Notepad | React Markdown Editor
This is a markdown editor made with React. This is a follow-up project of freeCodeCamp ft Scrimba's React tutorial course.
Table of contents
Overview
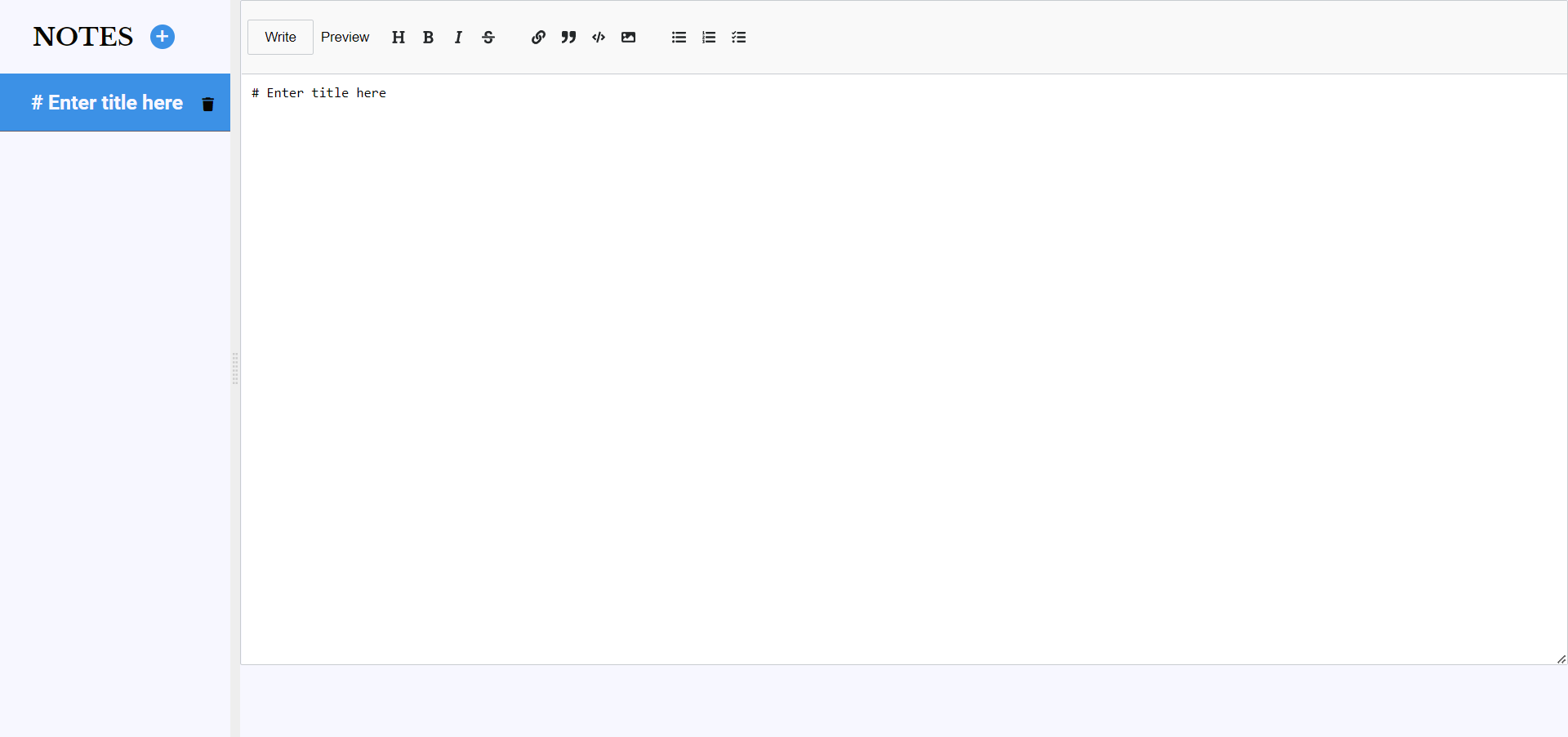
Screenshot
Links
- Live Site URL: https://Drougnov.github.io/Notepad
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- React - JS library
What I learned
-
How to handle input values with React
-
How to fetch api data with React
Continued development
-
Adding responsiveness
-
Update UI
Useful resources
Author
- Frontend Mentor - @BIPLOB BARUA
- Facebook - @Biplob Barua Rocky
Acknowledgments
I would be glad if you can leave out some suggestion on how I can improve my code.