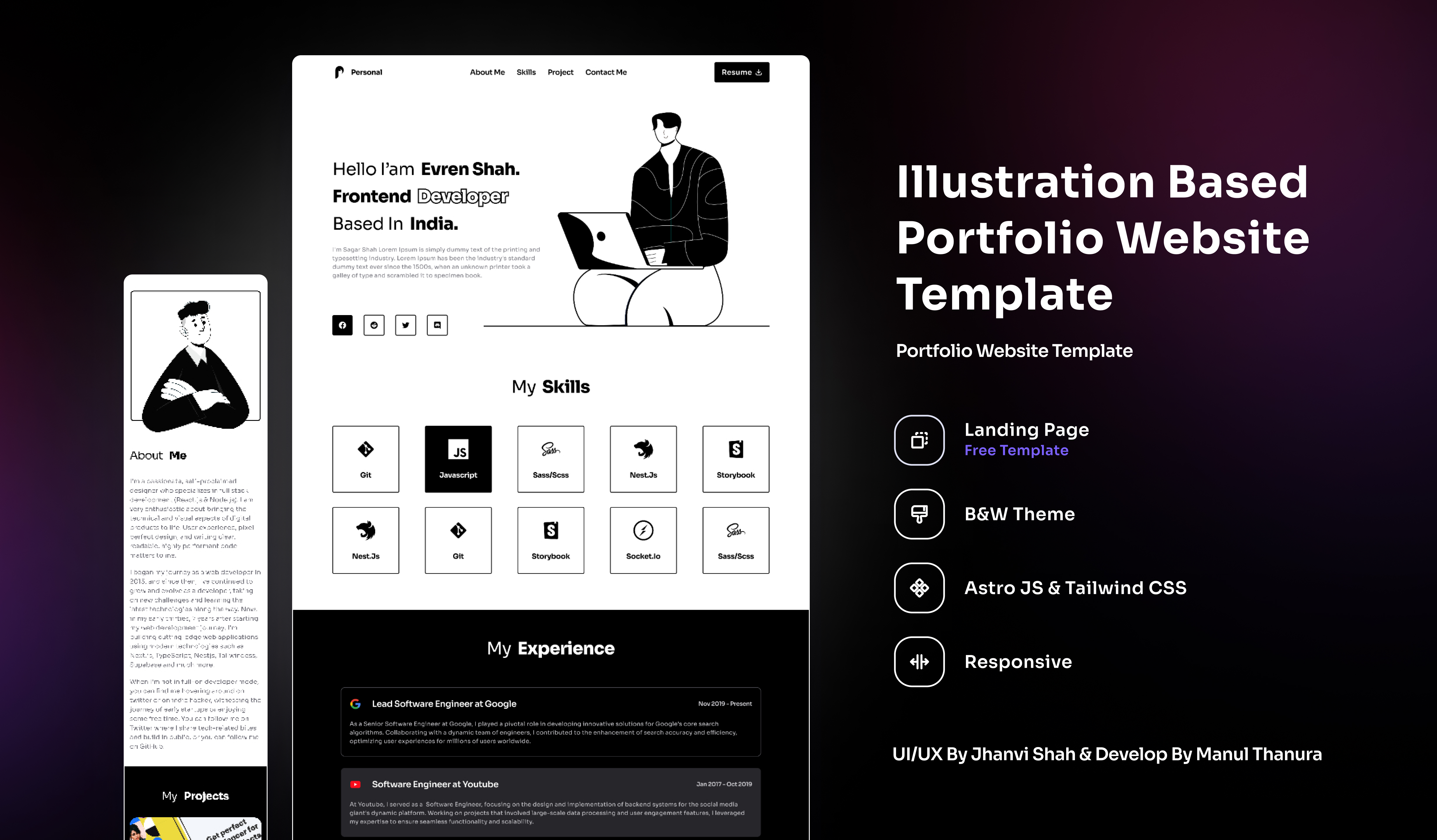
A uncluttered minimal Astro.js + Tailwind CSS theme designed for those who appreciate clarity and minimalism.
- Tailwind CSS: The website is built using Tailwind CSS.
- Astro.js: The website is built using Astro.js.
- Minimalistic Design: A clean and minimalistic design that focuses on your content.
- Illustration Based: Illustrations are used to make the website more engaging.
- Responsive: Fully responsive and Mobile-first responsive layout.
- SEO Friendly: The website is SEO friendly with canonical URLs and OpenGraph data.
- Dark Mode: The website supports dark mode.
- Markdown & MDX Support: Write your content in markdown or MDX.
Inside of your Astro project, you'll see the following folders and files:
/
├── public/
│ └── assets...
├── src/
│ ├── components/
│ │ ├── Nav.astro
│ │ ├── Hero.astro
│ │ ├── About.astro
│ │ ├── Skills.astro
│ │ ├── Projects.astro
│ │ ├── Contact.astro
| │ └── Footer.astro
│ ├── layouts/
│ │ └── Layout.astro
│ ├── pages/
│ │ └── index.astro
│ └── styles/
│ └── global.css
└── package.json
Astro looks for .astro or .md files in the src/pages/ directory. Each page is exposed as a route based on its file name.
There's nothing special about src/components/, but that's where we like to put any Astro/React/Vue/Svelte/Preact components.
Any static assets, like images, can be placed in the public/ directory.
All commands are run from the root of the project, from a terminal:
| Command | Action |
|---|---|
npm install |
Installs dependencies |
npm run dev |
Starts local dev server at localhost:4321 |
npm run build |
Build your production site to ./dist/ |
npm run preview |
Preview your build locally, before deploying |
npm run astro ... |
Run CLI commands like astro add, astro check |
npm run astro -- --help |
Get help using the Astro CLI |
Feel free to check Astro documentation or jump into our Discord server.
This project is licensed under the MIT License - see the LICENSE.md file for details
UI/UX Design by Jhanvi Shah and Developed by Manul Thanura