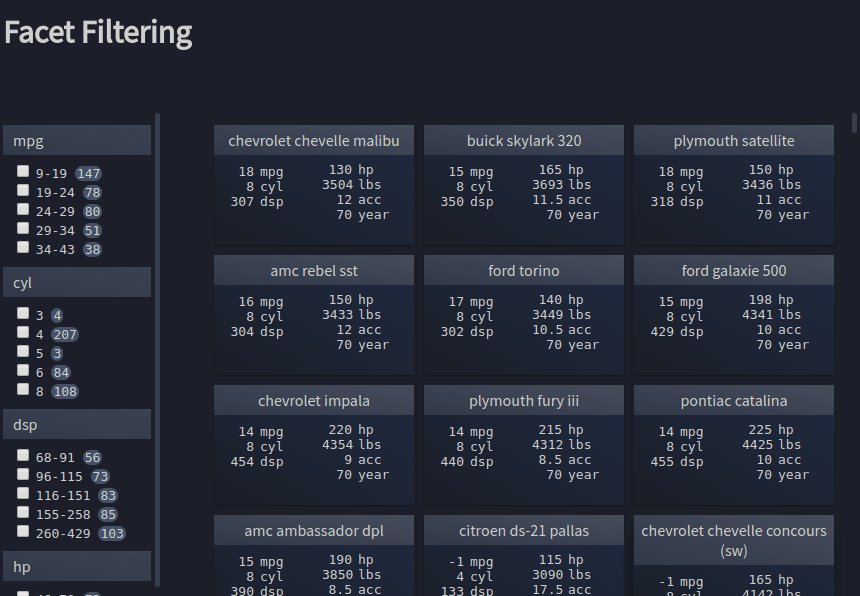
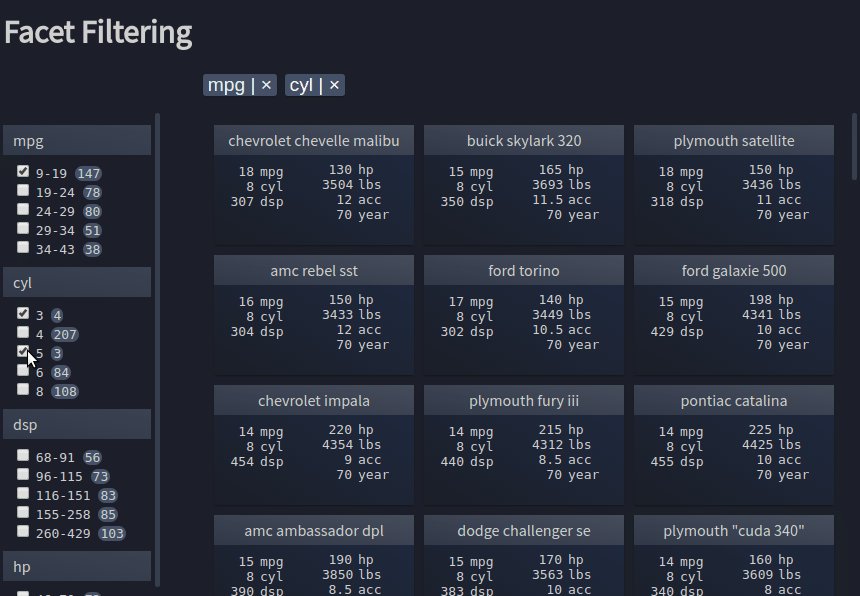
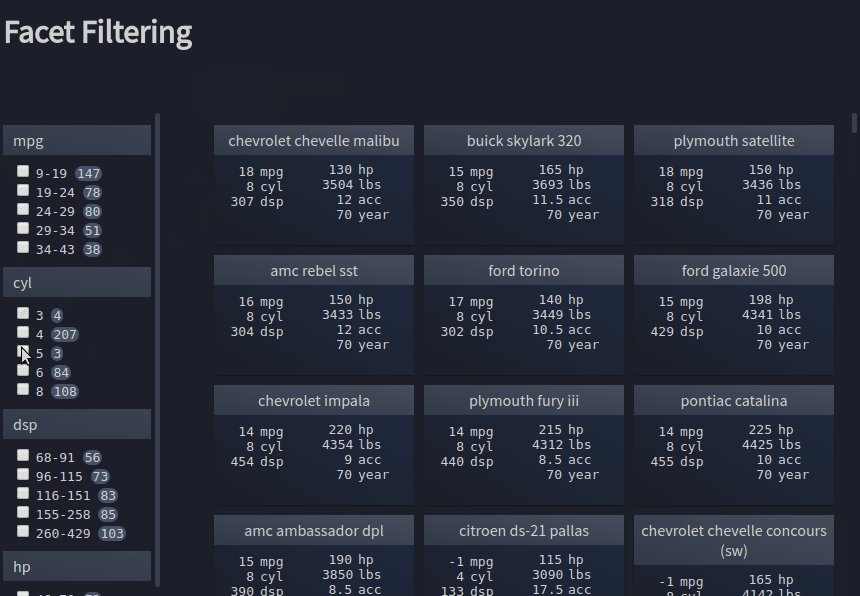
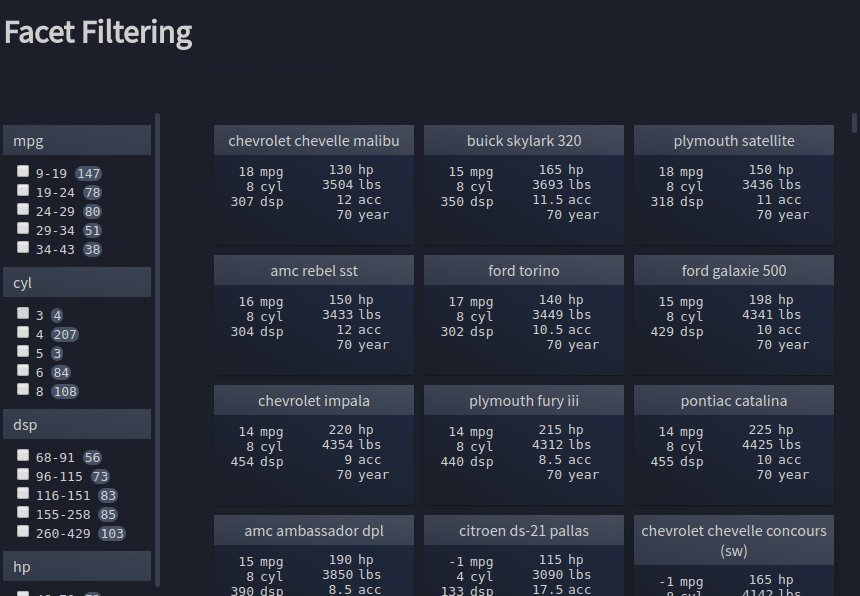
This is a simple example Angular application written with Angular5. It does simple filtering of cars.
npm install
npm start
Open your browser to http://localhost:4200/
npm run test
Angular Code highlights
- app.component.ts - Main Component
Plain TS/JS code highlights
- filters.ts - Filter functions
- aggregate.ts - Aggregate functions
- transforms.ts - Data Transform functions
Unit test code highlights
- filters.spec.ts - Edge cases for filters
Accomplished:
- Angular2+ (Angular5)
- Broken down components for each part of the UI
- TypeScript in most areas. Very few
any - Wrote most of the code in pure functions and kept Angular touch points small
- Jasime Unit tests
- Card based layout
- Filters work as a
ORfilter - Wrote aggregate functions which take parameters for buckets
TODO:
- Implement mock-cars as a AngularService
- Animations of cards
- Style the checkbox
- Use -1 for filters
- Align left the numbers in the category section
- Truncate the title with ellipse when too and give a tool tip
- Use pipe for title case formatting and pipe for numerical data
- Use cypress.io for e2e testing
- Use more semantic HTML such as
<section>where appropriate - Remove use of float for just angular flex-box.
- JSDocs for the source
- Pretty name "mapping" for the car JSON
- Sort the lists so that filters and car placements are predictible
- Dom tricks to not show all cards on the DOM (performance) or paging/infinite scroll of data
- Add
scssinstead of regularcssfiles - More types and TypeScript strictness