[Doctors Appointment Frontend] is the frontend part of a web application project that allows users to book appointments with doctors.
-
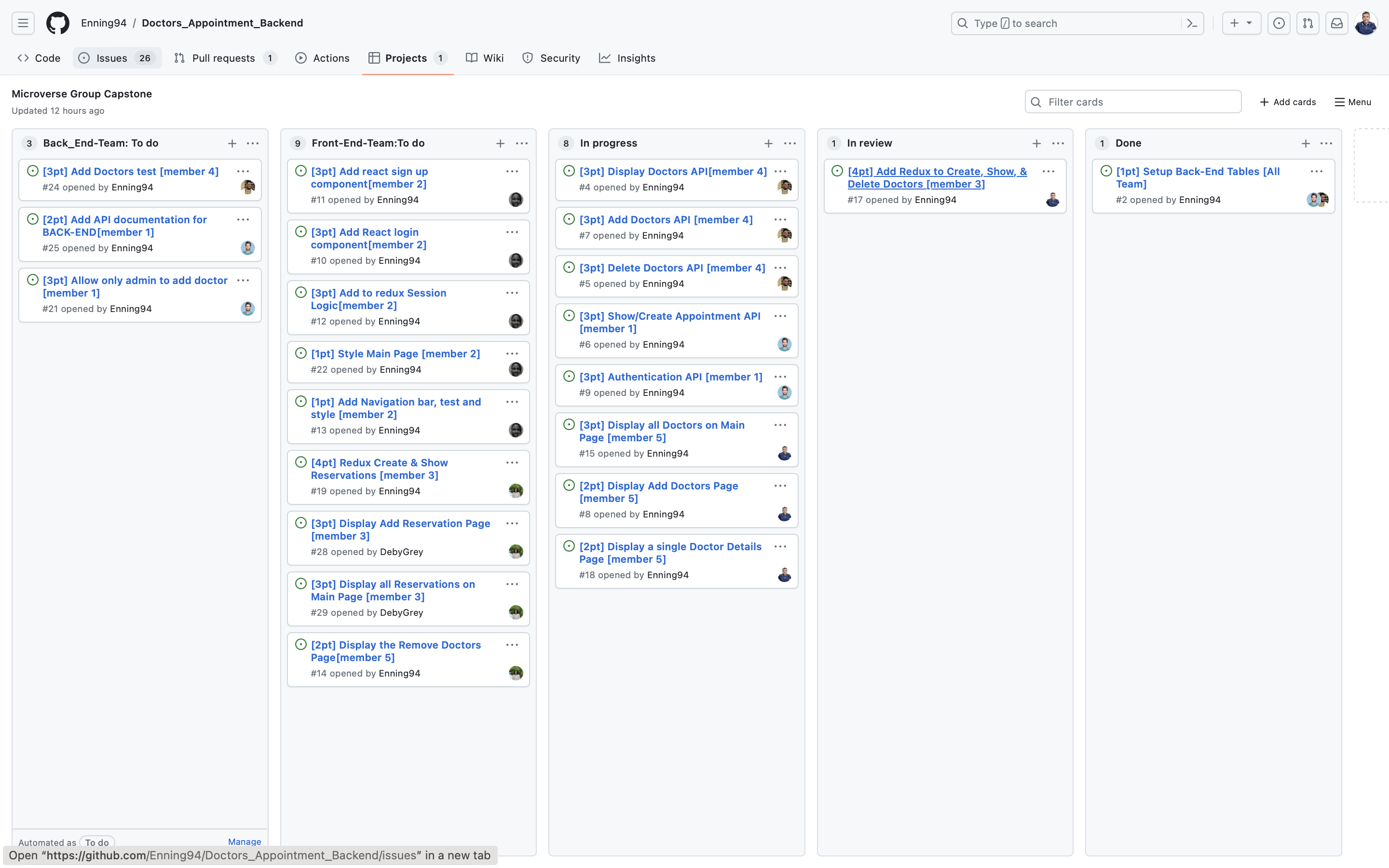
We are grup of 5 people working on this project. We are using the Kanban board to keep track of our progress. We are using the following columns:
- Back_End-Team To Do
- Front_End-Team To Do
- in Progress
- in Review
- Done
Client
Server
Database
- [Connection between Ruby on Rails and React in different apps]
- [Book a doctor appointmant]
- [Pictures of doctors on the theme.]
- [Reserve from]
To get a local copy up and running, follow these steps.
In order to run this project you need:
Clone this repository to your desired folder:
Example commands:
cd my-folder
git clone git@github.com:adarachel/doctors-appointment-frontend.git
npm install cd my-folder
git clone git@github.com:Enning94/Doctors_Appointment_Backend.git
bundle installTo run the project, execute the following command:
Example command:
rails server
npm start👤 Ankit [member 1]
👤 Ada Rachel [member 2]
- GitHub: @githubhandle
- LinkedIn: LinkedIn
👤 Deborah A. Fashoro [member 3]
- GitHub: @githubhandle
- LinkedIn: LinkedIn
👤 Festus Enning [member 4]
- GitHub: @Enning94
- Twitter: @nana_akyerefi
- LinkedIn: Enning Festus
👤 Vahe Stepanyan [member 5]
- GitHub: @githubhandle
- LinkedIn: LinkedIn
- [Apply multi language model]
- [Implement proper user authentication from the front-end to the server.]
- [Make sure that the "Add item" and "Delete item" links are accessible only by users who are admins]
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project, give it a ⭐️!
- I would like to thank the Microverse team for the code reviews and the constructive feedback.
-
- I would also like to thank [Murat Korkmaz] for the original design on Behance that served as inspiration for this project.
This project is MIT licensed.