This is a solution to the Todo app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
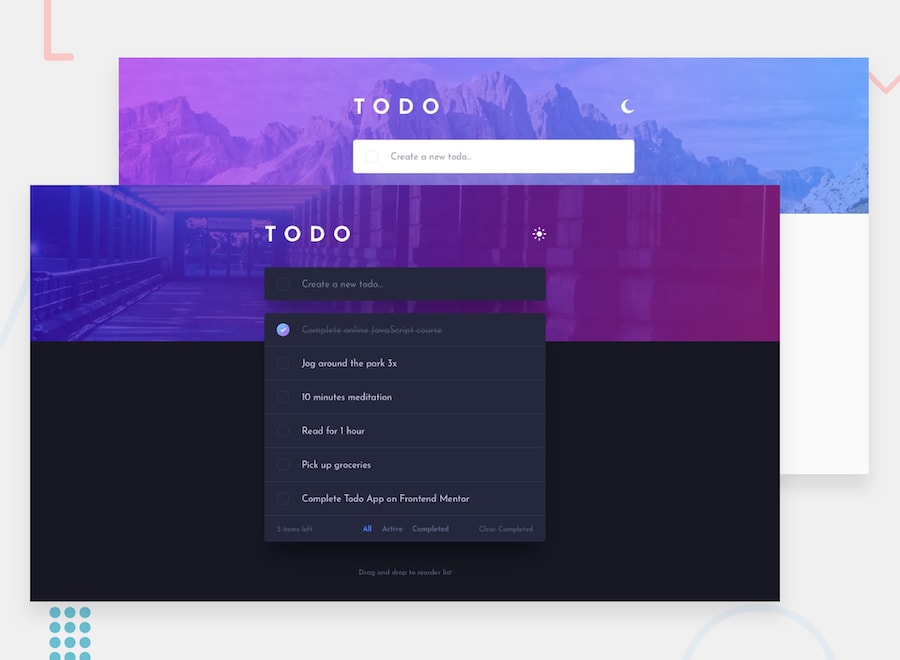
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Add new todos to the list
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
- Toggle light and dark mode
- Bonus: Drag and drop to reorder items on the list
- Solution URL: https://www.frontendmentor.io/solutions/todo-app-main-solution-with-drag-and-drop-responsive-mobile-first-oPykEt4YR9
- Live Site URL: https://Drougnov.github.io/todo-app-main
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
How to:
- Undo a commit
- Resolve merge conflict
- Change input cursor color
- Focus without mouse click using
autoFocus - Add gradient border
- Add media-query in jsx using
react-use - check empty/only-white-space and trim extra spaces with regex
- Add drag and drop feature ✔️
- Add dark mode on user theme preference ✔️
- Website - Rocky Barua
- Frontend Mentor - @Drougnov
- Twitter - @itz_rocky_barua
- LinkedIn - Rocky (Biplob) BARUA