Artwork from Nuxt
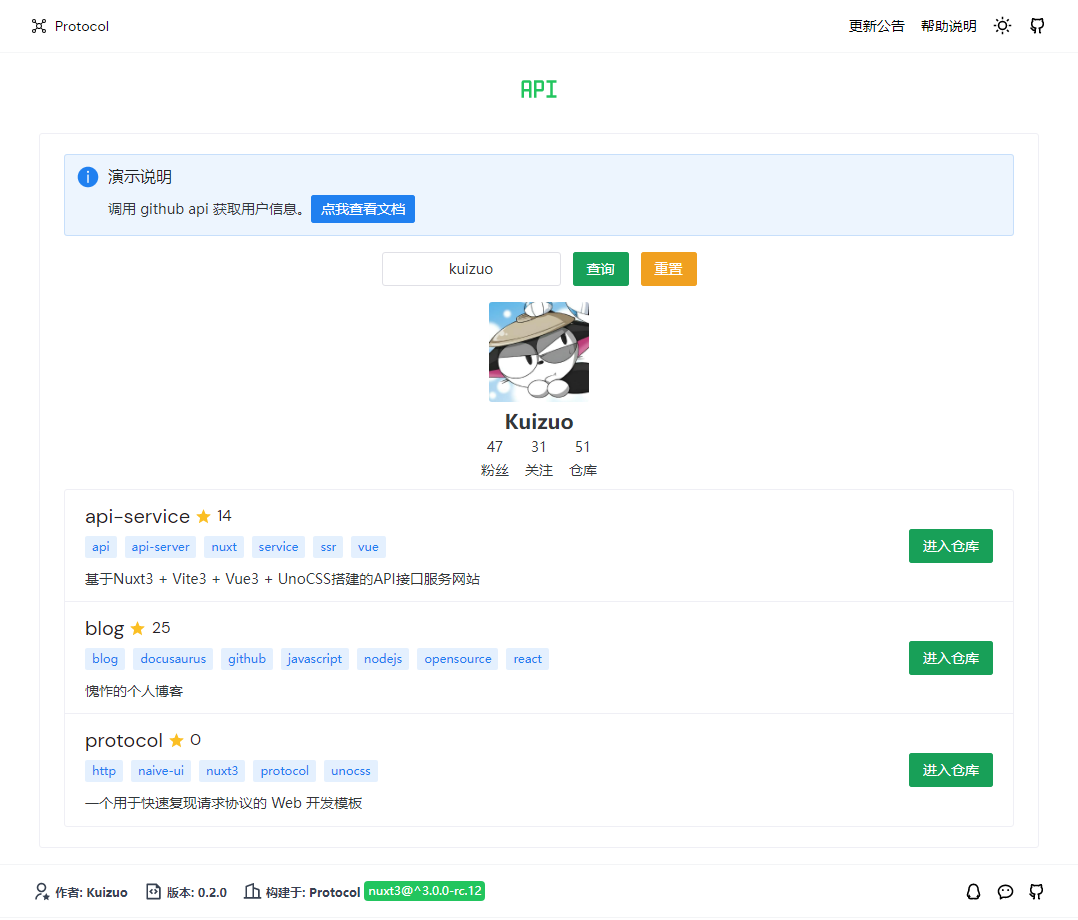
🧪 一个用于快速复现请求协议的 Web 开发模板。
如果你恰好使用 Node.js 来请求api接口或者爬虫,并且部署在 Web 上,那么基于本模板将会特别容易做到。
git clone https://github.com/kuizuo/protocol
cd protocol
pnpm i
pnpm run dev
- 将 public/logo.svg 换成你想要展示的 logo
- 修改 app.config.ts 中的配置(标题,描述),并通过
useConfig()获取配置 - 在 content 目录下修改
help.md与changelog.md以更新使用说明与更新日志。支持 MDC Syntax - 在 server/api 下编写你的后端请求接口。在 server/protocol 下编写协议请求核心逻辑便于调用
- 在 nitro.config.ts 配置数据存储位置,并使用
useStorage()来存取数据,得益于unjs/unstorage - 前端使用 ohmyfetch 来请求后端接口,有完善的接口类型提示
这里使用 pm2 进行部署,创建 ecosystem.config.js 文件:
module.exports = {
apps: [
{
name: 'Protocol',
exec_mode: 'cluster',
instances: '1',
env: {
NITRO_PORT: 8010,
NITRO_HOST: '127.0.0.1',
NODE_ENV: 'production',
},
script: './.output/server/index.mjs',
},
],
}接着执行 pm2 start ecosystem.config.js 即可。
转到 Vercel 并选择你的项目,点击 "Deploy",您的应用程序将在一分钟内上线。
转到 Netlify 并选择您的项目,点击 "Deploy site",您的应用程序将在一分钟内上线。
本模板仅仅是web模板,任何开发者用该模板编写任何站点都与本人无关。本项目仅作为个人技术专研,仅供学习参考。