This is a solution to the FAQ accordion card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
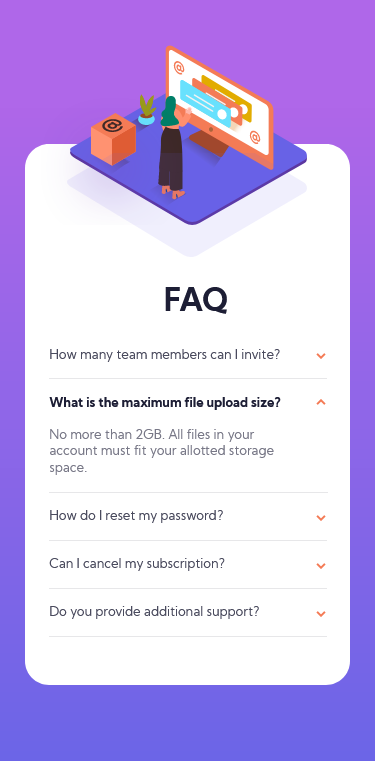
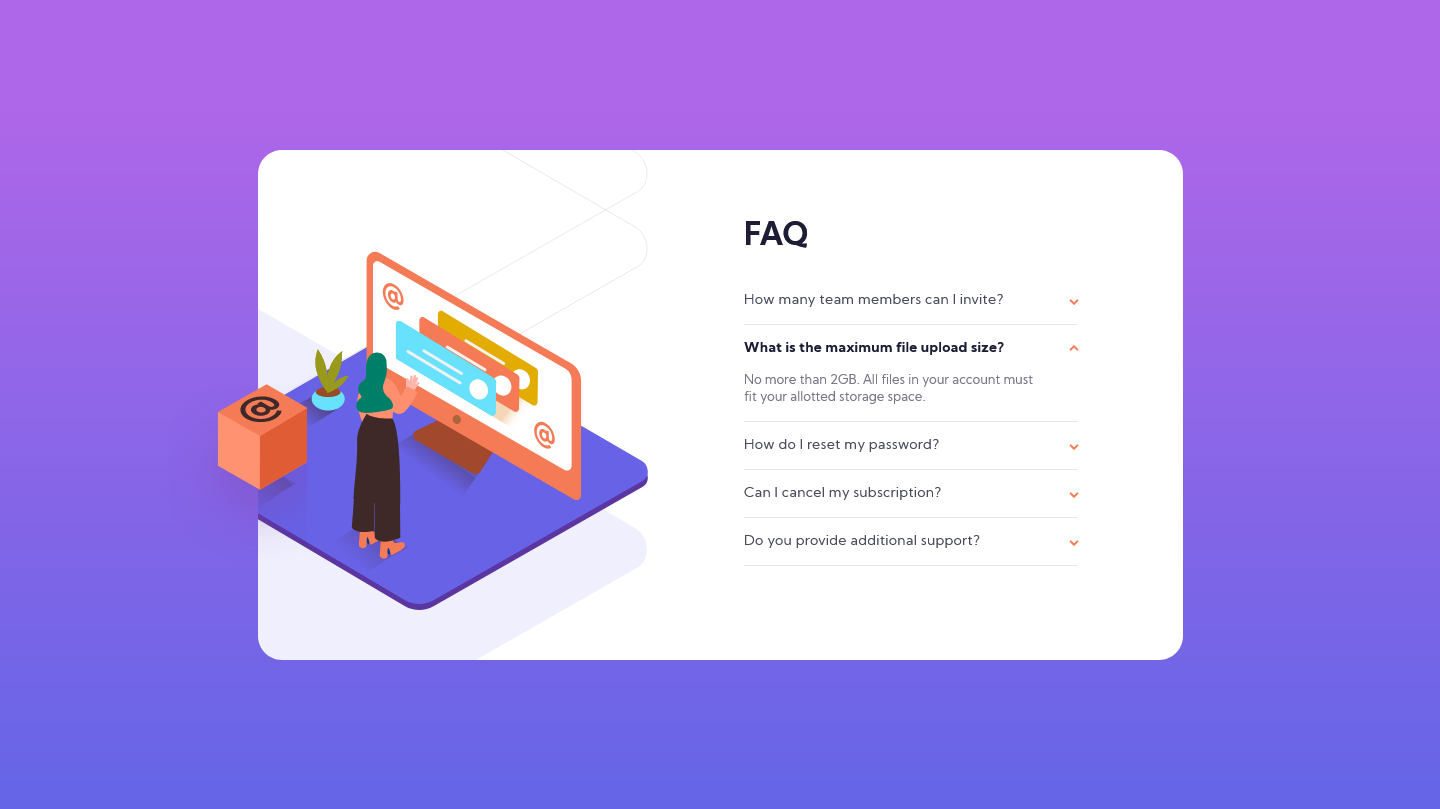
- View the optimal layout for the component depending on their device's screen size
- See hover states for all interactive elements on the page
- Hide/Show the answer to a question when the question is clicked
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Javascript
- Mobile-first workflow
For each question this solution uses an article element with a button and some pragraphs inside. For now, I leave it as it is, but I found some HTML elements that might be more suitable for creating a disclosure widget. Apart from IE, most browsers seem to support the details element and it looks fine from the accessibility point of view.
I may update this solution in the future, until then, this element is an interesting thing to note, at least.
- Frontend Mentor - @FluffyKas