Ehealth React Redux
This is a React-Redux boilerplate for developing web applications that interact with Innovation Lab's DHDR. Queries are made by submitting a health card number to the test API. This can be used for DHIR with minimal modifications.
API
The API does not allow OPTIONS pre-flight call. Options call cannot be avoided as header parameters need to be set. As a workaround, a proxy server is provided in the server folder that intercepts OPTION requests and sets appropriate headers. The API details are available here.
How to use:
-
STEP 1: Sign up for a free test account at the innovation-lab website and get you access key.
-
STEP 2: Find a test health card number here
-
STEP 3: Get the license text here
-
STEP 4: Rename the /config/config.example.js file to config.js and add access credentials obtained above.
-
STEP 5: run
npm install or yarn install
- STEP 6: cd to server and run
npm install or yarn install
- STEP 7: From the server folder
npm run dev
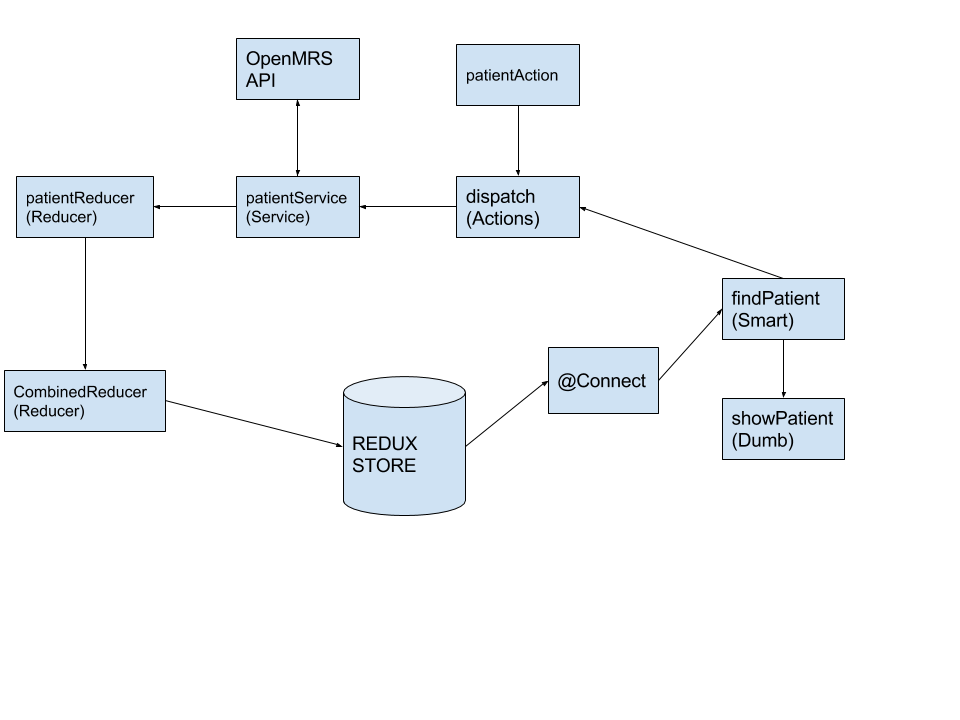
Conceptual Diagram from my OpenMRS OWA boilerplate. (This is similar)
This project was generated with Create Redux App. Refer to docs/create-redux-app to find more information on how to perform common tasks.
Once the installation of the proxy server is done, you can run some commands inside the project folder:
npm start or yarn start
Runs the app in development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will see the build errors and lint warnings in the console.
npm test or yarn test
Runs the test watcher in an interactive mode.
By default, runs tests related to files changes since the last commit.
npm run build or yarn build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
npm run generate
Allows you to auto-generate boilerplate code for common parts of your
application, specifically components and containers.
Author
Bell Eapen (McMaster U)