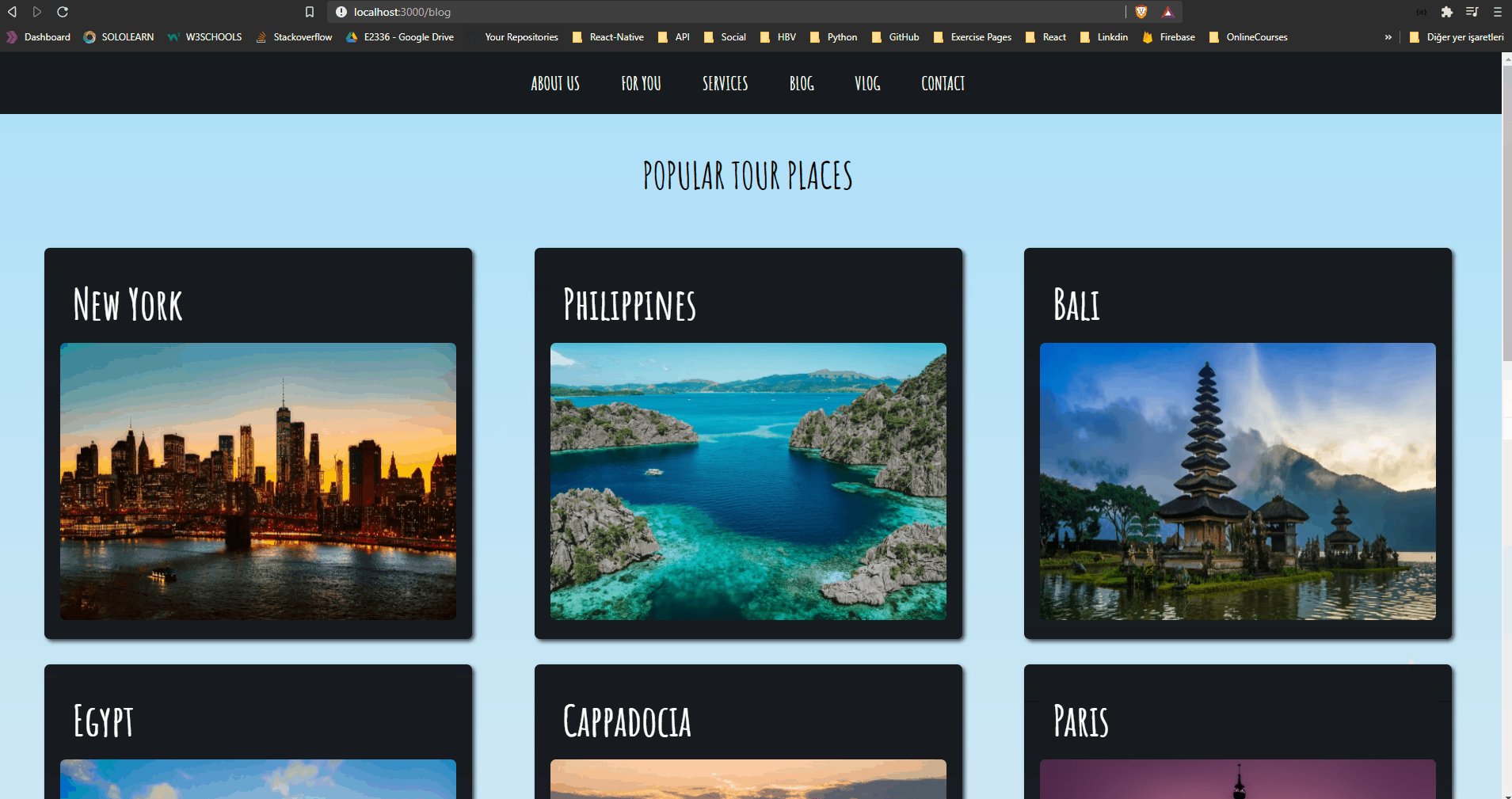
Project: Tour Places https://gmz-react-tour-places.netlify.app/
Project aims to create a tour places app.
- We are adding a new project to our portfolios. So you and your colleagues have started to work on the project.
001-Tour Project(folder)
|
|----readme.md # Given to the students (Definition of the project)
SOLUTION
├── public
│ └── index.html
├── src
│ ├── components
│ │ ├── cards
│ │ │ ├── Card.css
│ │ │ └── Card.js
│ │ ├── header
│ │ │ ├── Header.css
│ │ │ └── Header.js
│ │ └── navbar
│ │ ├── Navbar.css
│ │ └── Navbar.js
│ ├── helper
│ │ └── data.js
│ ├── App.js
│ ├── App.css
│ ├── index.js
│ └── index.css
├── package.json
└── yarn.lock
Build a Tour Project App using ReactJS.
-
HTML
-
CSS
-
JS
-
ReactJS
-
improve coding skills within HTML & CSS & JS & ReactJS.
-
use git commands (push, pull, commit, add etc.) and Github as Version Control System.
-
Step 1: Create React App using
npx create-react-app tour-places -
Step 2: Build tour places app using
data.js. -
Step 4: Push your application into your own public repo on Github
-
Step 5: Add project gif to your project and README.md file.
- You can add additional functionalities to your app.
☺ Happy Coding ✍