/post/:id
/
Este proyecto cumple con los requisitos que son los siguientes:
-
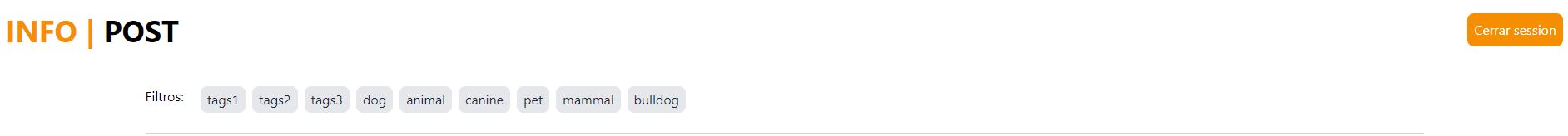
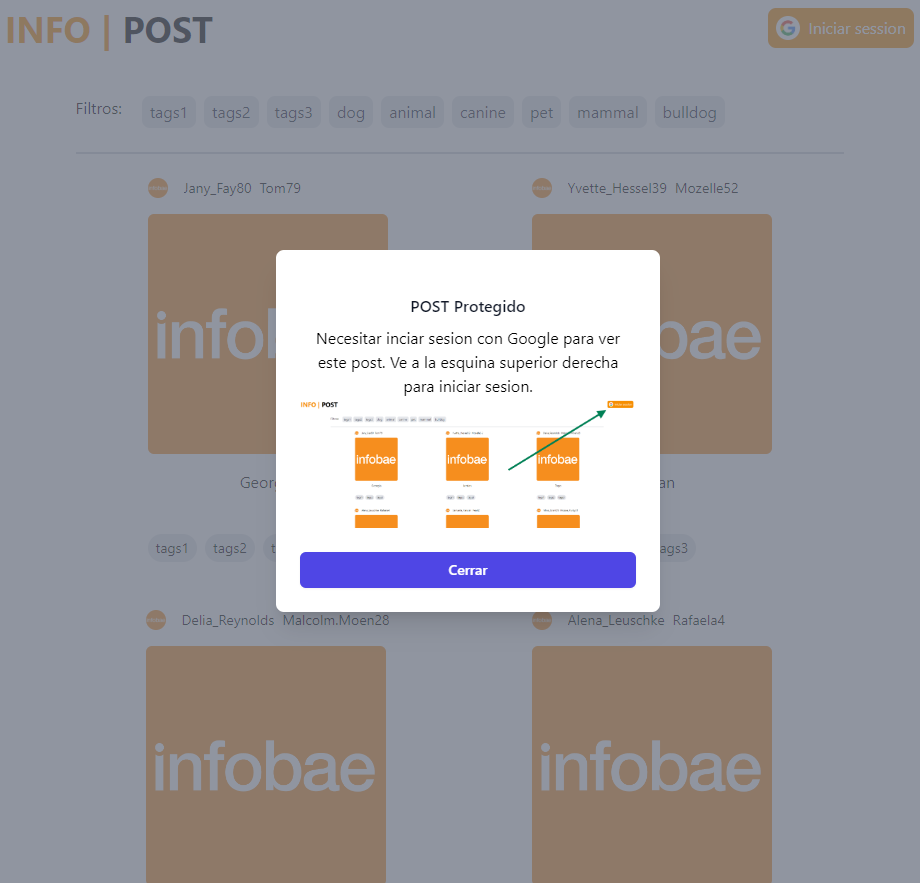
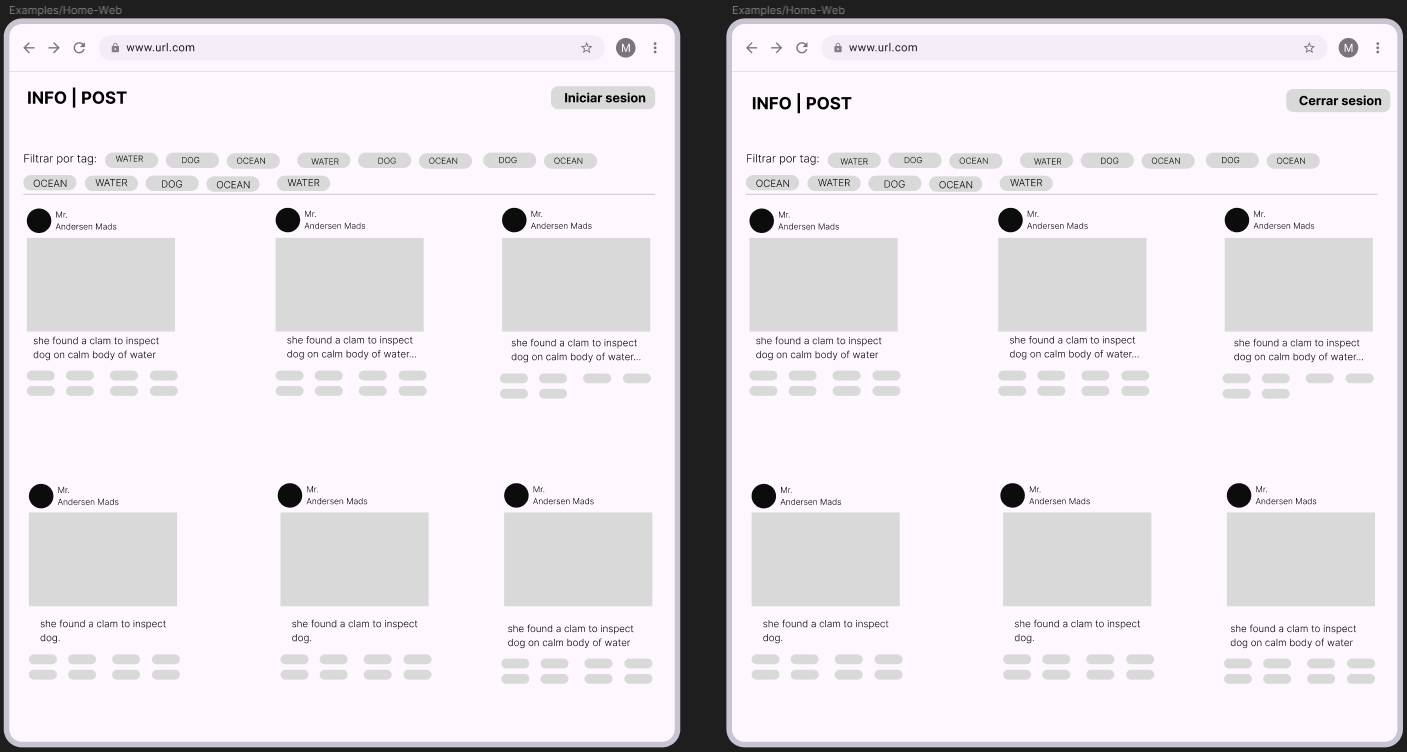
Sobre los POST aparece los tag y mas arriba estan los tag que se aplica un filtro cuando se selecciona


-
Vista protegida por Google SingIn.
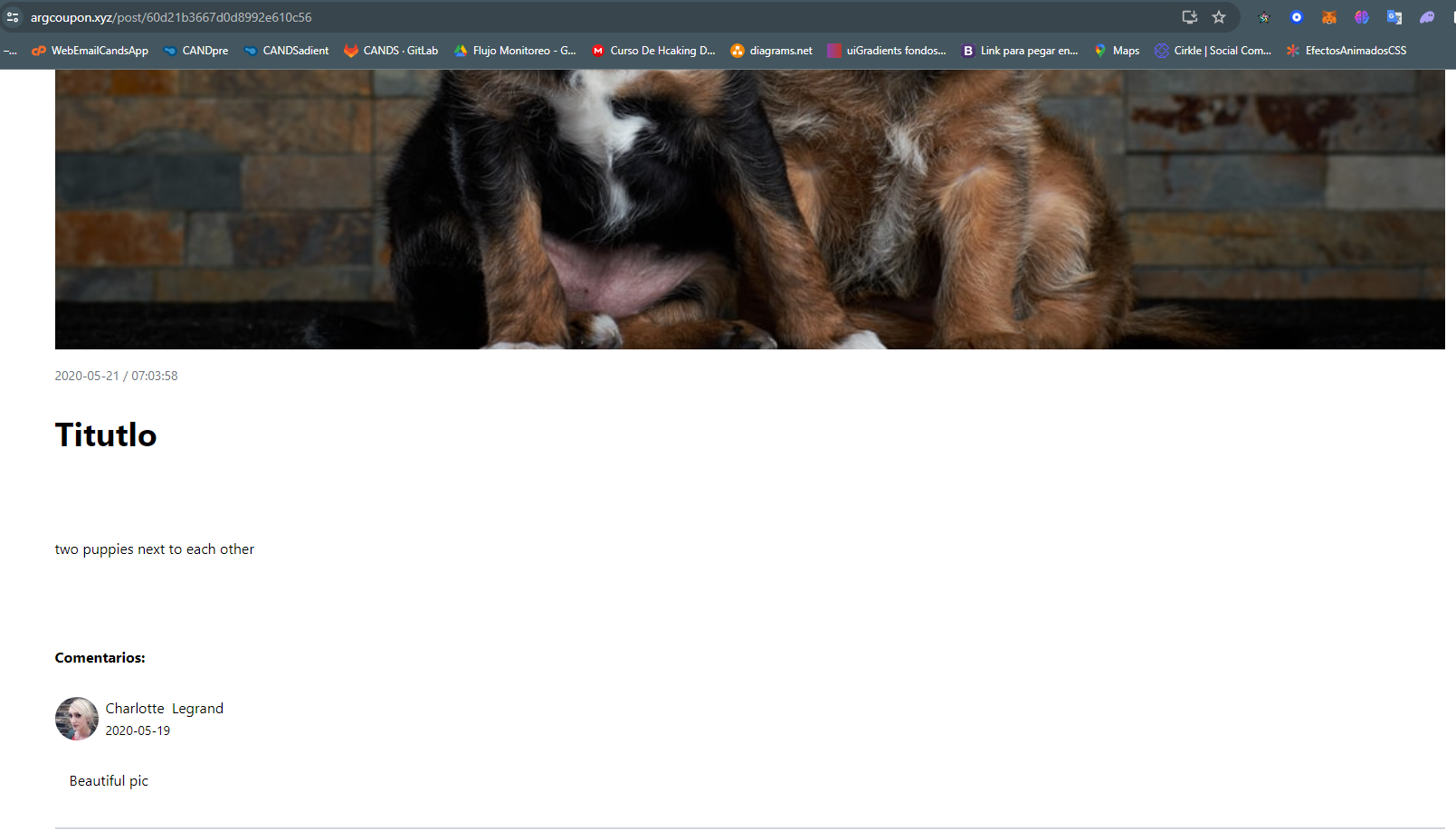
Si ignoramos el modal y apretamos el post, no nos redirigue a ninguna lugar ya que esta protegida. El modal es solo de aviso
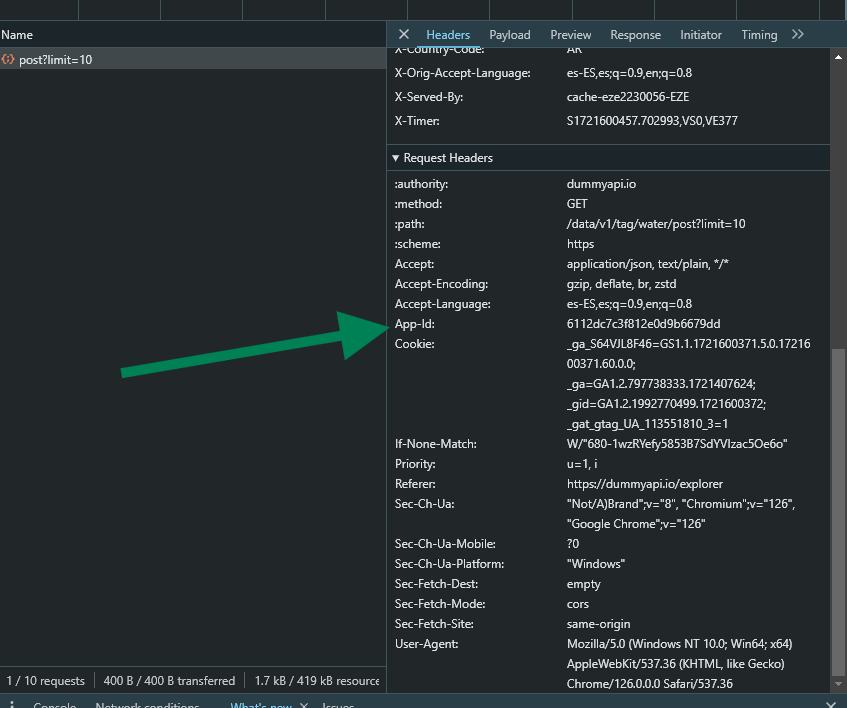
La api de https://dummyapi.io/data/v1/ no funciona el login. Si el login funcionase me tendria que dar un "app-id" para uso personal.
Solucion: Tuve que agarrar la "app-id" que usan ellos en su web.

GitHub Pages no me permite hacer deploy, asi que tuve que armar una imagen con docker y subirlo en mi servidor ubuntu con nginx. La web es el siguiente link:
https://argcoupon.xyz/
-
docker image build -t almendraivan/infobae-post-almendra:tag .
-
docker push almendraivan/infobae-post-almendra:tag
-
docker run -dp 3000:3000 --name frontend-infobae almendraivan/infobae-post-almendra:v1
- npm install
- npm start
Version de node v20.10.0
Despues fui cambiando ya que no tuve mas tiempo y fui improvisando
 No hay .env (Pero deberia)
No hay .env (Pero deberia)