SafeWord es una aplicación que facilita la identificación de las personas que participan en un encuentro personal por medio de la generación de palabras seguras que se intecambian al momento del encuentro.
-
La aplicación está dirigida a personas que ofrecen/reciben productos y servicios, como transporte particular, mensajería y paquetería, servicios de mantenimiento a domicilio, etc. También para usuarios de plataformas de encuentros con fines reacreativos y sociales. El objetivo de SafeWord es proporcionar un sistema de seguridad, por medio del cual, se pueda verificar la identidad de las personas en ambos sentidos.
-
La preocupación de los prestadores de servicios por resguardar la seguridad de los usuarios va en incremento, SafeWord surge como una propuesta que responde a las siguientes necesidades básicas:
a) Es amigable y fácil de usar, teniendo incluso un sentido lúdico.
b) Es una forma sencilla de aumentar la seguridad en sus actividades cotidianas.
c) Genera un sentimiento de confianza y fiabilidad.
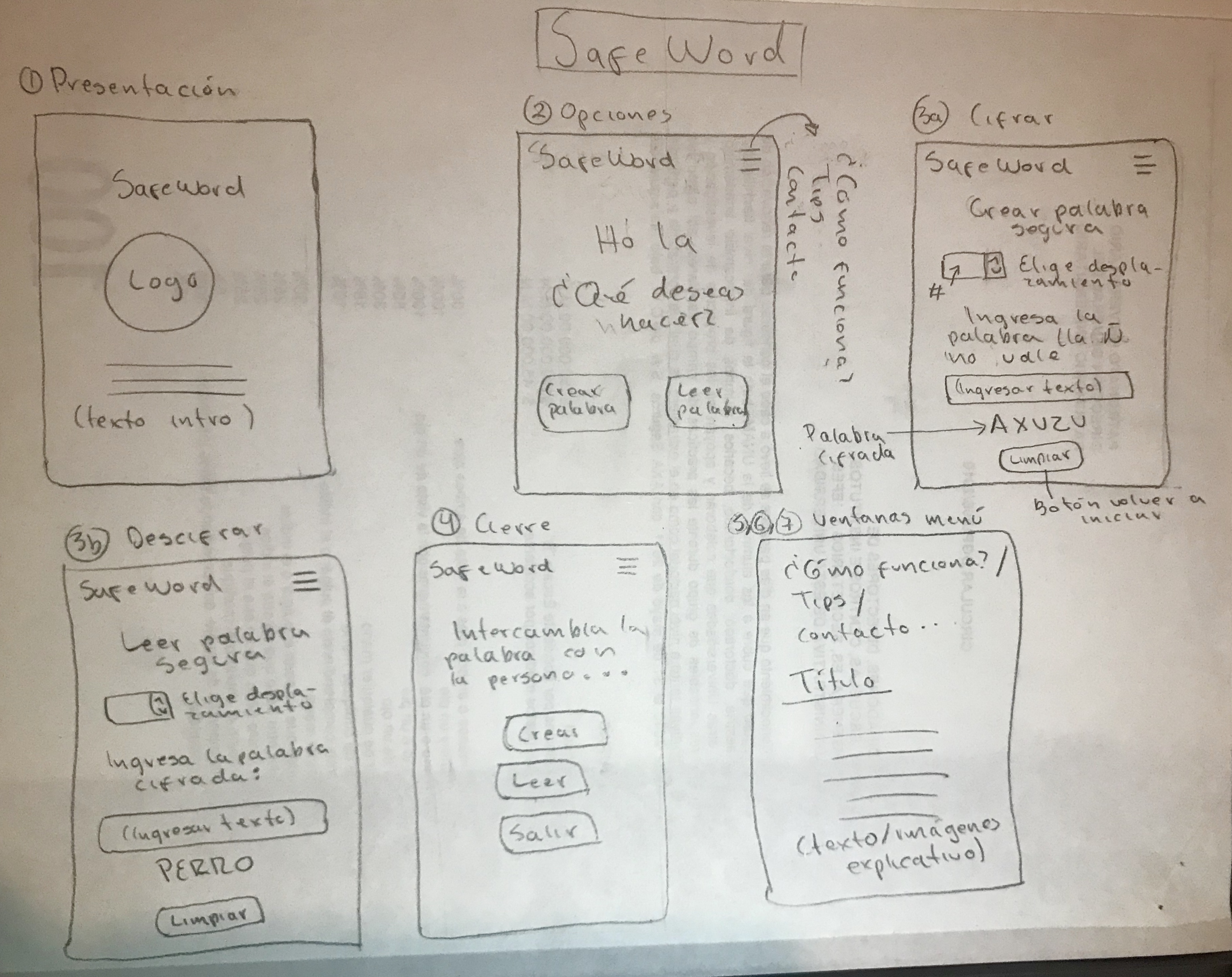
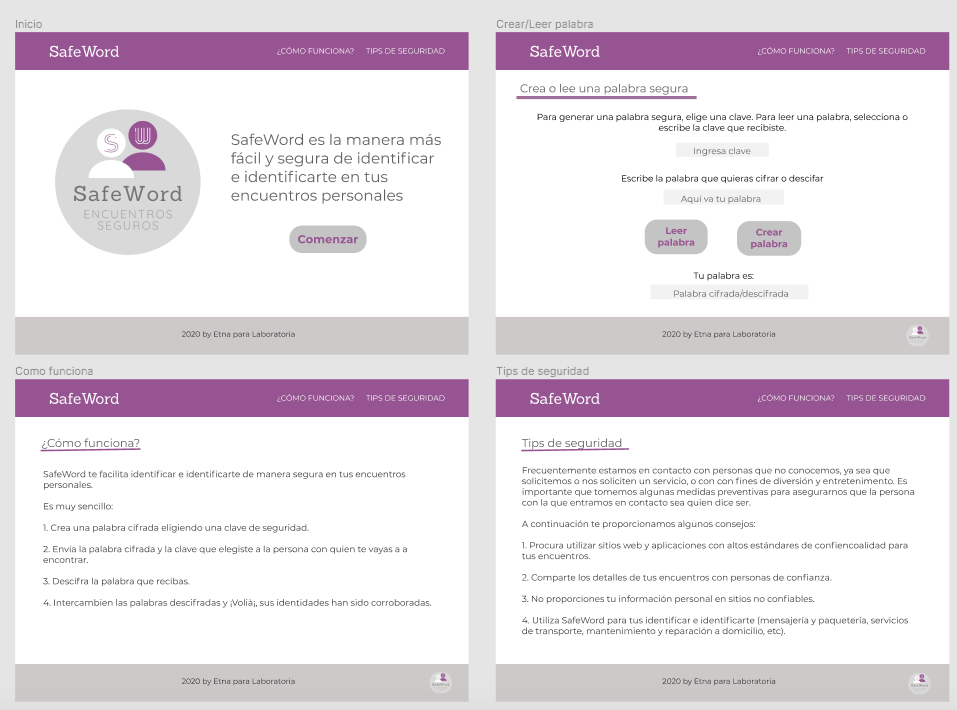
- Con el feedback de posibles usuarios se realizó una optimización del prototipo, disminuyendo el número de pantallas a utilizar, esto se logró al unificar en una pantalla las opciones cifrar/descifrar (indicadas al usuario como "Crear palabra segura" o "Leer palabra segura"). También se sintetizó la sección de "Cómo funciona" y "Tips de seguridad" para que fuera más accseible y sencilla de leer. Se cambió el color de fondo, aumentando así la sensación de orden y limpieza en la aplicación.
El objetivo principal de aprendizaje es adquirir experiencia desarrollando aplicaciones web (WebApp) que interactúen con el usuario a través del navegador y la lógica, utilizando HTML5, CCS3 y JavaScript como herramientas.
Reflexiona y luego marca los objetivos que has llegado a entender y aplicar en tu proyecto.
[x] Diseñar la aplicación pensando y entendiendo al usuario. [x] Crear prototipos para obtener feedback e iterar. [x] Aplicar los principios de diseño visual (contraste, alineación, jerarquía).
[ ] Uso correcto de HTML semántico. [x] Uso de selectores de CSS. [x] Construir tu aplicación respetando el diseño realizado (maquetación).
[ ] Uso de selectores del DOM. [x] Manejo de eventos del DOM. [x] Manipulación dinámica del DOM.
[x] Manipulación de strings. [ ] Uso de condicionales (if-else | switch). [ ] Uso de bucles (for | do-while). [x] Uso de funciones (parámetros | argumentos | valor de retorno). [ ] Declaración correcta de variables (const & let).
[ ] Testeo de tus funciones.
[x] Comandos de git (add | commit | pull | status | push). [x] Manejo de repositorios de GitHub (clone | fork | gh-pages).
[x] Uso de identificadores descriptivos (Nomenclatura | Semántica). [ ] Uso de linter para seguir buenas prácticas (ESLINT).