Example project using SvelteKit with the Contentful Delivery API along with GraphQL, deployed to Vercel. If you don't want to use GraphQL please refer to the nographql branch which uses Contentful's SDK.
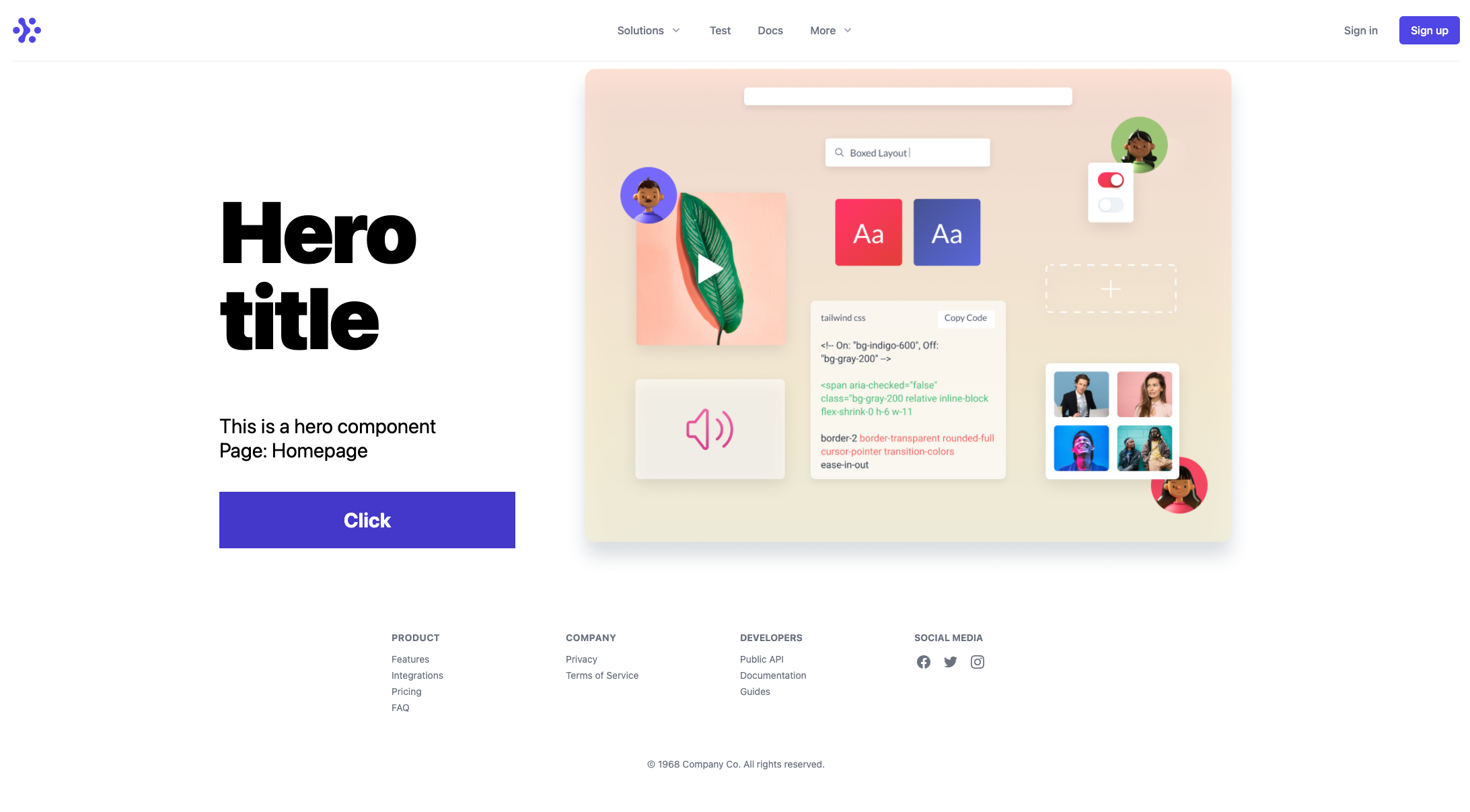
Live Example: https://contentful-svelte-tailwind.vercel.app/
Live Example: https://contentful-svelte-tailwind.vercel.app/test
Remember to set up a .env file with your contentful keys
VITE_CONTENTFUL_SPACE_ID=""
VITE_CONTENTFUL_TOKEN=""
VITE_CONTENTFUL_ENVIRONMENT="" // usually "production" or "master"Once you've created a project and installed dependencies with npm install, start a development server:
npm run dev
# or start the server and open the app in a new browser tab
npm run dev -- --openThis uses the Vercel Adapter for SvelteKit.
npm run buildThis starter kit relies on the following content models.
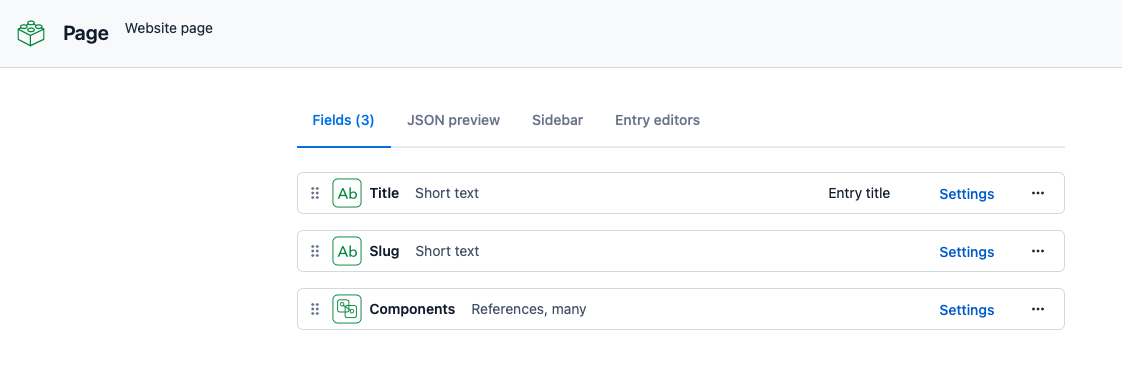
- Title, short text.
- Slug, short text
- Components, References - many.
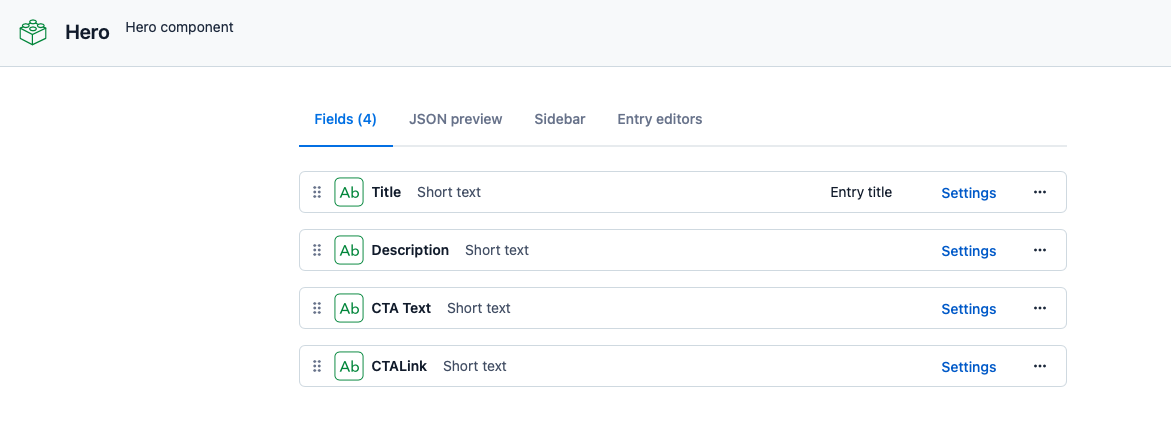
- Title, short text.
- Description, short text
- CTA Text, short text
- CTA Link, short text