Frontend Mentor - FAQ accordion card solution
This is a solution to the FAQ accordion card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the component depending on their device's screen size
- See hover states for all interactive elements on the page
- Hide/Show the answer to a question when the question is clicked
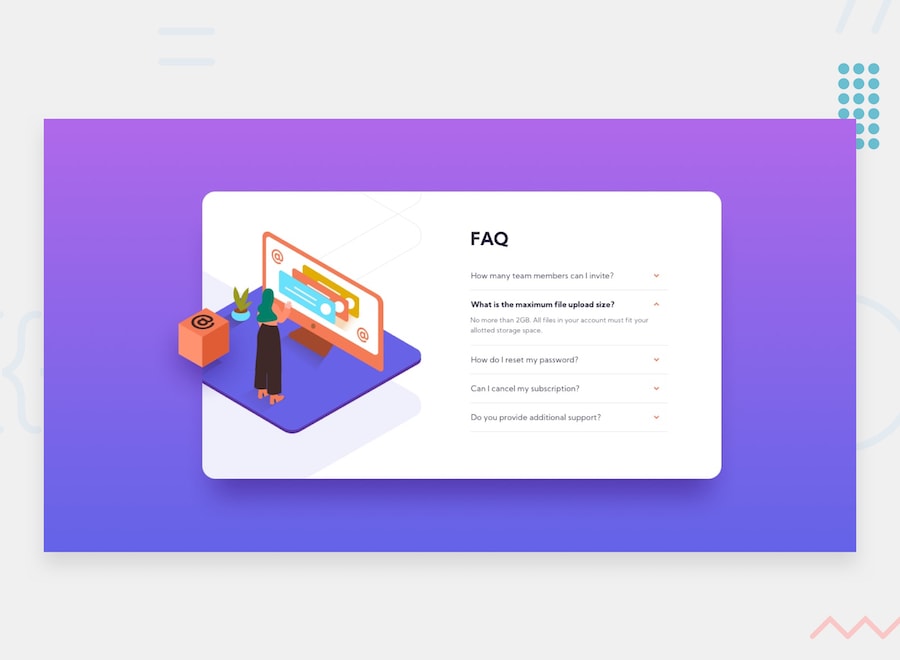
Screenshot
Links
- Solution URL: https://www.frontendmentor.io/solutions/faq-accordion-card-solution-mobile-first-responsive-x14KwvQHDy
- Live Site URL: https://drougnov.github.io/faq-accordion-card-main/
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
What I learned
-
How to crop images with object-fit
-
How to use sematic details tag for accordion
Continued development
- Add style for (850-1100px) viewport
Useful resources
Author
- Frontend Mentor - @Drougnov
- Facebook - @Biplob Barua Rocky
- Twitter - @itz_rocky_barua
Acknowledgments
Would love any suggestion on how to improve my code. And feel free to ask me for any collaboration 😊