Unit 05 Third-Party APIs Homework: Day Planner
- build a timer-based quiz application that stores high scores client-side. Applied to My Reponsive Portfolio
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
After downloading, simply edit the HTML, CSS and Javascript files included with the template in your favorite text editor to make changes. These are the only files you need to worry about, you can ignore everything else! To preview the changes you make to the code, you can open the index.html file in your web browser.
-
Proceeds as follows:
-
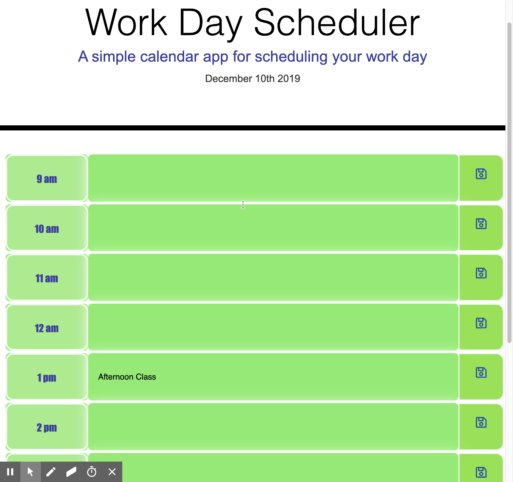
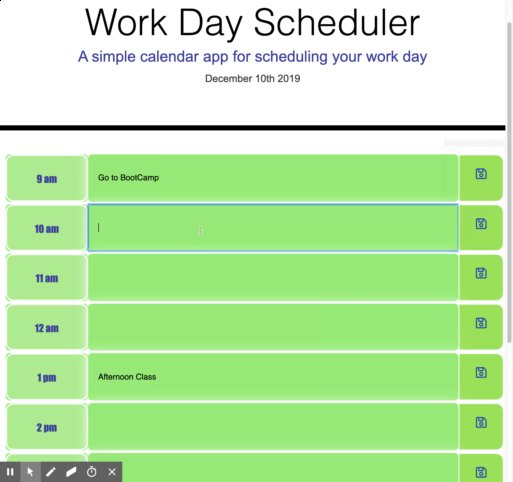
The app should display standard business hours (9 a.m. to 5 p.m.). Each time slot should represent one hour and contain the following:
-
The time
-
A field to hold user input
-
A save button
-
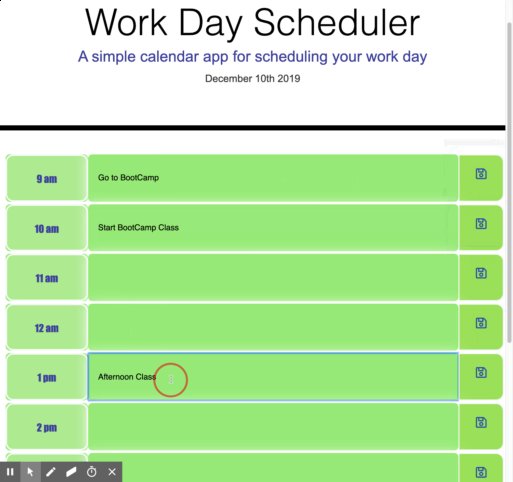
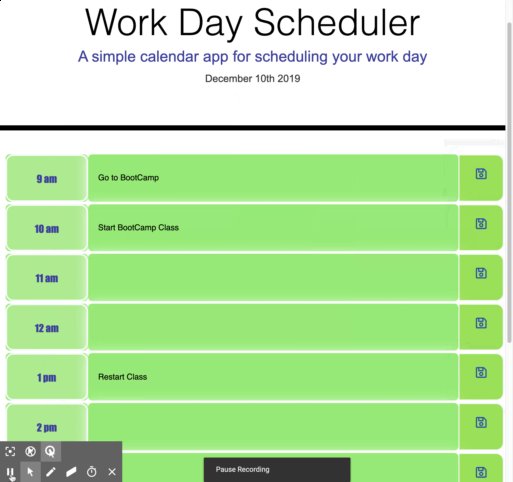
Clicking on the save button will store the time and user input in localStorage.
-
// Get items from localStorage
let storedWDS = JSON.parse(localStorage.getItem('storedWDS'));
// Set items to localStorage when you click save icon
$(document).on('click', 'i', function(event) {
event.preventDefault();
let $index = $(this).attr('save-id');
let inputId = '#input-' + $index;
let $value = $(inputId).val();
planTextArr[$index] = $value;
$(`#saveid-${$index}`).removeClass('shadowPulse');
localStorage.setItem('storedWDS', JSON.stringify(planTextArr));
});- Michael(Eunsoo)Jung
- My Portfolio
- https://eunsoojung.github.io/Day-Planner/
- Link to Github
- Link to LinkedIn www.linkedin.com/in/eun-soo-jung/
This project is licensed under the MIT License