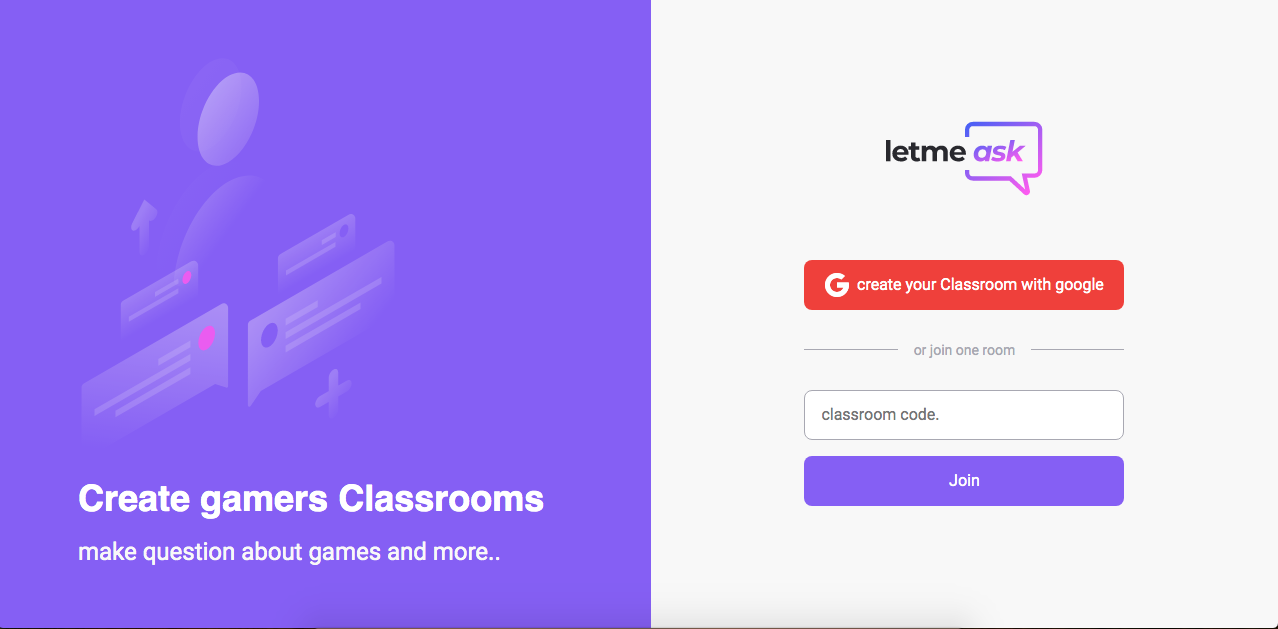
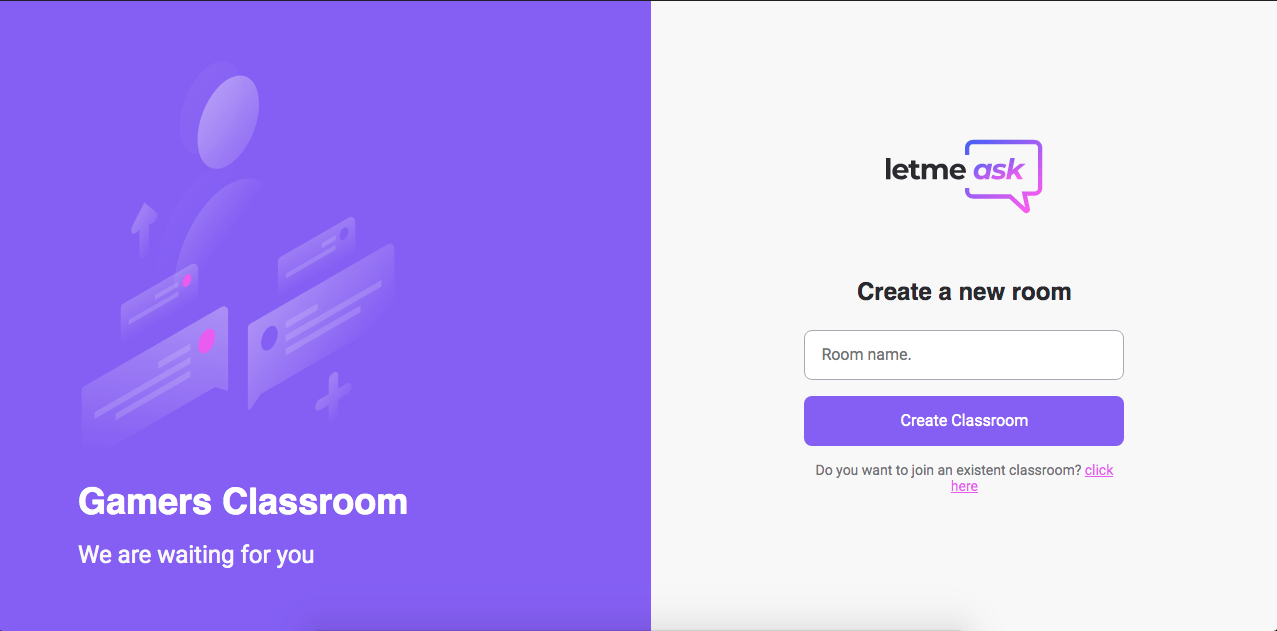
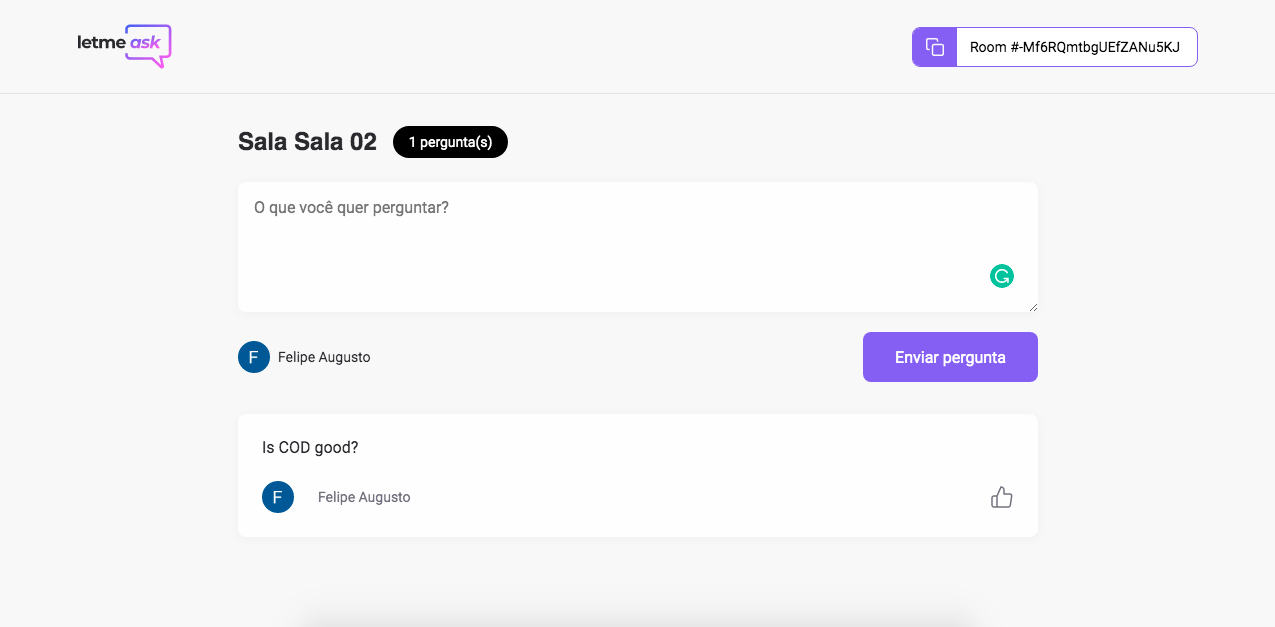
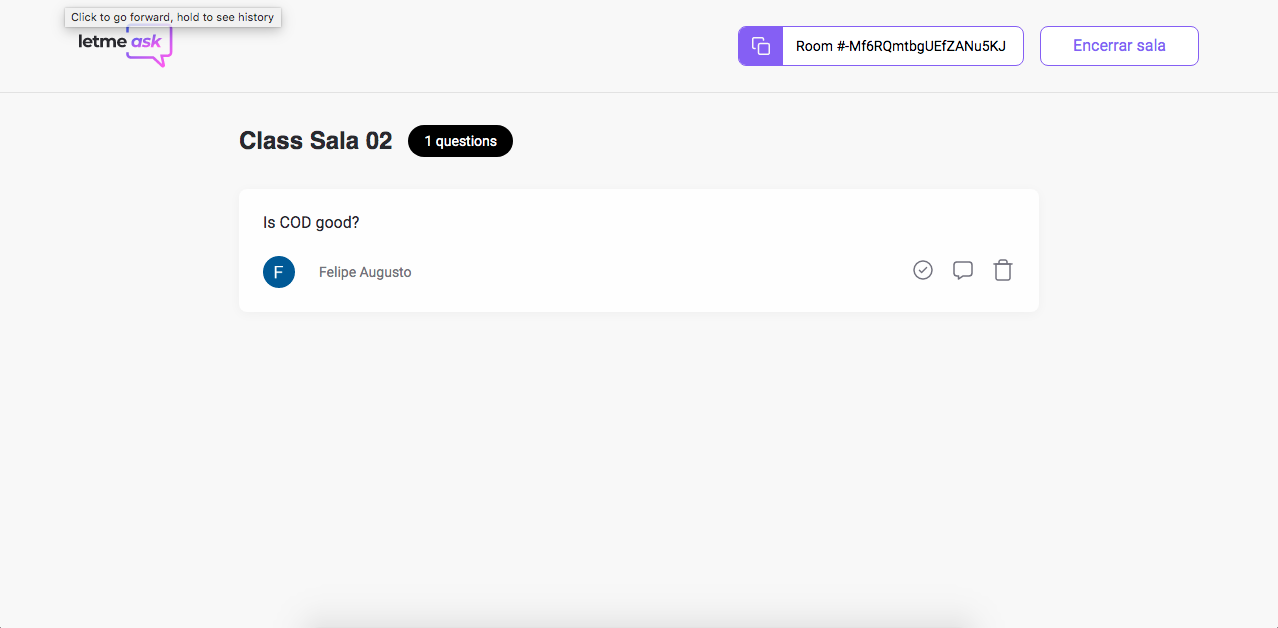
In this project, I learned very important concepts from React Js, like Pagination, Firebase, Routes, Context,Authentication and best practices in css using Sass.
Made by
Felipe Viana
This project was made using the follow technologies:
# Clone Repository
$ git clone https://github.com/Felipeact/Dashboard.git && cd dashboard
# Install Dependencies
$ npm install || yarn
# Fill .env.local file with YOUR environment variables, according to .env.example file.
# Run Aplication
$ yarn devGo to http://localhost:3000/ to see the application running.
Create a new issue report, it will be an honor to be able to help you solve and further improve our application.
This project follows the Angular Convention commits pattern. Click to see the available prefixes.
- Fork this repository;
- Create a new branch to develop your feature:
git checkout -b my-feature; - Commit your changes:
git commit -m 'feat: my new feature'; - Push to your branch:
git push origin my-feature.
This project is under the MIT License | Made with by Felipe Viana.