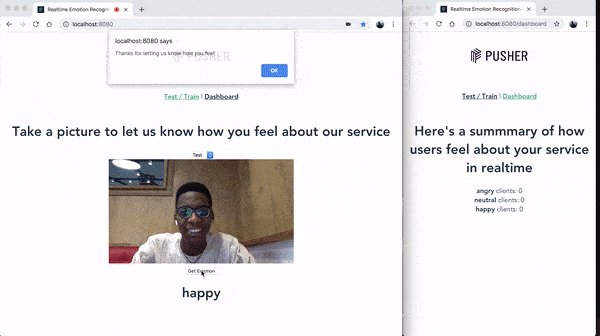
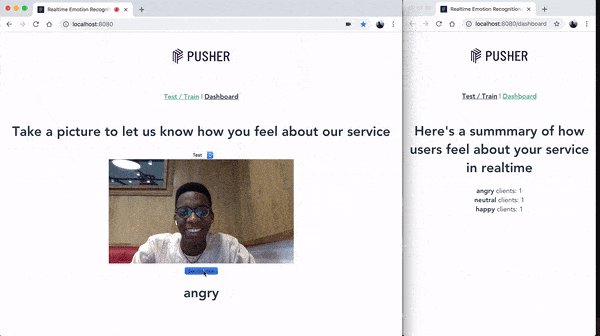
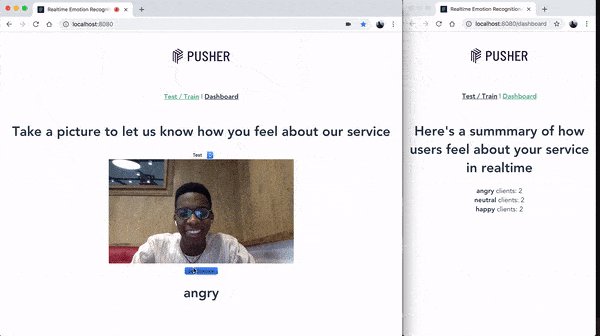
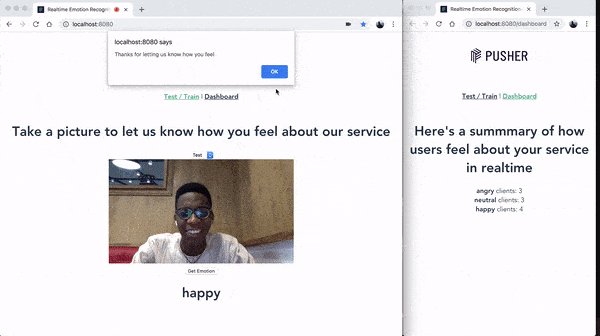
This repository shows how to build a realtime emotion recognintion application that updates a dashboard with the recognized emotions in realtime.
Link to Tutorial
yarn install
yarn serve
cd server
yarn install
yarn start
Have a browser tab open on http://localhost:8080/ and another tab open on http://localhost:8080/dashboard to see your results in realtime
- Pusher - APIs to enable devs building realtime features
- Tensorflow.js - A JavaScript library for training and deploying ML models in the browser and on Node.js
- Vue - A Javascript framework for building interactive interfaces