https://four-card-feature-section-fem.vercel.app/
Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges help you improve your coding skills by building realistic projects.
To do this challenge, you need a basic understanding of HTML and CSS.
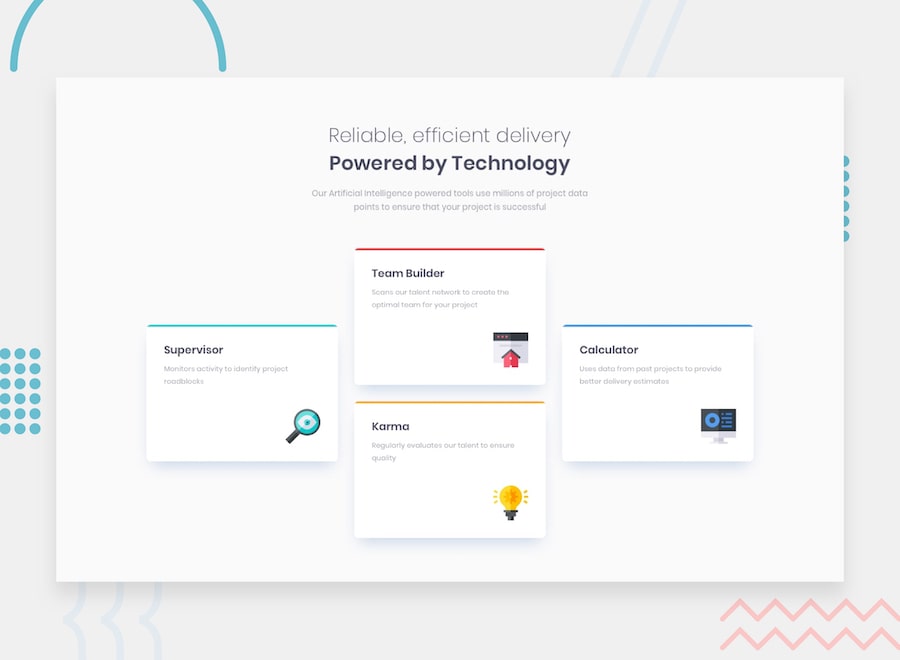
Your challenge is to build out this feature section and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should:
- View the optimal layout for the site depending on their device's screen size
Have fun building! 🚀