一个支持把 js 库中浏览器 api 改用定制 polyfill 的构建插件, 并提供特定库的定制适配, 比如threejs@0.133.0 / oasis@0.6.3 / playcanvas@1.50.0
欢迎各位提 PR, 分享小程序的适配经验, 把这些经验集中起来, 让小程序的 3D 开发更便利, 当然适配到 ReactNative, 快应用, Lynx 等其他 Hybrid 也是同理, 编写 Web API 对应的 polyfill+library 的一些 patch 即可
| ThreeJS | Oasis | Playcanvas | |
|---|---|---|---|
| 微信小程序真机 | ✅ | ✅ | ✅ |
| 微信小程序模拟器 | ✅ | ✅ | ✅ |
| 微信小游戏真机 | ✅ | ✅ | ✅ |
| 微信小游戏模拟器 | ✅ | ✅ | ✅ |
| 淘宝小程序真机 | ✅ | ✅ | ✅ |
| 淘宝小程序模拟器 | ❌ | ❌ | ❌ |
| 字节小程序真机 | ✅ | ||
| 字节小程序模拟器 | ❌ |
各小程序限制情况
- 小程序均不支持动态加载 JS, 所以
Scrpit或WasmModule 均不支持网络加载
- 纹理图片分辨率不能大于
2048, 下载 ArrayBuffer 大小不能大于10MB - WebGL 扩展
OES_vertex_array_object有问题, 需手动禁用
- 网络资源有严格的限制, 白名单需工单要内部的申请地址, 最长 3 个月, 过期失效, 建议走云存储
- WebGL 扩展
EXT_blend_minmax返回 undefined, 需手动禁用
- WebGL 不开放给个人开发者
 云图三维-在线三维CAD设计软件 |
 奥本未来-AR/VR领域先行者 |
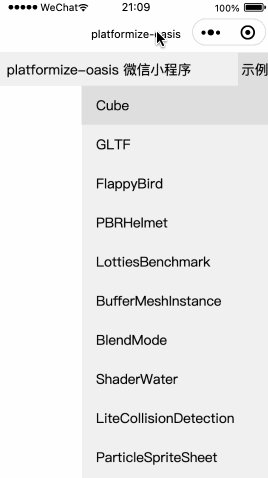
examples
# 测试用例基类
- tests-three # three测试用例
- tests-oasis # oasis测试用例
- tests-playcanvas # playcanvas测试用例
- three-wechat-simple # 微信小程序three基础用例
- three-wechat # 微信小程序three测试用例
- three-wechat-game # 微信小游戏three测试用例
- three-taobao # 淘宝小程序three测试用例
- three-byte # 字节小程序three测试用例
- oasis-wechat-simple # 微信小程序oasis基础用例
- oasis-wechat # 微信小程序oasis测试用例
- oasis-wechat-game # 微信小游戏oasis测试用例
- oasis-taobao # 淘宝小程序oasis测试用例
- oasis-byte # 字节小程序oasis测试用例
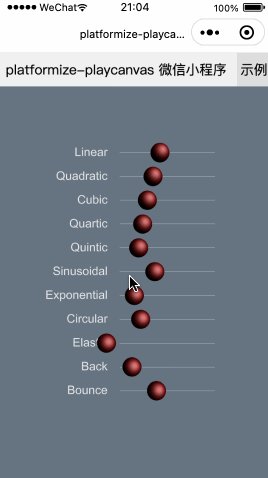
- playcanvas-wechat-simple # 微信小程序playcanvas基础用例
- playcanvas-wechat # 微信小程序playcanvas测试用例
- playcanvas-wechat-game # 微信小游戏playcanvas测试用例
- playcanvas-taobao # 淘宝小程序playcanvas测试用例
- playcanvas-byte # 字节小程序playcanvas测试用例
packages
- platformize
- - plugin # rollup插件
- - src
- - - base # 平台无关的适配
- - - wechat # 微信小程序通用适配
- - - wechat-game # 微信小游戏通用适配
- - - taobao # 淘宝小程序通用适配
- - - byte # 字节小程序通用适配
- platformize-three
- - plugin # rollup插件
- - src
- - - base # 平台无关three相关的适配
- - - wechat # 微信小程序three相关适配
- - - wechat-game # 微信小游戏three相关适配
- - - taobao # 淘宝小程序three相关适配
- - - byte # 字节小程序three相关适配
- platformize-oasis
- - plugin # rollup插件
- - src
- - - base # 平台无关oasis相关的适配
- - - wechat # 微信小程序oasis相关适配
- - - wechat-game # 微信小游戏oasis相关适配
- - - taobao # 淘宝小程序oasis相关适配
- - - byte # 字节小程序oasis相关适配
- platformize-playcanvas
- - plugin # rollup插件
- - cli # 转换编辑器导出项目到小程序cli
- - src
- - - base # 平台无关playcanvas相关的适配
- - - wechat # 微信小程序playcanvas相关适配
- - - wechat-game # 微信小游戏playcanvas相关适配
- - - taobao # 淘宝小程序playcanvas相关适配
- - - byte # 字节小程序playcanvas相关适配适配器的版本号与threejs/oasis/playcanvas主版本号一一对应, adapter 除外
- 定制版 plugin-inject 实现全局 API 的替换或者局部 所引入 module 的 overwrite
- plugin 需自带 manualChunks 配置, 用于缓解淘宝小程序几分钟的构建耗时
- 提供两种使用方式, 一种是便捷版, 少配置, 一种是骨头版, 允许用户自行组装
- 可 overwrite polyfill platformzie 进行扩展
使用 rush 管理 monorepo
pnpm i -g @microsoft/rush concurrently
rush install
# dev all
rush build:watch
# dev one example
rush build:watch --to-except platformize-playcanvas-wechat
pnpm dev --filter platformize-playcanvas-wechat
# prod
rush build
rush rebuild
- 了解 rollup plugin 调用机制(TODO) 以及 inject 的实现 ✅
- 统一使用 TS 作为源码, plugin 测试方法与 rollup/plugins 一致 (仅 platformize) ✅
- 增加方便 rollup 配置 (mergeRollupOptions) 和自行组装 (platformize) 两种方式 ✅
- 初步实现 platform 等 overwrite 机制 可能 不是最好的办法 ✅
- fix window support ✅
- playcanvas 初始版本适配 ✅
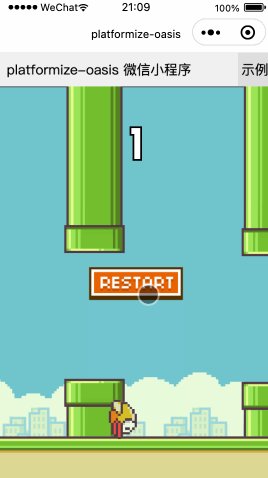
- oasis 初始版本适配 (跑通 cube, glb, FlappyBrid) (模拟器 ✅, 真机 ✅)
- 小程序一般不支持动态加载 js, 所以 playcanvas 的 Script 的动态加载将不会被支持, 需构建方式引入 (可见 tween/obj 例子) ✅
- 构建迁移到 rush + swc (esbuild 不支持像 tsc 那样 transpile 目录) ✅
- TextDecoder 支持更多格式 (TBD)
- 支持 playcanvas 导出项目转换到小程序 ✅
- new Blob(parts, options) 的 options 非可选, 需要填写 mimeType
可通过群里 DeepKolos 联系我
如果项目对您有帮助或者有适配需求,欢迎打赏
感谢各位支持~~
| 时间 | 大佬 |
|---|---|
| 2021/12/20 | 神神 |
| 2021/11/10 | 神神 |
| 2021/09/27 | 阿不 |
| 2021/08/10 | 奥本未来 |
| 2021/07/28 | Noth1ng |
| 2021/07/09 | 匿名 |
| 2021/07/07 | 云图 CAD-刘鑫 |
| 2021/06/23 | Fong |
| 2021/06/23 | 刘子弃 |
| 2021/06/23 | Joson |
| 2021/06/03 | 仿生伏尔泰 |
| 2021/04/28 | Noth1ng |