WMR
The tiny all-in-one development tool for modern web apps, in a single 2mb file with no dependencies.
All the features you'd expect and more, from development to production:
🔨 No entry points or pages to configure - just HTML files with <script type=module>
🦦 Safely import "packages" from npm without installation
📦 Smart bundling and caching for npm dependencies
↻ Hot reloading for modules, Preact components and CSS
⚡️ Lightning-fast JSX support that you can debug in the browser
💄 Import CSS files and CSS Modules (*.module.css)
🔩 Out-of-the-box support for TypeScript
📂 Static file serving with hot reloading of CSS and images
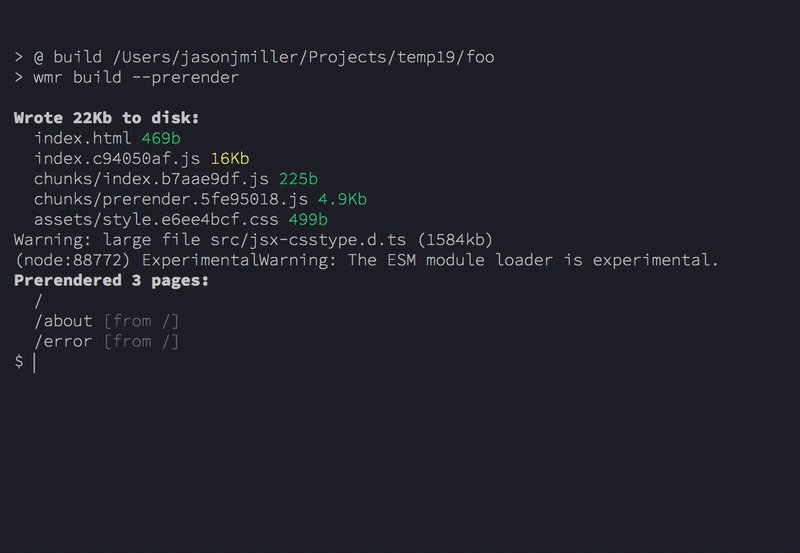
🗜 Highly optimized Rollup-based production output (wmr build)
📑 Crawls and pre-renders your app's pages to static HTML at build time
🏎 Built-in HTTP2 in dev and prod (wmr serve --http2)
🔧 Supports Rollup plugins, even in development where Rollup isn't used
Quickstart (recommended)
Create a new project in seconds using create-wmr:
npm init wmr your-project-name
or
yarn create wmr your-project-name
💁 If you'd like ESLint to be set up for you, add
--eslintto the command. Note: this will use 150mb of disk space.
Manual installation and setup
While it's best to use the quickstart method above, WMR caters to folks who want to start from scratch too.
There isn't really anything WMR-specific to set up - the steps here are essentially the what you would do to use a simple HTTP server.
1. First, install wmr using npm or yarn:
npm i -D wmr
# or:
yarn add -D wmr🔥 You can also use
npx wmranywhere!
2. Next you'll want to create a public/index.html file. You can use this example, though there's really nothing special about this HTML file. Just make sure your scripts are ES Modules by including type="module":
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="/style.css" />
</head>
<body>
<script type="module" src="/index.js"></script>
</body>
</html>💁 Why
public/? Keeping your code and assets inpublic/prevents files likenode_modulesandpackage.jsonfrom being accessed by browsers. It also helps separate your web-facing code from other things like build scripts and output files. WMR auto-detects yourpublic/directory, or you can specify your own by passing--public srcto any of the commands.
3. To test things out, create that index.js file and add a simple Preact component to it:
import { render } from 'preact';
function App() {
return <h1>Hello World!</h1>;
}
render(<App />, document.body);4. Now we can add some scripts to our package.json. There's one for starting the dev server, another to create a production build. A third script serves that production build for easy local testing:
{
"scripts": {
"start": "wmr",
"build": "wmr build",
"serve": "wmr serve --http2"
}
}preact/compat is our compatibility layer that allows you to leverage the many libraries of the React ecosystem and use them with Preact. If this is something you'd like to use with WMR you can add an alias section as well to your package.json:
{
"alias": {
"react": "preact/compat",
"react-dom": "preact/compat"
}
}5. You're all set! As an extra step, if you'd like WMR to prerender your application to static HTML during production builds, replace render() with preact-iso:
-import { render } from 'preact';
+import hydrate from 'preact-iso/hydrate';
function App() {
return <h1>Hello World!</h1>;
}
-render(<App />, document.body);
+hydrate(<App />);
+export async function prerender(data) {
+ // we use dynamic import to prevent this from being loaded in the browser:
+ return (await import('preact-iso/prerender')).default(<App {...data} />);
+}Configuration and plugins
WMR supports a wmr.config.js (or wmr.config.mjs) configuration file.
You can export a default config function, or individual config functions for each of the start, build and serve commands:
// wmr.config.mjs
import someRollupPlugin from '@rollup/plugin-xyz';
/** @param {import('wmr').Options} config */
export default async function (config) {
if (config.mode === 'build') {
config.plugins.push(
// add any Rollup plugins:
someRollupPlugin()
);
}
if (config.mode === 'serve') {
config.middleware.push(
// add any Polka middleware:
function myPolkaMiddleware(req, res, next) {
res.setHeader('X-Foo', 'bar');
next();
}
);
}
}
// OR
export async function start(config) {
// equivalent to `config.mode === 'start'`
}
export async function build(config) {
// equivalent to `config.mode === 'build'`
}
export async function serve(config) {
// equivalent to `config.mode === 'serve'`
}Recipes
Here we'll outline some recipes that might come in handy when making an application with wmr.
Minifying HTML
To minify HTML we can use rollup-plugin-html-minifier.
yarn add rollup-plugin-html-minifier
## or
npm i --save rollup-plugin-html-minifierAfter we've installed this package we can add it to the config file (wmr.config.js).
import htmlMinifier from 'rollup-plugin-html-minifier';
export function build({ plugins }) {
plugins.push(
htmlMinifier({
// any options here
})
);
}Contributing
git clone git@github.com:preactjs/wmr.git
cd wmr
npm i
# run the demo (no compile)
npm run demo
# build and serve the demo for prod
npm run demo:prod && npm run demo:serve
# build the single-file CLI:
npm run build