A starter template for SvelteFire.
npx degit GagnDeep/sveltefire-webpack-hotreload fireapp-webpack
cd fireapp
npm installCreate a Firebase project at https://firebase.google.com/ and grab your web config:
Opt-in to the following services from the Firebase console to run the demo.
- Anonymous Login under authentication -> sign-in method
- Cloud Firestore under database. Make sure it's in test mode (or provide write access to the
posts/collection using Security Rules).
Open firebase.js and replace the firebaseConfig prop with your Firebase project credentials.
let firebaseConfig = {
// Insert Firebase Credentials here
};Run it:
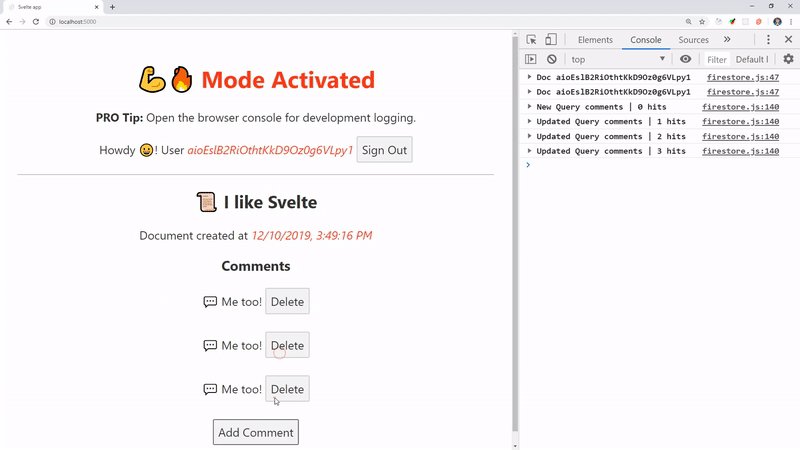
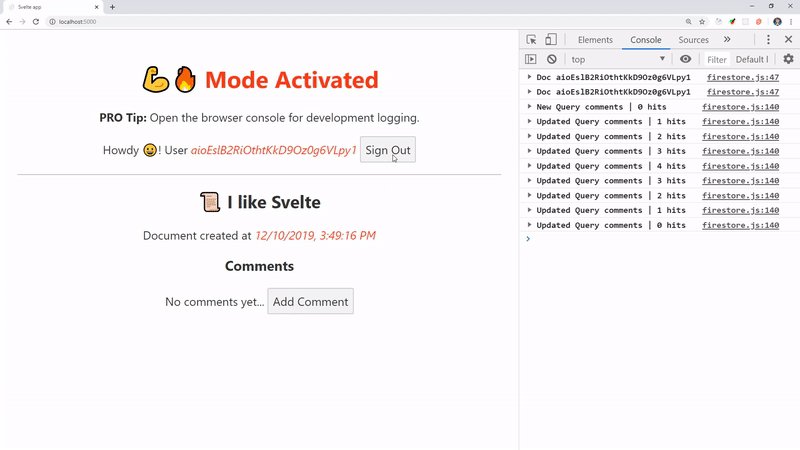
npm run devYou should see something like this:
Forked from the official --> sveltejs/template