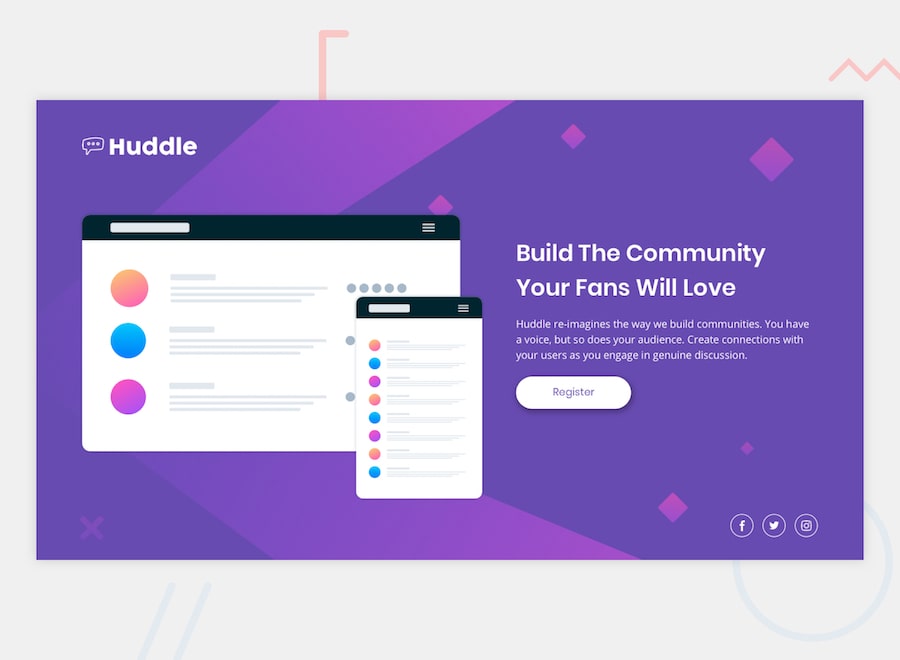
Your challenge is to build out this landing page from the designs provided in the starter code.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for the page depending on their device's screen size
- See hover states for all interactive elements on the page
- HTML
- CSS
- Responsive design
- Mobile first workflow
Have fun building! 🚀