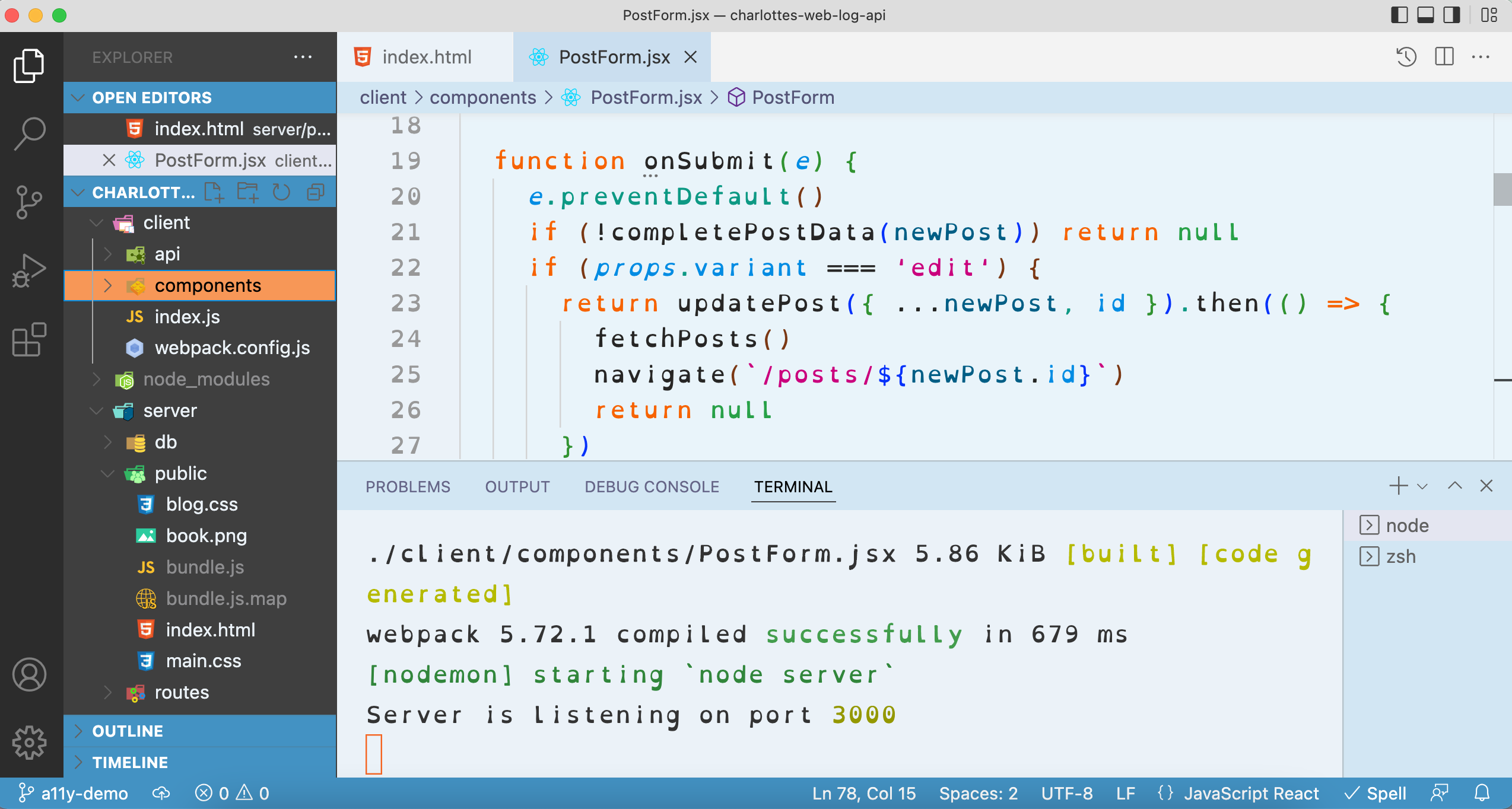
A tool for quickly setting up a baseline for a more readable VS Code experience. This includes many customizations recommended for users with dyslexia, including VS Code extensions, a lower-contrast color theme, and an open-source typeface. An optional set of tools improves task tracking in your code and in markdown. Different adjustments will work for different people, so this is only a starting point. I highly recommend testing additional customizations to see what works best.
- The dislexic color theme, with some modifications to reduce contrast
- Code Spell Checker
- VS Code Icons
- Optional tracking tools:
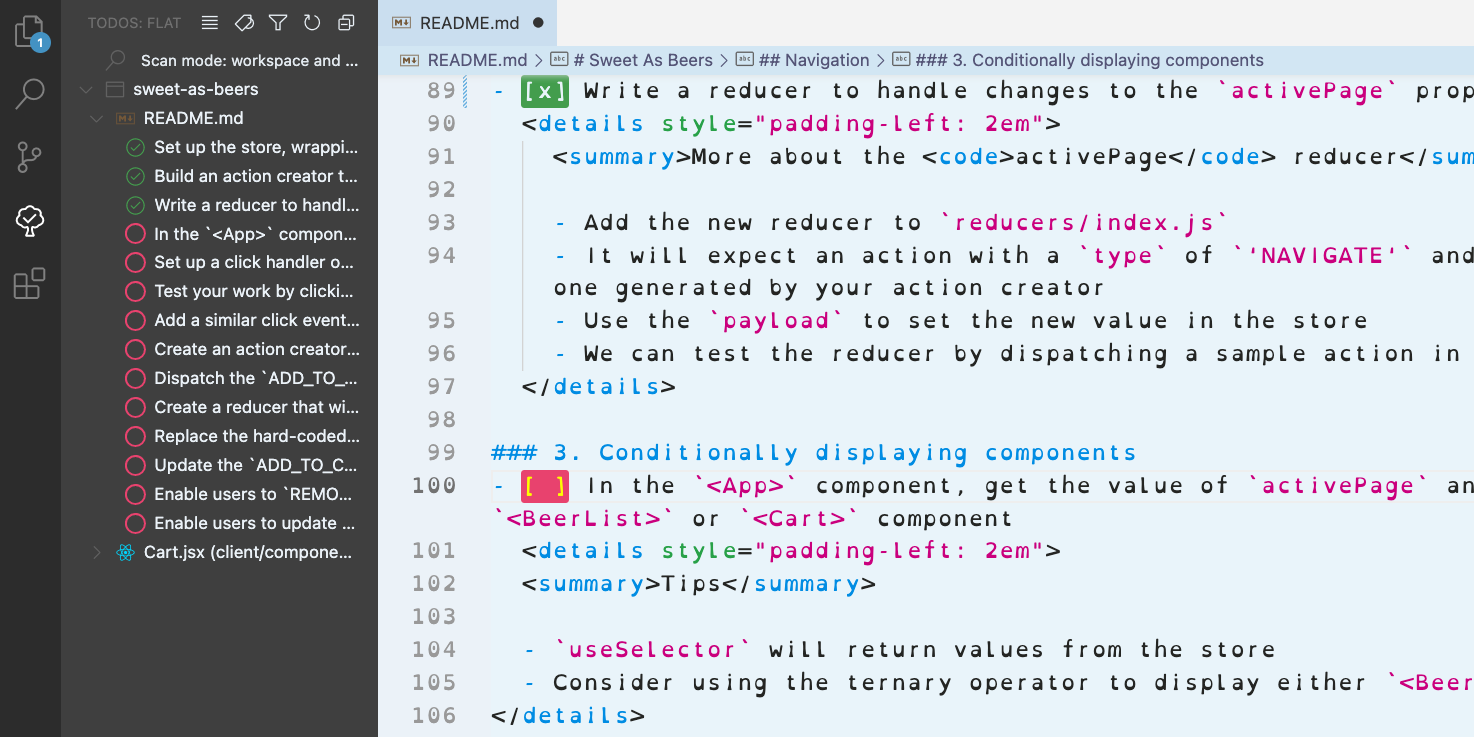
- Todo Tree
- Two extensions to improve the experience of previewing markdown within VS Code: Markdown Preview and Markdown Checkboxes

- Use of the Open Dyslexic typeface
- Font size, line height, zoom adjustments
- Minimap disabled, whitespace characters hidden
If desired, rather than using these settings as your default, you can set up a separate VS Code profile to run with Readible settings when triggered by a specific alias. This may be useful if you want to use one theme when coding alone and an alternate configuration for pair programming or live coding demos, for example.
I've adapted several appearance configurations from VS Code into an importable iTerm profile that includes both dark and light color themes, as well as adjusted fonts.
- Clone the repo,
npm install, andnode .from the root of the project. - Ideally, you should be able to accept all the default settings offered by the prompts. Here's more detail on each:
- Choose whether or not to include task tracking tooling
- Choose to either modify your default code profile or create a new one. A new one is useful if you want to use the accessible settings separately from your existing setup, for example, only when doing live code demos.
- Select where you'd like your new font file to go -- probably with your other fonts. You may wish to check the write permissions on this directory.
- If creating a new code profile, choose the command you'd like to use to run it. Also specify where you'd like it to be stored.
- If not creating a new code profile, specify where to find your existing settings. You can find this file by opening your settings.json from VS Code command palette.
- The script should install everything or at least provide some useful feedback, including instructions for how to complete any steps it had trouble with.
Alternately, the object in userconfig.js can be un-commented and populated with the same information, if you prefer, before running node .
You will either see an immediate change in your VS Code appearance (if you chose to modify your default code profile) or you can run your chosen command to start a new instance of VS Code which will use the alternate profile.
In iTerm, go to Preferences > Profiles. In the lower left, click "Other Actions..." and select "Import JSON Profiles..." before locating and choosing this file from your cloned project: /src/resources/iterm-Readible.json. You may need to set that to be the default profile before you see a change.
- Jenn Hall for Personalising VSCode for Dyslexia from which many suggestions have been drawn
- SpeedyLom for his dislexic color theme, which I have customized only slightly
- The fine folks who created the Open Dyslexic typeface
- JavaScript Joe for How to Create Code Profiles in VSCode