Projeto desenvolvido por Vinicius Pacheco Franco para o desafio técnico de Software Engineer I da XP.
📱 Experiência Mobile 📱
Esse aplicativo foi desenvolvido inicialmente para Mobile.
- Para uma melhor experiencia aperte
F12no browser. - E depois
Ctrl + Shift + Mpara visualizar como mobile 😃.
Desenvolver o FrontEnd/Mobile de um aplicativo de investimento em ações com algumas funcionalidades de conta digital.
🐳 Com Docker 🐳
Clone o repositório com
git clone git@github.com:FrancoViniciusP/xp-challenge.git.
- Entre na pasta do projeto
cd xp-challenge.
Crie uma imagem Docker com
docker build -t app-xp ..
- Não esqueça do ponto após "app-xp".
Crie um container a partir da imagem app-xp
docker run -dp 3000:3000 app-xp.
Pronto! Agora acesse
http://localhost:3000/.
💻 Localmente 💻
Clone o repositório
git clone git@github.com:FrancoViniciusP/xp-challenge.git.
- Entre na pasta do projeto
cd xp-challenge.
Instale as dependências
npm install.
Inicie o projeto com
npm start.
Um aplicativo para compra e venda de ações com foco na expêriencia mobile do usuário, utilizando:
- JavaScript
- React Hooks
- Redux ToolKit
- Styled Components
- Jest
-
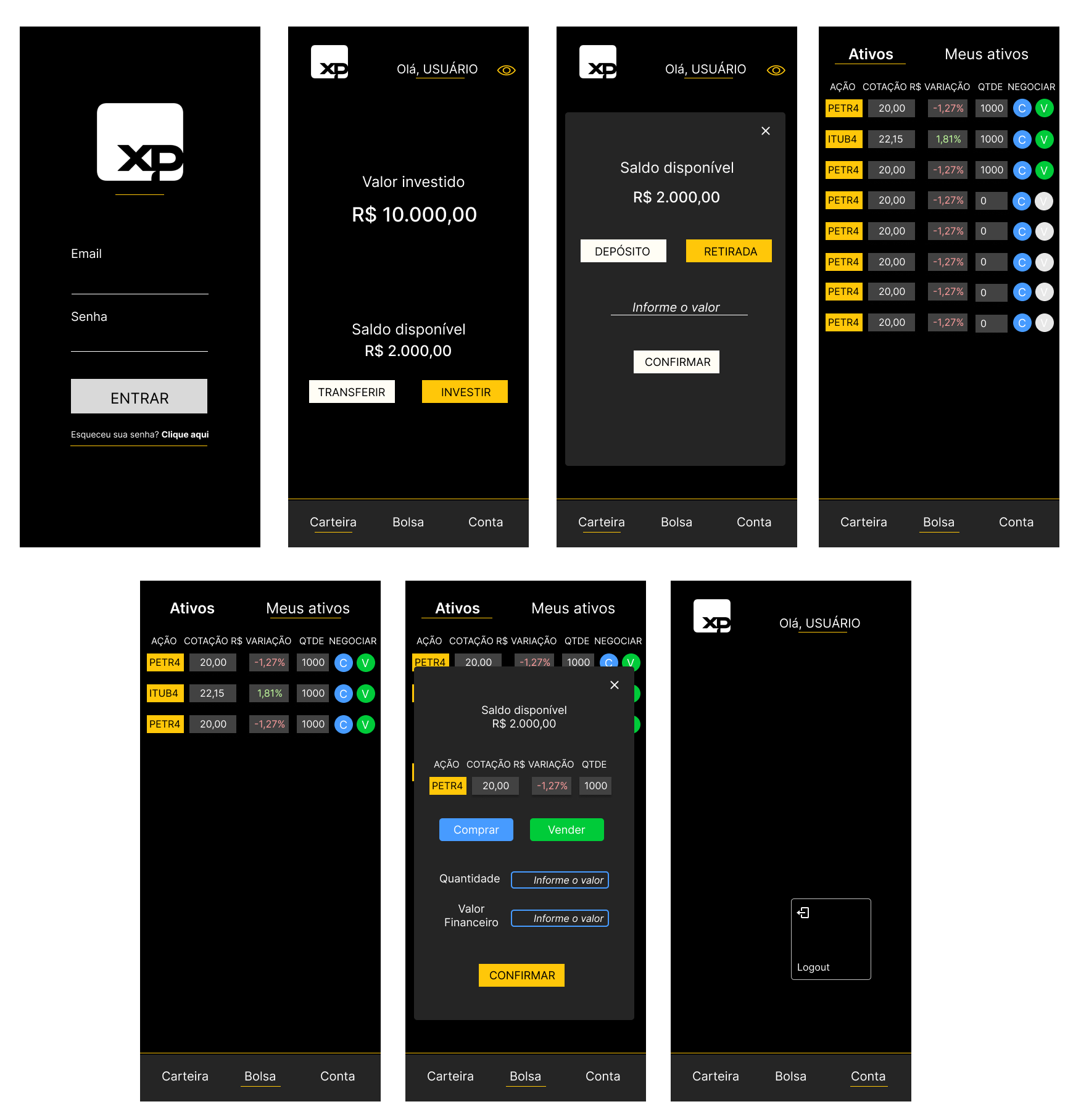
O design do aplicativo foi baseado no Design System Soma do grupo XP com o objetivo de se assemelhar as marcas que compõe o grupo.
-
De forma a garantir a privacidade do usuário e permitir que ele possa utilizar o app onde deseja, foi utilizado a biblioteca skeleton para esconder os valores quando desejar.
-
Durante a compra e venda de ações o cliente pode escolher se deseja fazer a transação por quantidade de ativos ou por valor financeiro, não sendo necessário realizar contas para chegar ao valor que deseja, o app faz isso automaticamente por você.
-
O app também se encarrega de validar toda inserção de valores, desabilitando ou habilitando os botões, quando necessário, impedindo que uma transação inválida seja executada.
-
Melhorar a responsividade.
-
Integrar o FrontEnd a um BackEnd com banco de dados.