
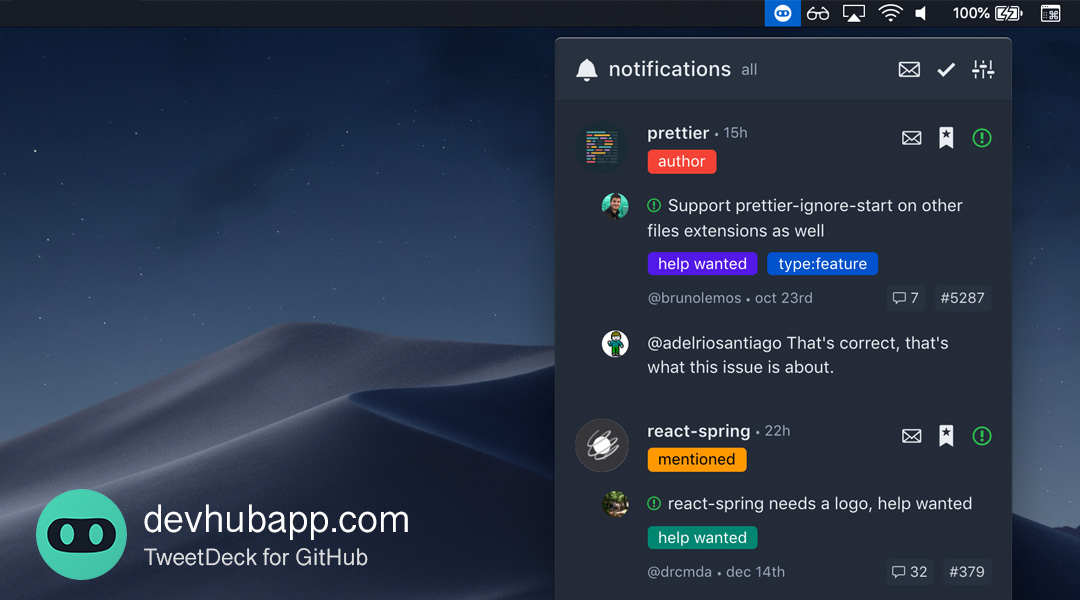
DevHub: TweetDeck for GitHub
Android, iOS, Web & Desktop with 95%+ code sharing between them
thanks to React Native + React Native Web
- Web: devhubapp.com
- Android: Play Store
- iOS: App Store
- Desktop:
- GitHub Releases (macOS, Windows, Linux)
- Homebrew (macOS alternative):
brew tap devhubapp/devhub brew cask install devhub
DevHub helps you take back control of your GitHub workflow and stay on top of everything important going on.
- Columns layout: Like TweetDeck, you can see at a quick glance everything that is going on; made for power users;
- Inbox Zero: Clear all the seen items and keep your mind clean; Archived items will be moved to a separate place;
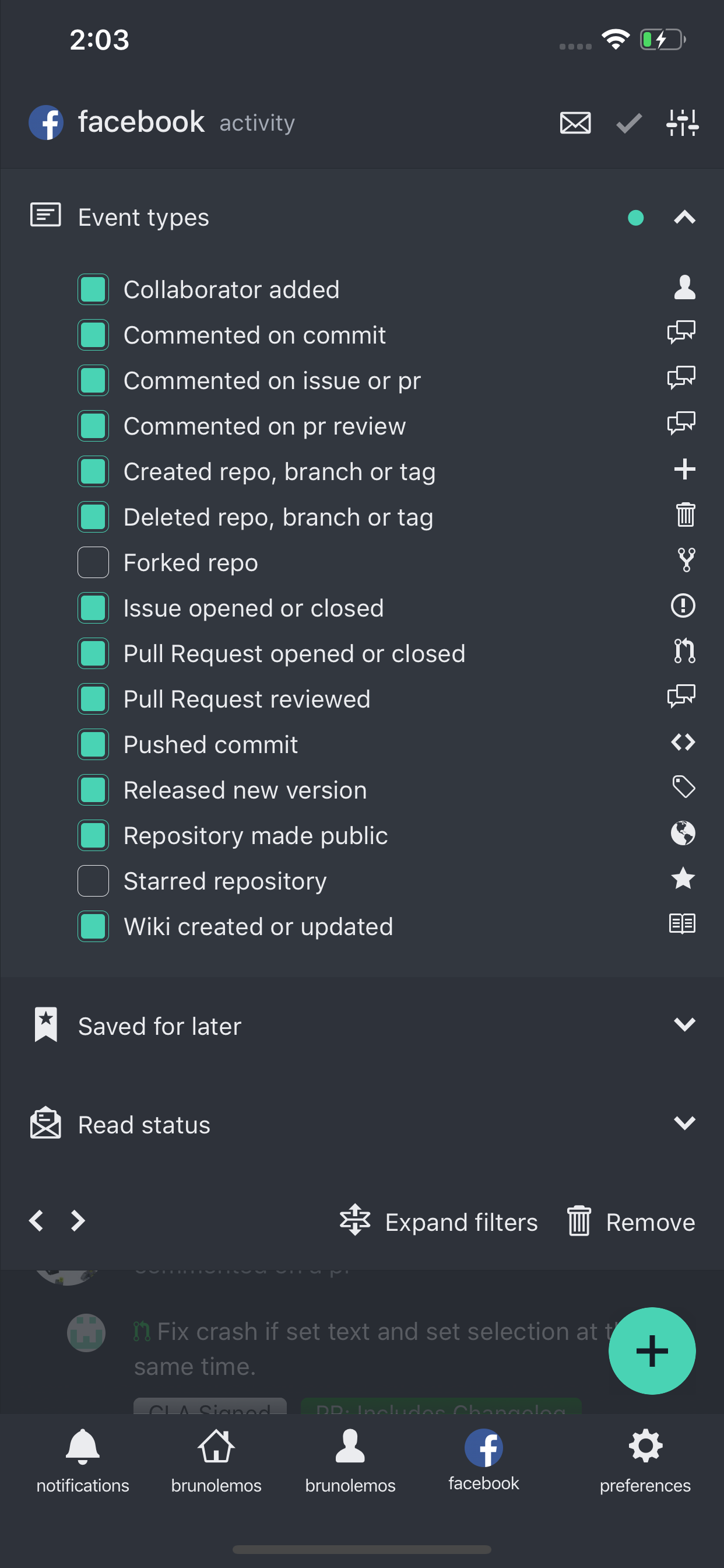
- Filters: Apply different filters to each column; remove all the noise and make them show just what you want;
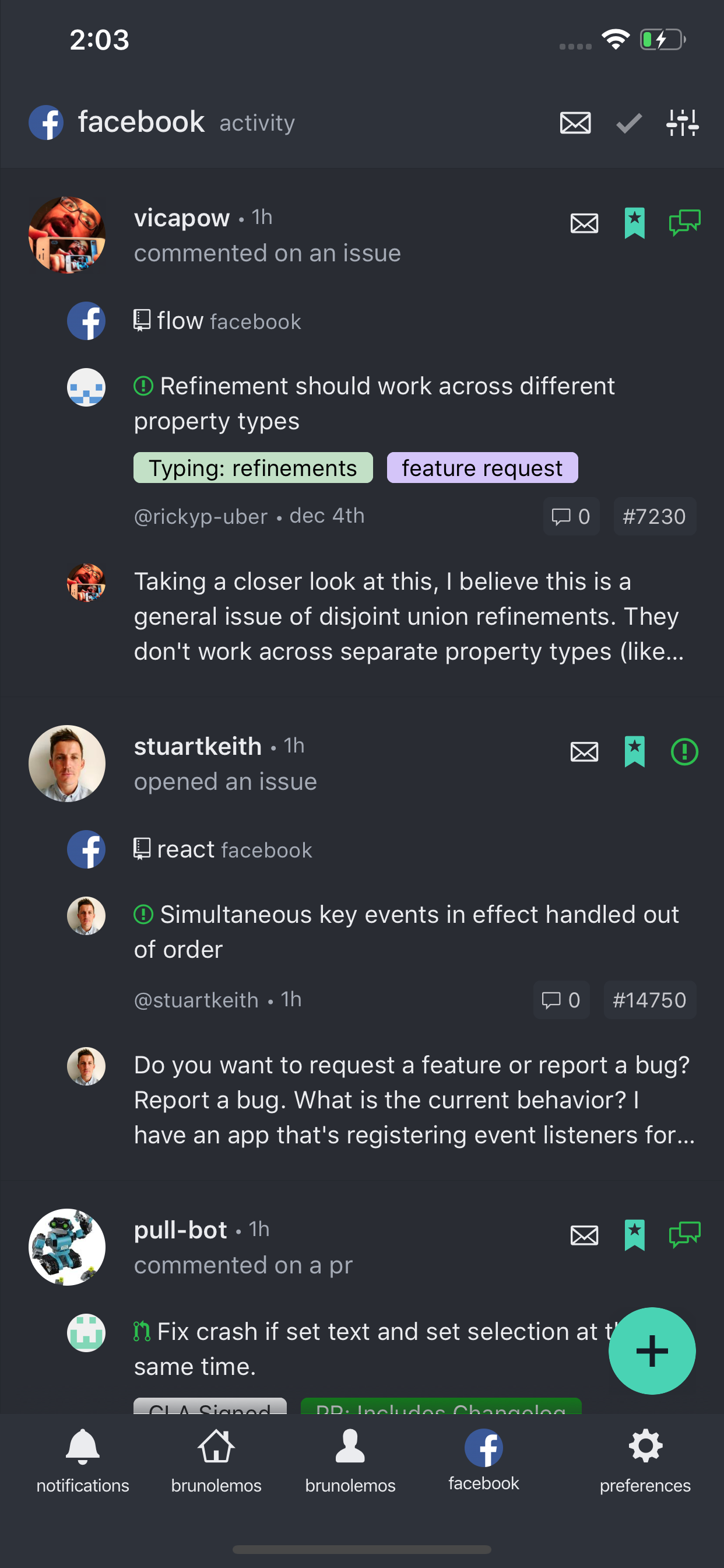
- Enhanced notifications: See all the relevant information before opening the notification, like issue/pull request status, comment content, release description, etc.;
- Sanely watch repositories: Keep up to date with repositories' activities without using the
watchfeature so your notifications don't get cluttered; - Stalker mode: Follow user activities without using the
followbutton and see activities that GitHub doesn't show on your feed, like issue comments and pushed commits; - Dashboard viewer: See other users' home screen (their GitHub dashboard) so you can discover new interesting people and repositories;
- Save for later: Save any activity or notification for later, so you don't forget to get back to them;
- Keyboard shortcuts: Do anything using only the keyboard (see shortcuts below);
- Theme support: Choose between 6 light or dark themes;
- And more!: Private repos support, desktop apps, native mobile apps, open source, modern tech stack, ...
- More filters: Filter items by type (issue, pr, etc.); filter by regex; filter by org/repos;
- Issues/PR management: Manage all issues and PRs, filter the ones related to you, take actions, etc. (#110);
- Trending: New column type to show Trending repositories (#48);
- Push notifications: Enable push notifications for your filtered columns on mobile and/or desktop (#51);
- Drag & Drop: Allow moving columns using drag&drop (#42)
- GitHub Enterprise: Support for self hosted GitHubs on local networks; contact us via e-mail: enterprise@devhubapp.com to show your interest.
Which one do you want first? Any other recommendations? Search for existing feature requests and add a 👍 reaction on them, or create a new one.
- Support for private repositories
- Support for GitHub Enterprise
- Push notifications
- Unlimited number of columns and workspaces
"If you find something you think is cool then give that person some money for it so they can make more things you think are cool" 💙
DevHub plans to be a sustainable open source project. It's not made by a huge company like Facebook. It is made by a single developer that could be making $200k on Facebook, but instead makes $0 working on this full time. DevHub does not intend to work with donations and, instead, plans to create real value for its users and have a few paid features. If you want the project to live and be actively maintained, understand that it will need a revenue and consider subscribing to the paid plan once it launches.
| Key | Action | Implemented | By |
|---|---|---|---|
Esc |
Close currently open modal | ✅ | @brunolemos |
Esc |
Exit full screen mode on desktop | ✅ | @brunolemos |
Esc |
Unselect currently selected item | ✅ | @brunolemos |
n |
Add a new column | ✅ | @brunolemos |
p |
Open preferences | ✅ | @brunolemos |
1...9 |
Go to the nth column |
✅ | @brunolemos |
0 |
Go to the last column | ✅ | @brunolemos |
Arrow, j, k |
Move down/up inside a column | ✅ | @thefrontendwizard |
Arrow, h, l |
Move left/right between columns | ✅ | @thefrontendwizard |
r |
Mark item as read/unread | ✅ | @brunolemos |
s |
Toggle save item for later | ✅ | @brunolemos |
Alt + Arrow |
Move currently selected column | ✅ | @brunolemos |
Tab |
Navigate between buttons and links | ✅ | @brunolemos |
? |
Show keyboard shortcuts | ✅ | @brunolemos |
Tip: To scroll horizontally on devices without horizontal scrolling (e.g. on Windows), hold
Shiftand scroll vertically
- TypeScript
- Create React App
- Yarn Workspaces (Monorepo)
- React with Hooks
- React Native
- React Native Web
- Redux
- Redux Persist
- Redux Saga
- Reselect
- GraphQL
Bug reports, feature requests and other contributions are more than welcome!
Whenever possible, please make a pull request with the implementation instead of just requesting it.
If the feature is big, open an issue first for discussion.
Important: DevHub is a mobile-first cross-platform project. All code syntax targets react-native, not react-dom. Make sure to use
StyleSheetinstead of normal CSS and to test it on both android/ios instead of only the browser.
Note: On Windows, you might need to install Bash commands (e.g. via git-scm or via linux bash shell)
git clone git@github.com:devhubapp/devhub.gityarnyarn dev
That's it. It will start three workers: TypeScript compilation watcher, Web server (create-react-app) and the Mobile server (react-native packager). The browser will open automatically.
Alternatives to
yarn dev:yarn dev:web,yarn dev:desktop,yarn dev:mobile
To open the mobile projects, use:
yarn xcodeyarn studio
Alternatively, you can contribute using Gitpod, a free online dev environment for GitHub:
Disclaimer: Gitpod is a third party service and is not affiliated with GitHub neither DevHub.
When using a third party service, your tokens may be less secured.
Follow me on Twitter: @brunolemos
Follow DevHub on Twitter: @devhub_app
BTC: 3KpFKpbEhXsNfTGXRA3P4psxxXd9gNSXzH
ETH: 0x1f6314A3F01A2f579369bD04B507166fe45b2880
Copyright (c) 2019 Bruno Lemos.
This project is provided as is without any warranties. Use at your own risk.
By using DevHub you agree with its privacy policy and license.