Ministrado por Monica Hillman, o curso HTML e CSS: responsividade com mobile-first disponibilizado pela plataforma Alura nos permitiu desenvolver um site responsivo utilizando tecnologias avançadas, como flexbox, com foco no desenvolvimento mobile-first e adaptável em diversos dispositivos.
Tecnologias | Projeto | Licença
Projeto desenvolvido com as seguintes tecnologias:
link do projeto: Clique aqui para ver o projeto finalizado
Neste projeto, tivemos contato com muitas tecnologias e técnicas que ampliaram o nosso conhecimento. Iniciamos o projeto com a estilização do site na perspectiva de um dispositivo móvel, e assim fomos evoluindo, modificando as classes para que o site, ao final, atendesse a maioria dos dispositivos, tornando-o responsivo. Ao longo do curso, foram realizadas algumas revisões em relação a conceitos importantes, tais como: flexbox, listas, âncoras, pseudo classes e também combinadores no CSS.
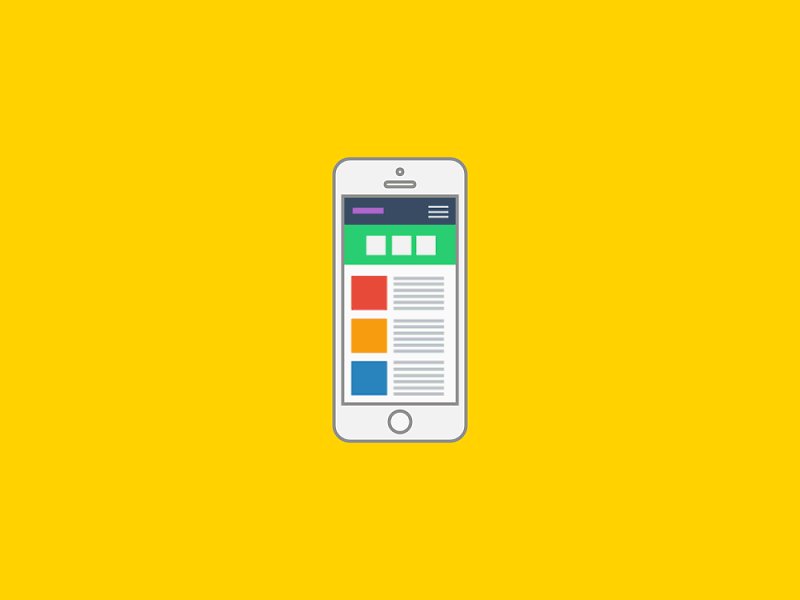
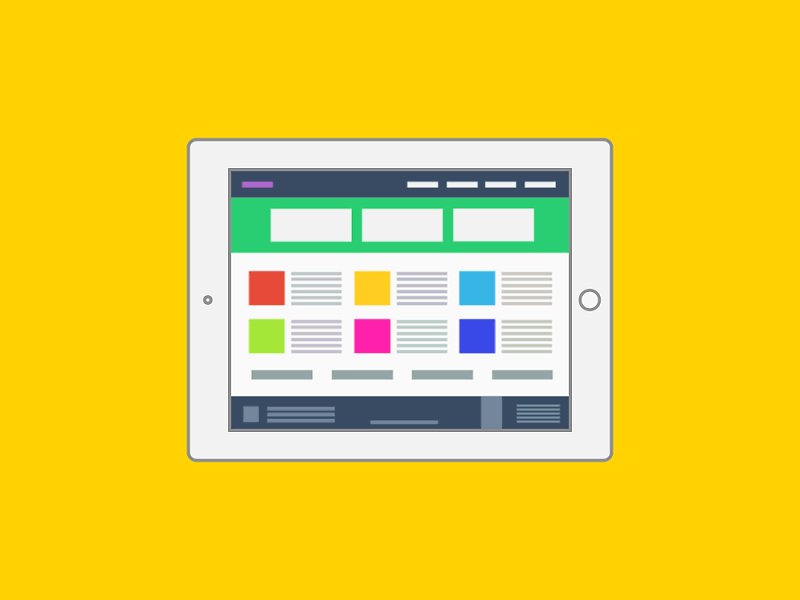
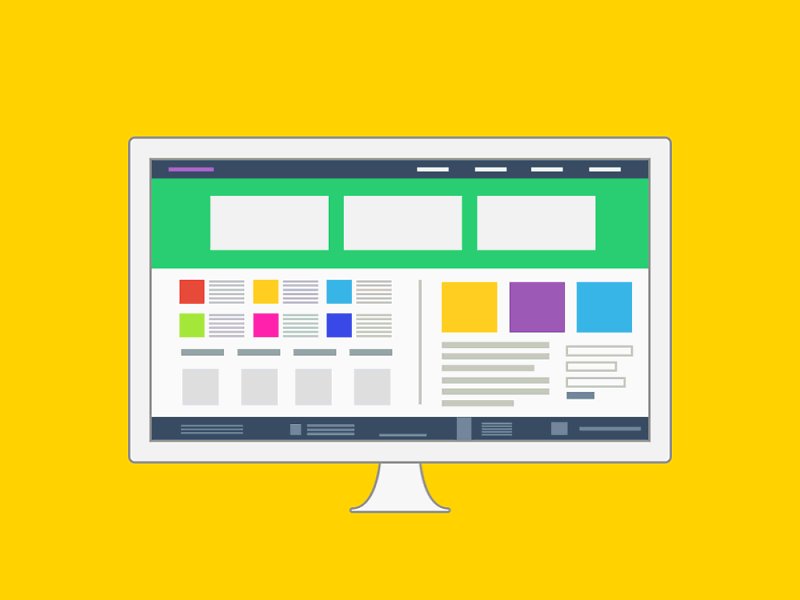
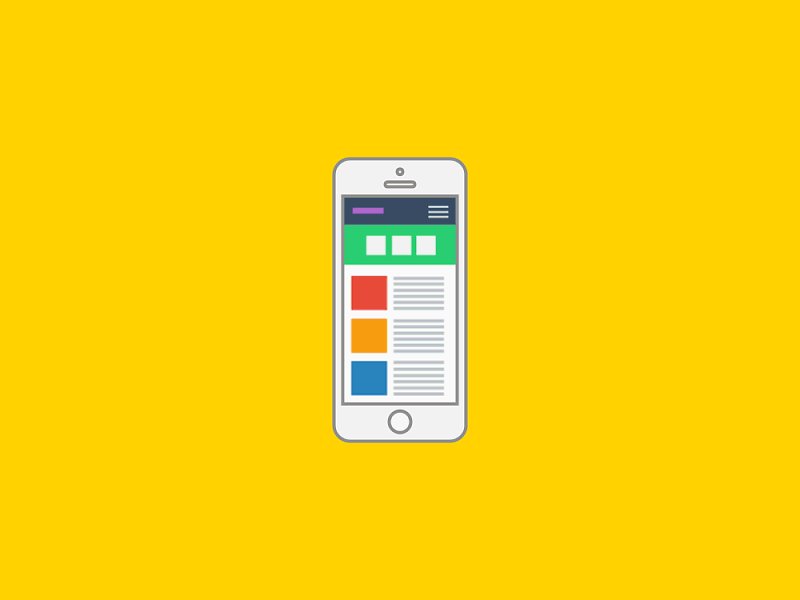
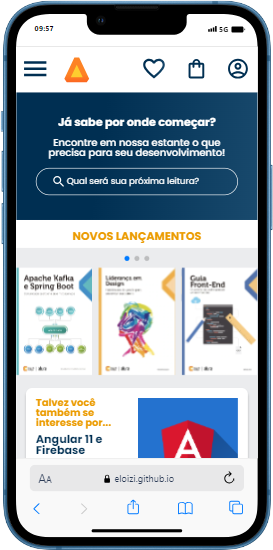
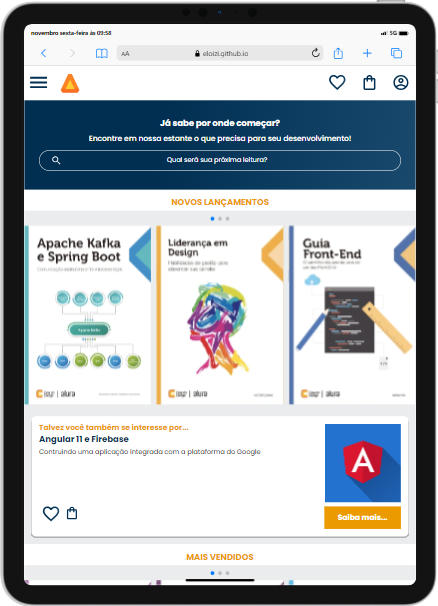
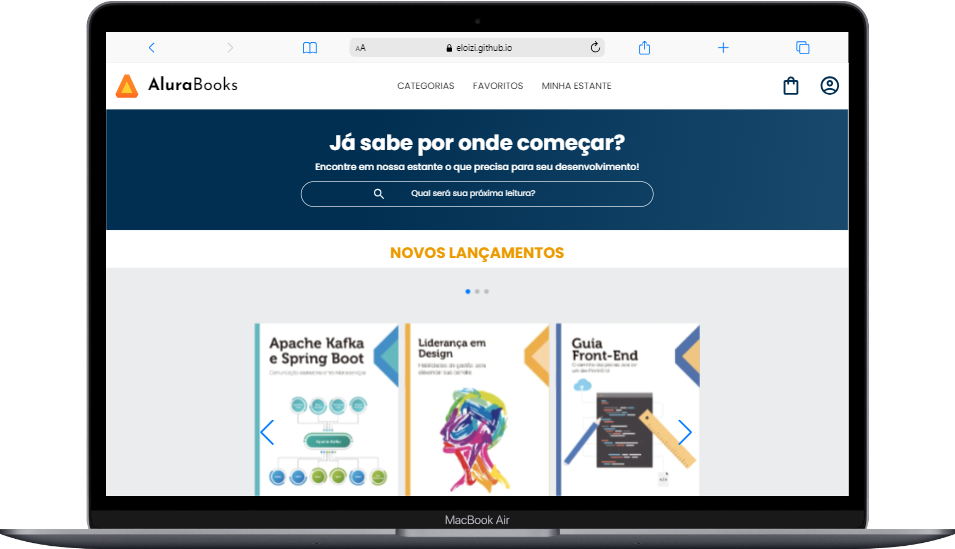
Segue abaixo as implementações dos layouts de resposividade, seguindo o projeto desenvolvido no FIgma pela equipe da Alura:
Este projeto está sob a licença MIT.
👋 Agradeço por me visitar! Entre em contato! 💬✨
Desenvolvido por: Eloizi 2023 ❤️