This is a solution to the Calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
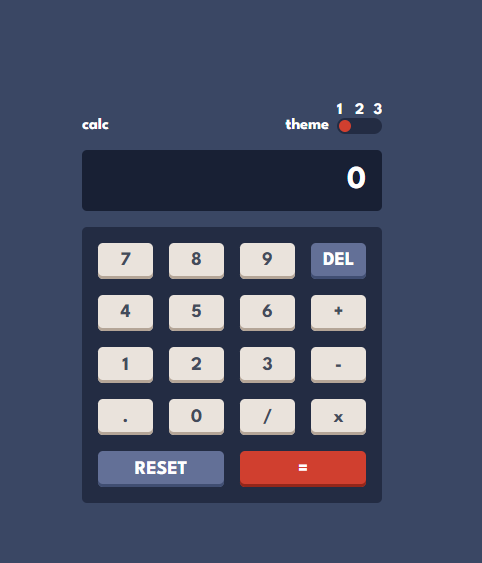
Users should be able to:
- See the size of the elements adjust based on their device's screen size
- Perform mathmatical operations like addition, subtraction, multiplication, and division
- Adjust the color theme based on their preference
- Bonus: Have their initial theme preference checked using
prefers-color-schemeand have any additional changes saved in the browser
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
- Vue.js
- Flexbox
The project served me to remember my previous studies about Vue.js and even try the setup syntax, it also made me try to find creative ways to perform the operations and theme switching.
I'd like to learn more about web design and further my knowledge in Vue.js and other libraries.
- Frontend Mentor - @Edgar-Avila