Just change src/portfolio.js to get your personal portfolio. Customize portfolio theme by using your own color scheme globally in the src/_globalColor.scss file. Feel free to use it as-is or personalize it as much as you want.
If you'd like to contribute and make this much better for other users, have a look at Issues.
Created something awesome for your fork of the portfolio and want to share it? Feel free to open a pull request.
- Sections
- Getting Started
- How to Use
- Linking portfolio to GitHub
- Change and Customize
- Deployment
- Technologies Used
- Illustrations
- License
- Contributing
- References
✔️ Summary and About me
✔️ Skills
✔️ Education
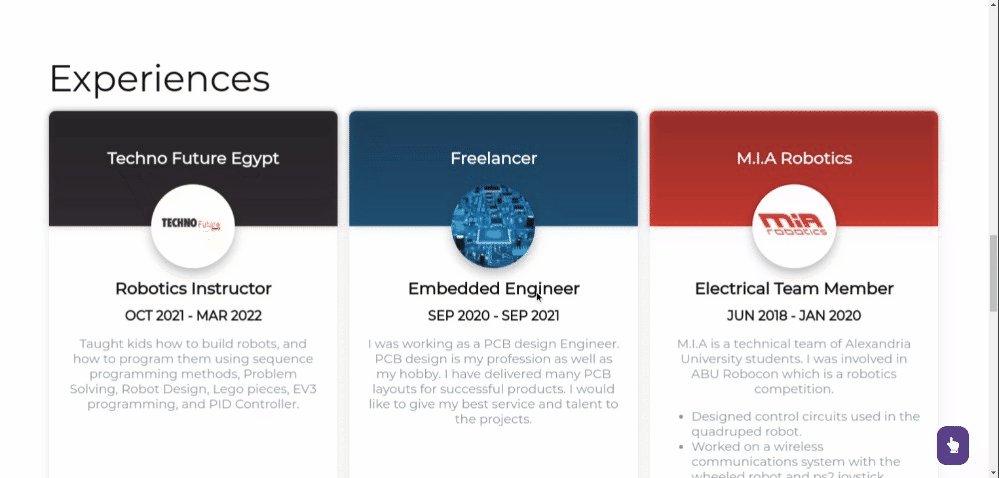
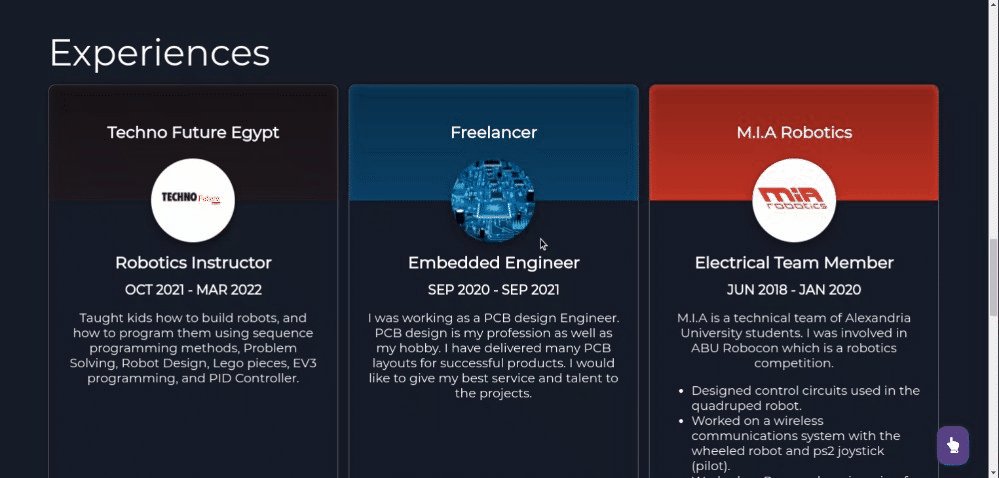
✔️ Work Experience
✔️ Open Source Projects Connected with GitHub
✔️ Contact me
✔️ GitHub Profile
To view a live example, click here.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
You'll need Git and Node.js (which comes with npm) installed on your computer or use Docker.
node@v10.16.0 or higher
npm@6.9.0 or higher
git@2.17.1 or higher
1) BUILD IMAGE : docker build -t developerfolio:latest .
2) RUN IMAGE: docker run -t -p 3000:3000 developerfolio:latest
From your command line, clone and run developerFolio:
# Clone this repository
git clone https://github.com/Eslam-Abdo/Eslam-Abdo.github.io.git
# Go into the repository
cd Eslam-Abdo.github.io
# Setup default environment variables
# For Linux
cp env.example .env
# For Windows
copy env.example .env
# Install dependencies
npm install
# Start a local dev server
npm startGenerate a GitHub personal access token following these instructions Make sure you don't select any scope just generate a simple token. If you are using GitHub Actions to deploy your portfolio you can skip this section.
- Create a file called .env in the root directory of your project (if not done already in section: How To Use)
Note: Configuring environment variables before deploying your portfolio is highly recommended as some components depend on API data.
- Eslam-Abdo.github.io
- node_modules
- public
- src
- .env <-- create it here
- env.example <-- this is the base file
- .gitignore
- package-lock.json
- package.json- Inside the .env file, add key
REACT_APP_GITHUB_TOKENand assign your GitHub token like this, also add your username asGITHUB_USERNAME
// .env
REACT_APP_GITHUB_TOKEN = "YOUR GITHUB TOKEN HERE"
GITHUB_USERNAME = "YOUR GITHUB USERNAME"Set showGithubProfile to true or false to show Contact Profile using GitHub, defaults to false.
Warning: Treat your tokens like passwords and keep them secret. When working with the API, use tokens as environment variables instead of hardcoding them into your programs.
Note: Open Source Projects section only show pinned items of your GitHub. If you are seeing something as shown below, follow these instructions.
If the above solution still doesn't work, visit the wiki page.
Personalize page content in /src/portfolio.js & modify it as per your need. You will also need to modify index.html to change the title and metadata to provide accurate SEO for your personal portfolio.
/* Change this file to get your Personal Porfolio */
const greeting = {
/* Your Summary And Greeting Section */
title: "Hi all I'm Islam",
subTitle: emoji("A passionate Embedded Software Software Developer 🚀"),
resumeLink: "https://drive.google.com/drive folders/1sa5V7hjf66fkZuOpJz1Th2jQNC9WBKOk?usp=sharing"
};
const socialMediaLinks = {
/* Your Social Media Link */
github: "https://github.com/Eslam-Abdo",
linkedin: "https://www.linkedin.com/in/Islam-Abdo/",
gmail: "eng-islam.abdo1722@alexu.edu.eg",
};
const skillsSection = { .... }
const workExperience = { .... }
const openSource = { .... }
const contactInfo = { .... }For adding emoji 😃 into the texts in Portfolio.js, use the emoji() function and pass the text you need as an argument. This would help in keeping emojis compatible across different browsers and platforms.
You can choose a Lottie and download it in json format from sites like this. In src/assets/lottie, replace the Lottie json file you want to alter with the same file name. If you want to change the Lottie options, go to src/components/displayLottie/DisplayLottie.js and change the defaultOptions object, you can refer react-lottie docs for more info on the defaultOptions object.
When you are done with the setup, you should host your website online. We highly recommend to read through the Deploying on GitHub Pages docs for React.
First you should enable, GitHub Actions for the repository you use.
The Profile and the Repository information from GitHub is only created at the time of deploy and the site needs to be redeployed if those information needs to be updated. So, a configurable CRON Job is setup which deploys your site every week, so that once you update your profile on GitHub it is shown on your portfolio. You can also trigger it manually using workflow_dispatch event, see this guide on how to do that.
- When you are done with the configuration, we highly recommend to read through the GitHub Actions Configuring a workflow docs.
This section guides you to deploy your portfolio on GitHub pages.
-
Navigate to
package.jsonand enter your domain name inhomepagevariable. For example, if you want your site to behttps://<your-username>.github.io/, add the same to the homepage section ofpackage.json. -
Once you are done with your setup and have successfully completed all steps above, you need to put your website online!
-
I highly recommend using Github Pages to achieve this the EASIEST WAY.
-
First you need to create a github repository with the name
<your-github-username>.github.io. Please don't give it any other name. -
Now, you need to generate a production build and deploy the website.
-
Run
npm run buildto generate the production build folder. -
Enter the build folder,
git initand push the generated code to themasterbranch of your new repository on github. That's it. It's Done. -
You may need to
git initand force push at every new build. -
Run
npm run deployto build and create a branch calledgh-pages. It will push thebuildfiles to that branch. -
The last step in deploying is to enable
Github Pagesin settings of the repository and selectgh-pagesbranch.
Now, your website is successfully deployed and you can visit it at <your-github-username>.github.io.
-
Optionally, configure the domain. You can configure a custom domain with GitHub Pages by adding a
CNAMEfile to thepublic/folder. -
Follow through the guide to setup GitHub pages from the official CRA docs here.
You could also host directly with Netlify by linking your own repository.
For more information, read hosting on Netlify.
This project is licensed under the GPL-3.0 License - see the LICENSE.md file for details.
If you can help us with these. Please don't hesitate to open an pull request or issue.
- Move to Gatsby
- Add Podcast Section and Video Section
- Add tests to automate review.
- Setup Travis workflow.
- Some Design and Implementation Ideas are taken from