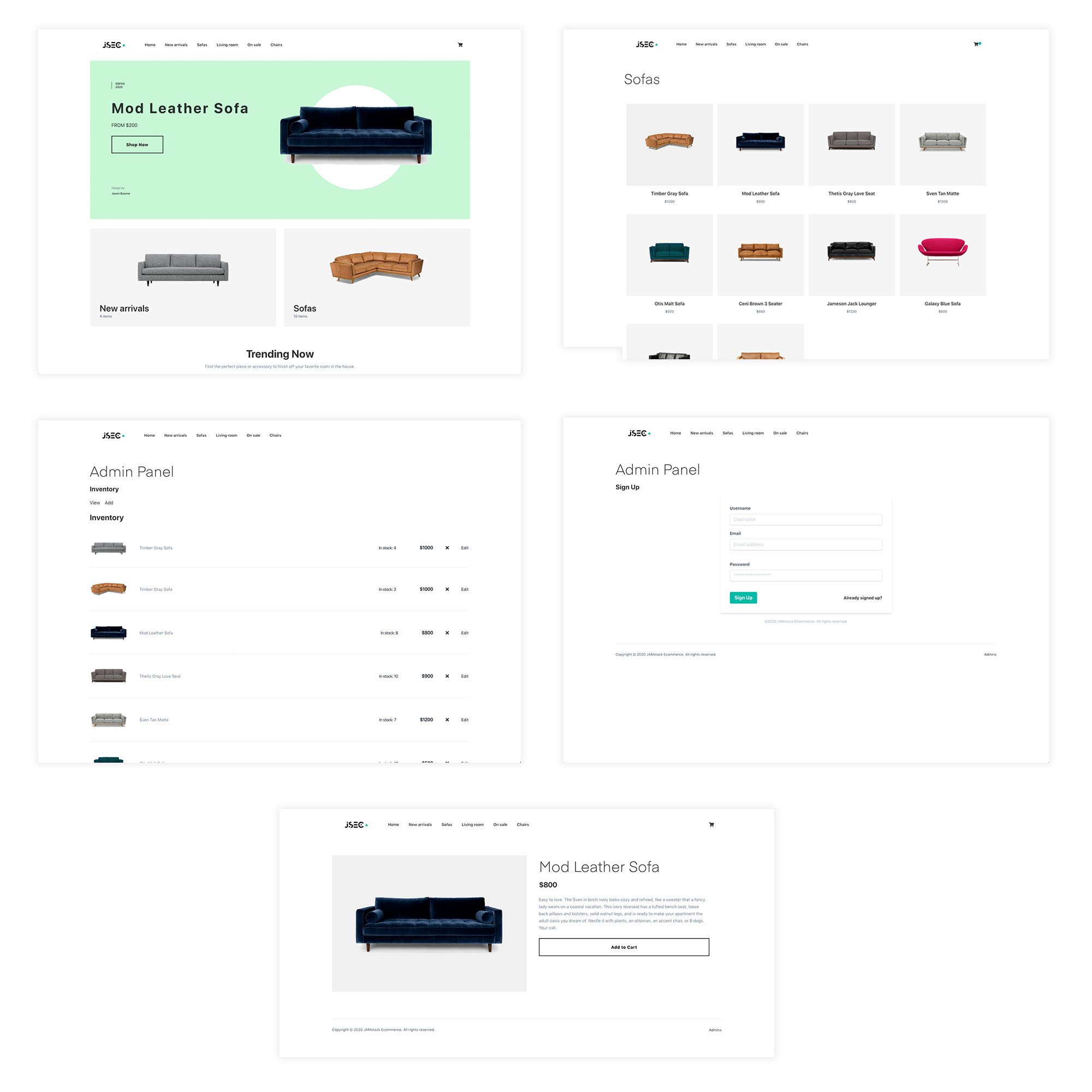
JAMstack ECommerce Professional (Beta)
JAMstack ECommerce Professional provides a way to quickly get up and running with a fully configurable JAMstack E Commerce site.
Out of the box, the site uses completely static data coming from a provider at providers/inventoryProvider.js. You can update this provider to fetch data from any real API by changing the call in the getInventory function.
This project is still in Beta.
Getting started
- Clone the project
$ git clone https://github.com/jamstack-cms/jamstack-ecommerce.git- Install the dependencies:
$ yarn
# or
$ npm install- Run the project
$ gatsby develop
# or to build
$ gatsby buildConfiguring inventory provider
Update providers/inventoryProvider.js with your own inventory provider.
Updating with Auth / Admin panel
-
Update src/pages/admin.js with sign up, sign, in, sign out, and confirm sign in methods.
-
Update src/templates/ViewInventory.js with methods to interact with the actual inventory API.
-
Update src/components/formComponents/AddInventory.js with methods to add item to actual inventory API.
Roadmap for V1
- Add ability to specify quantities in cart
- Auto dropdown navigation for large number of categories
- Ability to add more / more configurable metadata to item details
- Themeing (dark mode)
- Better image support out of the box
- Optional user account / profiles out of the box
- Have an idea or a request? Submit an issue or a pull request!
Other considerations
Images
If you're using dynamic images over http, you can add a build step into exports.createPages in gatsby-node.esm.js to download the images locally to improve the user experience. You can also add a placeholder image in src/components/Image.js or make some adjustments in that component for other image loading enhancements.
Server-side processing of payments
To see an example of how to process payments server-side with stripe, check out the Lambda function in the snippets folder.