In this exercise, the goal is to learn building a complete quiz app on a stage by stage basis:
- props and state,
- how to work with event handlers.
- work with json object.
- Fork this repo
- Clone this repo
Whenever you create a first significant change, you should make your first commit.
- Follow these [guidelines to add, commit and push changes]((https://github.com/Kalvium-Program/general-guidelines-labs-project-builders).
In the end of this document, you will find guidelines on how to submit the exercise.
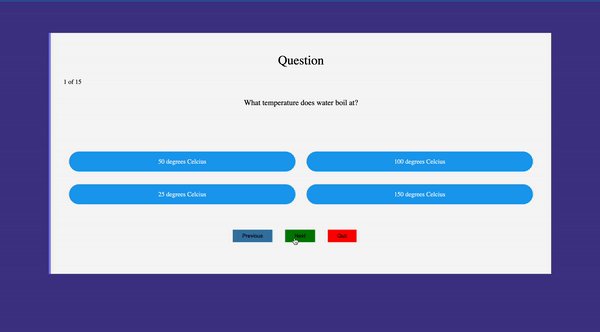
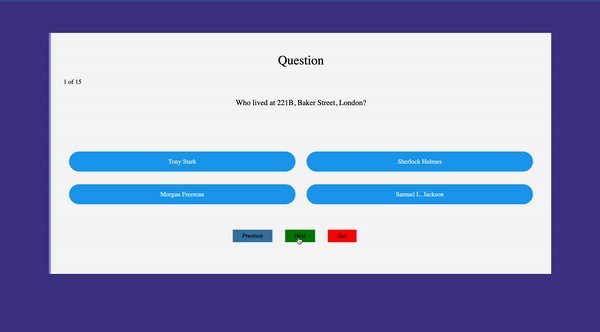
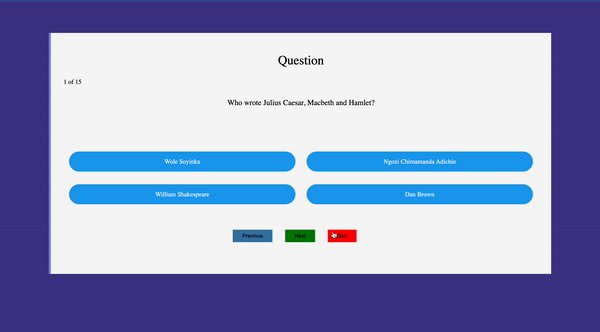
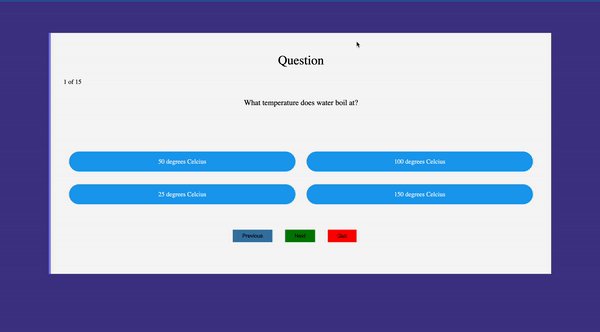
We will continue to improve our code from where we left previously. We will work on the Quiz component today. We will render the data from the json file rather than keeping it static and we will complete the event handlers for previous, next and quit.
Note: use rcc to generate the code template. Please keep everything as a static output on the stage - 1. We will make it dynamic over the course.
So let's get started! Check below to see the overall output: You will be trying to replicate this
Remove the static component and create a json file called as questions. An array of 15 questions is already provided to you, in this repository inside resources/quizQuestion.json file.
Complete the event handler for previous button such that you should dynamically go back to the previous question in the array.
Complete the event handler for next button such that you should dynamically go to the next question in the array.
When the user clicks the quit button, a pop-up should come stating -> Are you sure you want to quit ?
If you didn't add, commit and push the changes you made, this is the last call. 😄
please share your github links with your Mentors. Your Mentor's will check up your work and provide feedback.
Happy Coding Kalvium ❤️!