The Goal Tracker App is a simple React Native application that allows users to add and track their goals. Users can input their goals and delete them as needed.
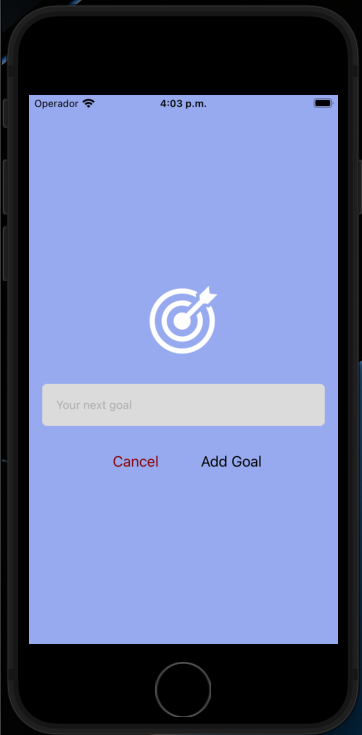
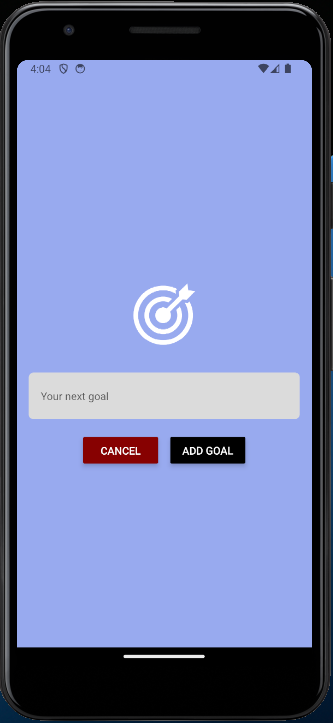
- Add new goals with a user-friendly input modal.
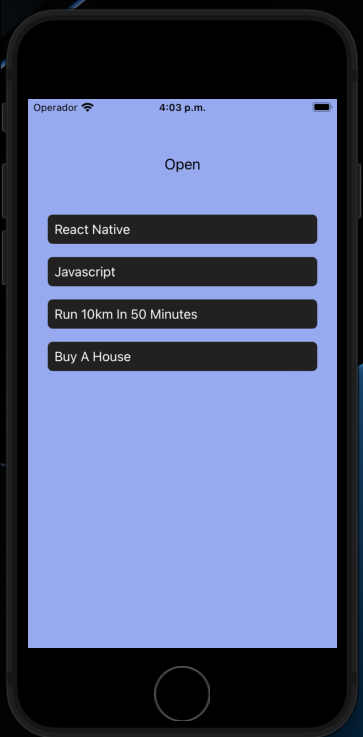
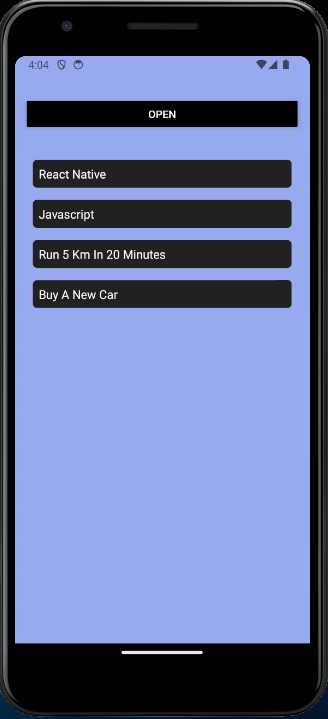
- Delete goals by pressing on them.
- Goal items have a unique visual style and include a ripple effect on press.
- User interface designed with a clean and intuitive layout.
To get started with the Goal Tracker App on your local machine, follow these instructions.
- Node.js and npm (Node Package Manager)
- Expo CLI (for React Native development)
- An Android/iOS emulator or a physical device to test the app
- Clone the repository:
git clone https://github.com/your-username/goal-tracker-app.git
- Navigate to the project folder:
cd goal-tracker-app
-
Install the dependencies:
-
Start the development server:
npm start
- Use the Expo CLI to run the app on an emulator or physical device:
expo start
- Open the app on your emulator/device.
- Press the "Open" button to add a new goal.
- Enter your goal in the text input and press "Add Goal".
- Your goal will be added to the list.
- Press on a goal to delete it.
Technologies Used:
- React Native
- Expo
- TypeScript
- Node.js
- npm
- CSS in JS