- Live site URL: https://3-column-preview-card-component-fem.vercel.app/
Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges help you improve your coding skills by building realistic projects.
To do this challenge, you need a basic understanding of HTML, CSS and JavaScript.
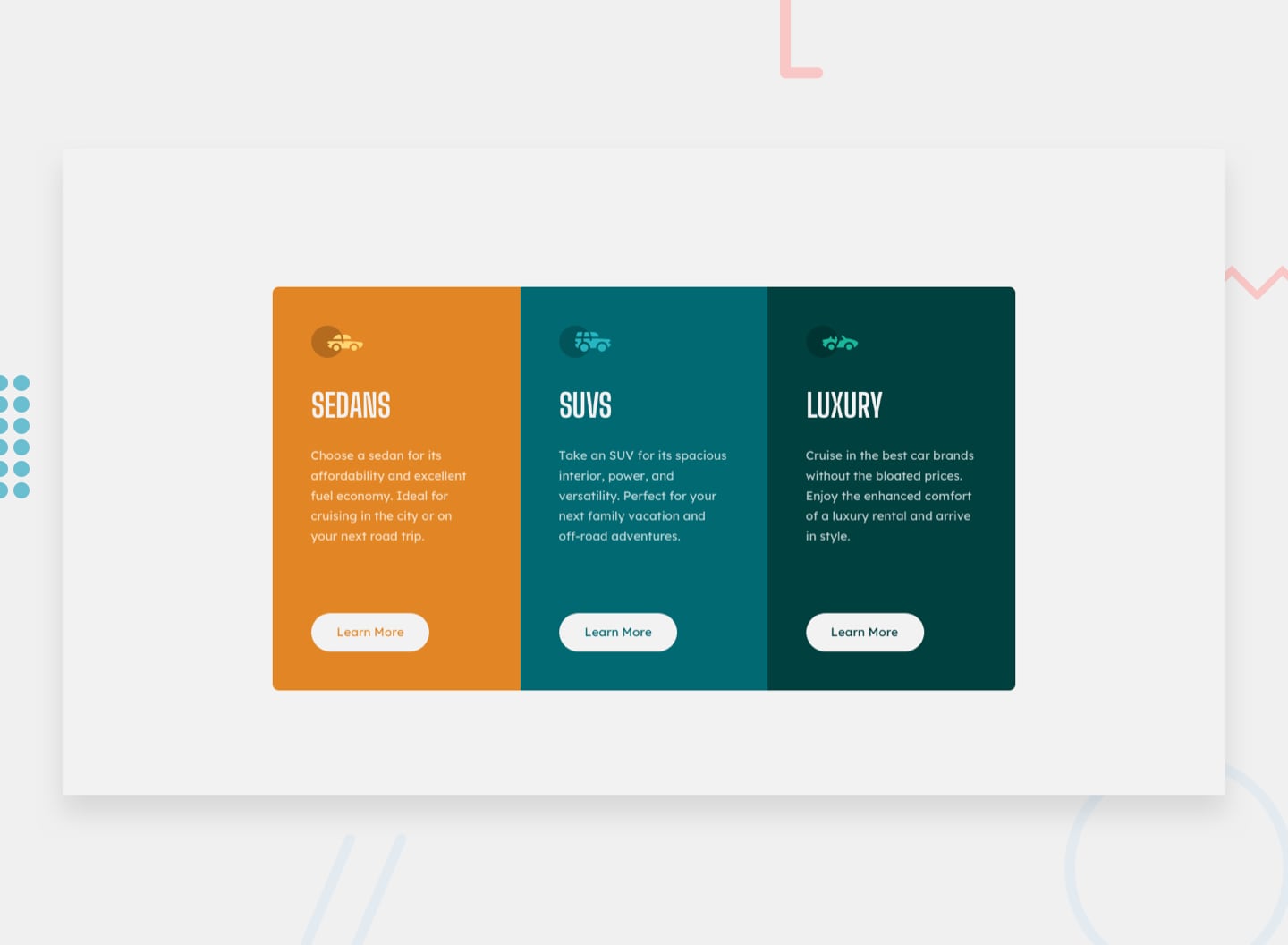
Your challenge is to build out this 3-column preview card component and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
We love receiving feedback! We're always looking to improve our challenges and our platform. So if you have anything you'd like to mention, please email hongduyen0705[at]gmail[dot]com.
This challenge is completely free. Please share it with anyone who will find it useful for practice.
Have fun building! 🚀