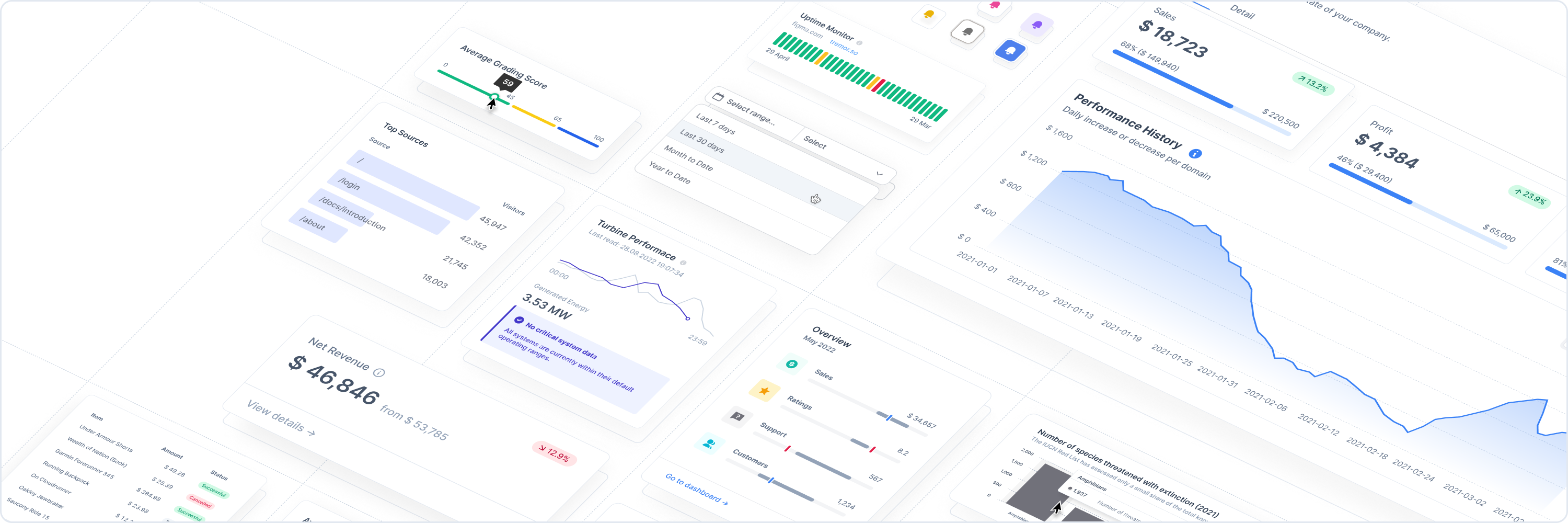
Tremor lets you create simple and modular components to build insightful dashboards in a breeze. Fully open-source, made by data scientists and software engineers with a sweet spot for design.
We start by creating a new React project with Create React App.
npx create-react-app my-project
cd my-projectInstall tremor from your command line via npm.
npm install @tremor/reactImport our stylesheet into your App.js file.
import '@tremor/react/dist/esm/tremor.css';Since we are in beta, please be aware that there might be breaking changes in the future.
Finally, run the dev server.
npm start💡 Hint: If you want to see how you can build your first dashboard, have a look at our documentation.
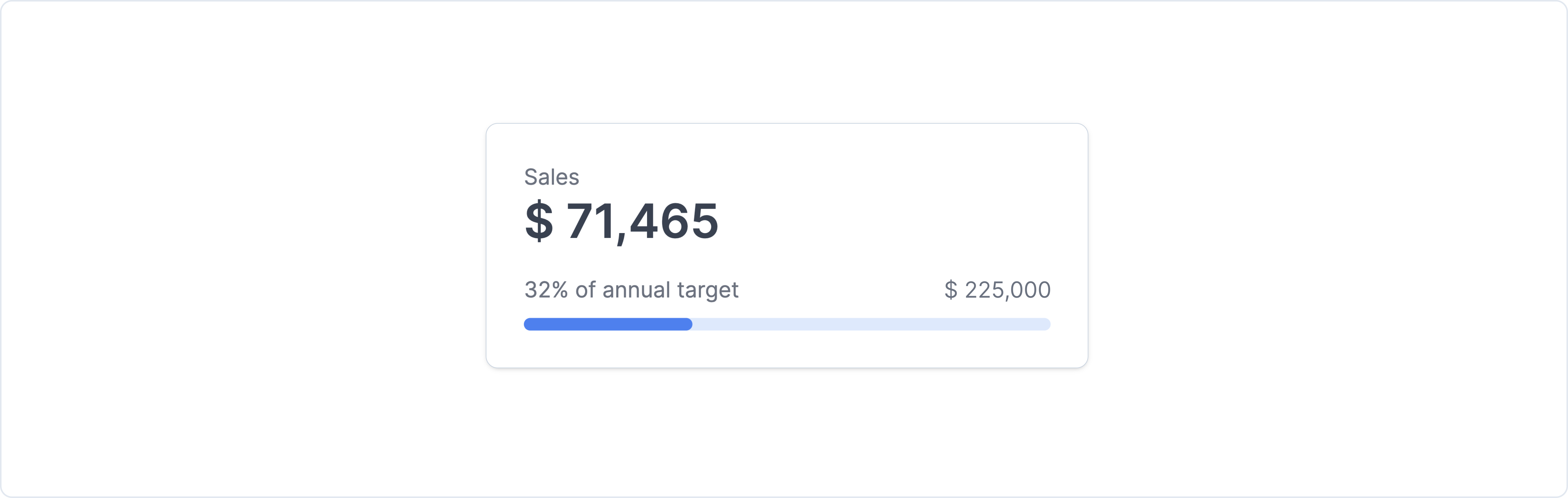
With tremor creating an analytical interface is easy.
//Card.tsx
import { Card, Text, Metric, Flex, ProgressBar } from "@tremor/react";
export default () => (
<Card maxWidth="max-w-sm">
<Text>Sales</Text>
<Metric>$ 71,465</Metric>
<Flex marginTop='mt-4'>
<Text>32% of annual target</Text>
<Text>$ 225,000</Text>
</Flex>
<ProgressBar percentageValue={ 32 } marginTop="mt-2" />
</Card>
);We are always looking for new ideas or other ways to improve tremor. If you have developed anything cool or found a bug, send us a pull request.
Copyright © 2022 Tremor. All rights reserved.