Welcome to fastify-starter 👋
Fastify Typescript Starter
Features
- Swagger documentation generator for Fastify https://github.com/fastify/fastify-swagger
- Generates swagger/openapi specification based on jsDoc comments and YAML files. https://github.com/Surnet/swagger-jsdoc
- Mercurius is a GraphQL adapter for Fastify https://mercurius.dev/
- Code-GraphQL Nexus Declarative, Code-First GraphQL Schemas for JavaScript/TypeScript https://nexusjs.org
Install
yarn installUsage
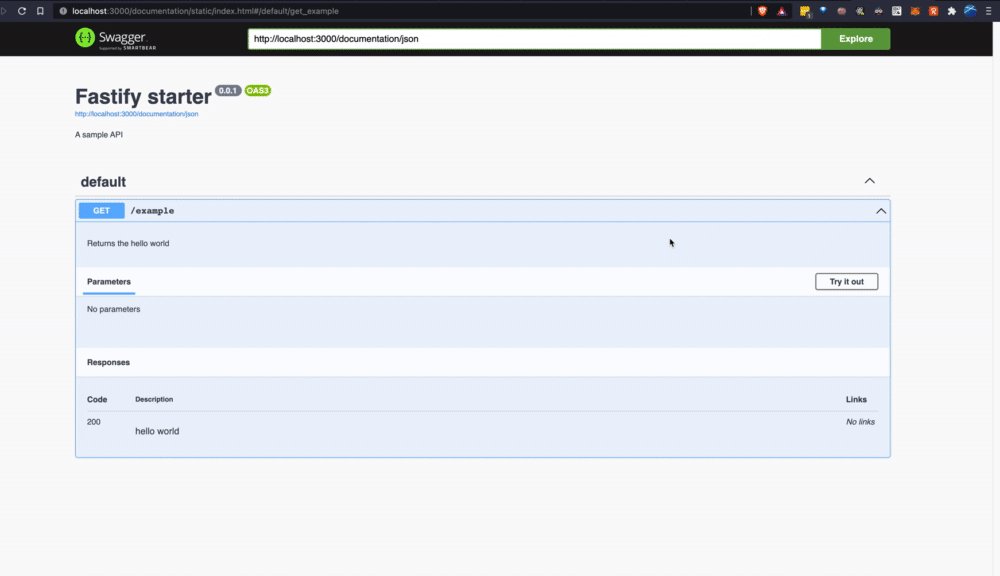
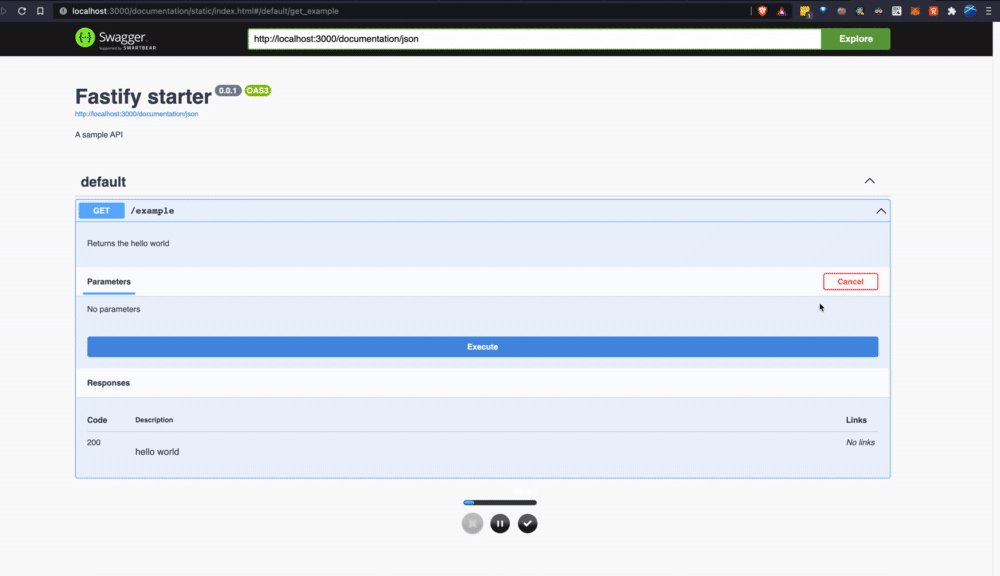
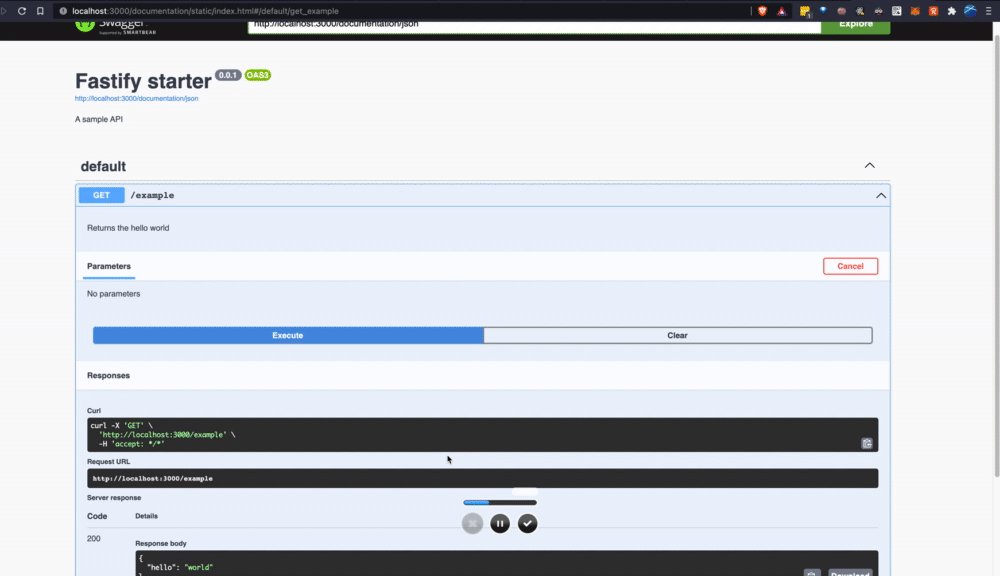
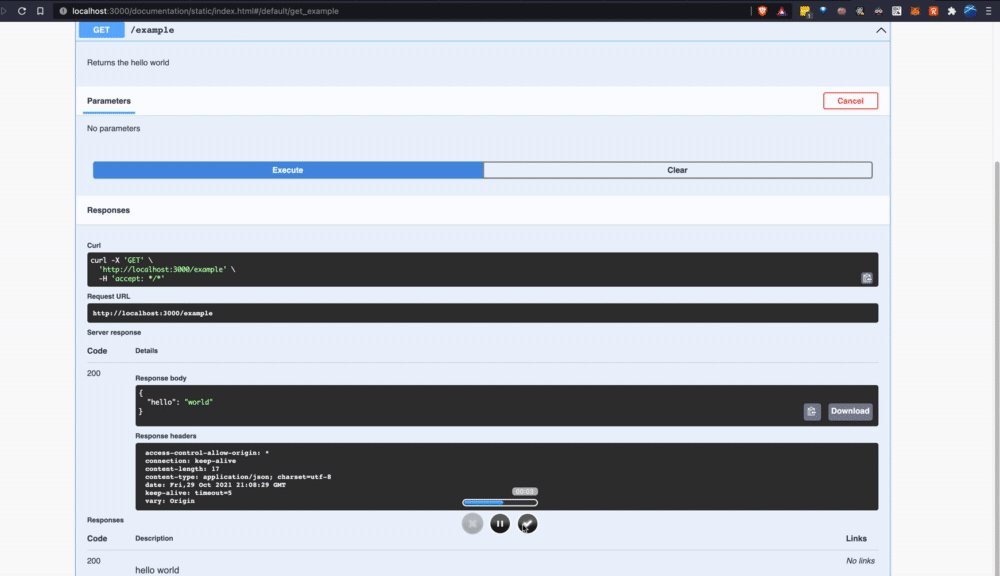
yarn startSwagger UI
http://localhost:3000/documentation
GraphQL
Run below command in your terminal/CLI
curl -H "Content-Type:application/graphql" -XPOST -d "query { hello }" http://localhost:3000/graphql | jq .Output:
{
"data": {
"hello": "Hello World!"
}
}
Run tests
yarn testDeployment
This template comes with two GitHub Actions that handle automatically deploying your app to production and staging environments.
Prior to your first deployment, you'll need to do a few things:
-
Sign up and log in to Fly
fly auth signup
-
Create two apps on Fly, one for staging and one for production:
fly create fastify-starter fly create fastify-starter-staging
-
Create a new GitHub Repository
-
Add a
FLY_API_TOKENto your GitHub repo. To do this, go to your user settings on Fly and create a new token, then add it to your repo secrets with the nameFLY_API_TOKEN.
Now that every is set up you can commit and push your changes to your repo. Every commit to your main branch will trigger a deployment to your production environment, and every commit to your dev branch will trigger a deployment to your staging environment.
GitHub Actions
We use GitHub Actions for continuous integration and deployment. Anything that gets into the main branch will be deployed to production after running tests/build/etc. Anything in the dev branch will be deployed to staging.
Author
👤 Huynh Duc Dung
- Website: https://productsway.com/
- Twitter: @jellydn
- Github: @jellydn
Show your support
Give a ⭐️ if this project helped you!
This README was generated with ❤️ by readme-md-generator